カテゴリ ‘javascript’についての一覧
Canvasを手軽に使えるライブラリ「jCanvaScript」

これはちょっと使いたいかも。Canvasを手軽に扱えるライブラリです。
iPhone,iPad,Androidで動くように最適化されているので、スマートフォン用のHTMLアプリを作る際に便利ですね。
コードは以下にご紹介。
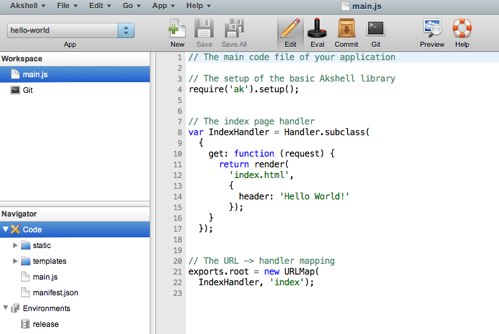
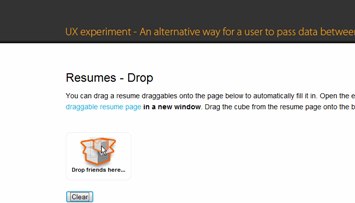
続きを読む[JS]ドラッグ&ドロップでフォームに情報入力ができる「Draggables」

「Draggables」はドラッグ&ドロップでフォームに情報を入力する事が出来るJavaScriptライブラリです。
氏名や電話番号をあらかじめマイクロフォーマット形式で保存しておくと、
フォームにドラッグするだけで内容が反映されるようになります。
ファイルだけでなくWEBページからもドラッグできるのが特徴です。
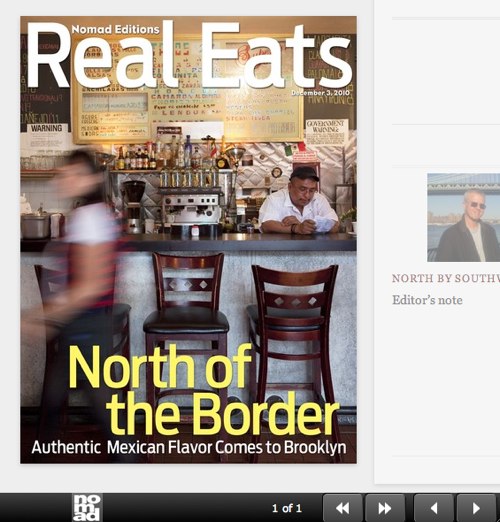
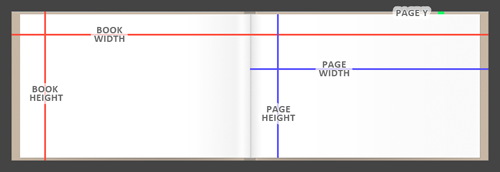
[JS]Canvasを使って本のページめくりを実装するチュートリアル

本のページをめくるエフェクトを実装したい。
そんな方におすすめなのがCanvasを使用した本のページめくりの実装方法を記載した「Case Study: Page Flip Effect from 20thingsilearned.com」という記事のご紹介。