カテゴリ ‘WEB製作全般’についての一覧
スマホに登録しておくと便利な顔文字集
にこっ
(ღ′◡‵)
(๑′ᴗ‵๑)
(*´◡`*)
(´‿‿`)
(◍•ᴗ•◍)
ლ(╹◡╹ლ)
(◕‿‿◕)
(▰˘◡˘▰)
( ・´◡`・ )
(´◉◞౪◟◉`)
(* ՞ټ՞)
(*≧∇≦)ノノ☆
。(`Д´)ノ了解であります!!!
驚いた
ლ!๏_๏!ლ
(´༎ຶ༎ຶ)
щ(ʘ╻ʘ)щ
(๑°⌓°๑)
( ☉_☉)
がーん・えーん
。:゚(;´∩`;)゚:。
(゚o゚;;
щ(゚Д゚щ)
(╯⊙ ⊱⊙╰ )
(◞‸ლ)
(◞‸◟)
(இдஇ; )
(☍﹏⁰)
(╯ᆺ╰๑)
(╥Д╥ )
(⊛╹〰╹⊛)
(☍д⁰)
Σ(゚д゚lll)
おいしい
(๑´ڡ`๑)
( *´ސު`*)
プンプン
(╬ಠ益ಠ)
ヽ(`Д´)ノ
(╬ Ò ‸ Ó)
(,,Ծ‸Ծ,, )
(╬◣д◢)
微妙・・・
( ꒪⌓꒪)
(・д・)
(´・ω・`)
(´・_・`)
(´・ω・`)ノ
(・ェ・∪)
いろいろなアクション
_(┐「ε:)_❤
((≡゚♀゚≡)) ドラえもん
[Mac]ディスク容量が一杯になった時に試してもらいたいたった一つの事
iTunesで古いiPhone・iPadのバックアップ削除をすると、空き容量がかなり作れます。
試してみてください。
http://ushigyu.net/2015/01/08/mac-disk-clean-sonota/
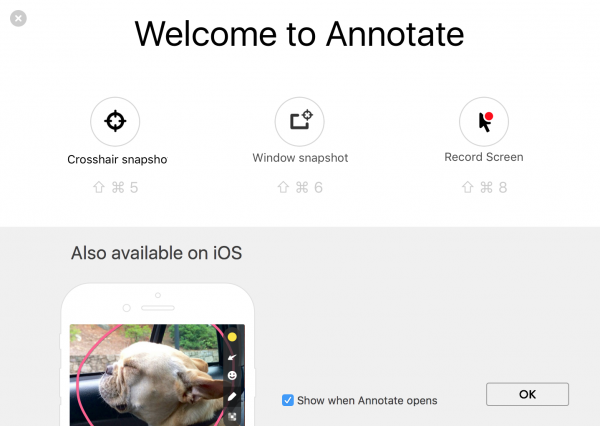
続きを読む有料レベルの高解像度写真を無料/商用利用可/クレジット不要で利用できるサイト
ブログで記事を書くときに写真を探すのって結構大変ですよね。
最近はキュレーションサイトなども沢山出てきており、画像探しが早くできる方法を探している方もいるのではないでしょうか。
今日は自分が使っている画像検索サイトをシェアします。
続きを読むXAMPPでhttp://localhostに接続できない場合の対処方法

本日Windowsでローカル開発環境を構築する際にハマッたので自分用にメモ。
ローカル開発環境構築といえば、XAMPPが有名ですが、
インストールしてもlocalhostにアクセスできませんでした。
Chromeからlocalhostにアクセスすると見れない。。。
なぜ?
Apacheは起動していて、pingを叩いても返ってくる状態。。。
むむ。
・・・・・・・
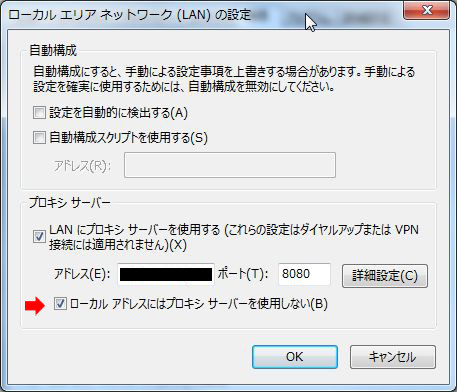
しばらく悩んだところ、proxyが入っており設定を変更する必要がある事が分かりました。

↑ローカルアドレスにはプロキシサーバーを使用しない。にチェックをいれます。
これでchromeでlocalhostにアクセス出来るようになりました。
続きを読むLINEスタンプを無料・商用利用OKで配布しているサイト一覧
LINEスタンプを無料でダウンロードできるサイトを教えてもらいたましたので、シェアします
リンクや著作権表示不要で、商用利用可能なスタンプ集です
ブログのアクセントなど、自由に使えそうです
続きを読む