Canvasの描画を簡単にできるライブラリ「oCanvas」


Canvasでグラフやインタラクティブなコンテンツを作るのに便利そうだったのでご紹介。
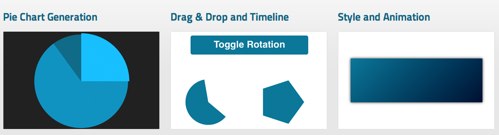
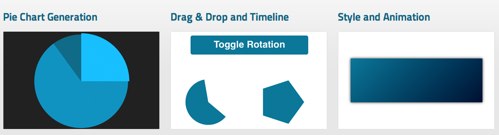
3つのデモがサイトに掲載されているのですが、
グラフの作成、ドラッグ&ドロップ、アニメーションの動きと
それぞれのコードが確認できるようになっています。
スマートフォン用とPCの両方に対応できるようになっていて、
クリックとタッチイベントが発生した際に指定の動作をするには下のように書けば良いようです。
button.bind("click tap", function () {
//ここにコードを記述
} );
コードもシンプルに書けるので良さそうですね。
興味のある方は下のリンクからどうぞ!
最新情報をお届けします
- Website: http://ocanvas.org/
