Tag ‘Canvas’についての一覧
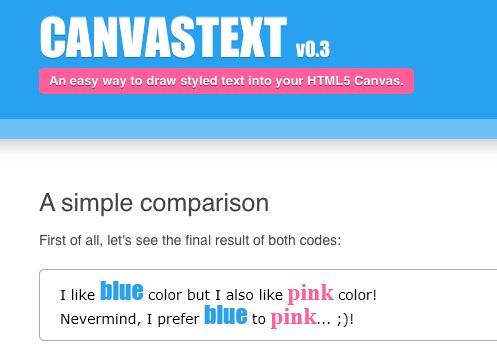
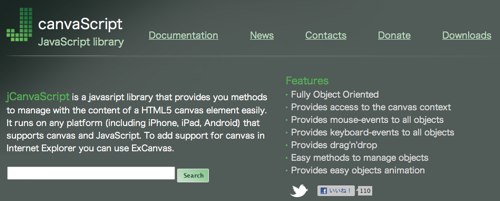
Canvasを手軽に使えるライブラリ「jCanvaScript」

これはちょっと使いたいかも。Canvasを手軽に扱えるライブラリです。
iPhone,iPad,Androidで動くように最適化されているので、スマートフォン用のHTMLアプリを作る際に便利ですね。
コードは以下にご紹介。
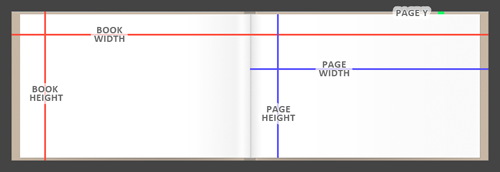
続きを読む[JS]Canvasを使って本のページめくりを実装するチュートリアル

本のページをめくるエフェクトを実装したい。
そんな方におすすめなのがCanvasを使用した本のページめくりの実装方法を記載した「Case Study: Page Flip Effect from 20thingsilearned.com」という記事のご紹介。
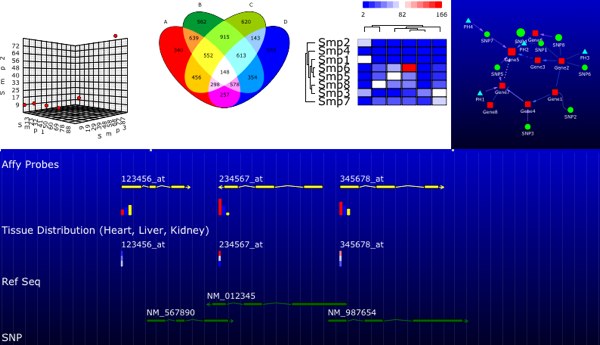
Canvasで作るグラフライブラリ「canvasXpress」

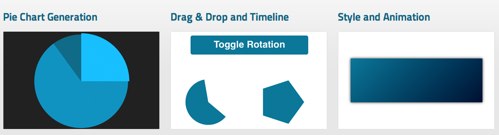
「canvasXpress」はHTML5タグのcanvasで使えるグラフライブラリです。
棒グラフ、円グラフ、散布図、ヒートマップ、3D図などに対応しています。
以下は動作デモの一部です。
続きを読むHTML5とCanvasで作られたゲーム厳選18選
HTML5のゲーム
HTML5とCanvasで作られたゲームもなんだか沢山出てきたように思います。
本日はHTML5のゲームをまとまた「Showcase of Games Developed Using HTML5 Canvas」というエントリーのご紹介。
いくつかご紹介
続きを読む