[JS]Canvasを使って本のページめくりを実装するチュートリアル


本のページをめくるエフェクトを実装したい。
そんな方におすすめなのがCanvasを使用した本のページめくりの実装方法を記載した「Case Study: Page Flip Effect from 20thingsilearned.com」という記事のご紹介。
このHTML5RocksというサイトはGoogleが作成したサイトで、
HTML5に関する文書やチュートリアル、APIの使い方をまとめたサイトです。
記事を書いている方もGoogleの中の人のようで非常に勉強になります。
動作デモ
ページめくりの動作は
ドラッグする事でめくる動作と、クリックでページがふわふわ舞う動きの2パターンがありました。
実際の動作はこちらから見てみてください。
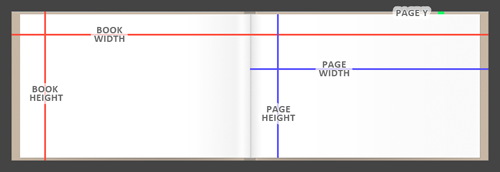
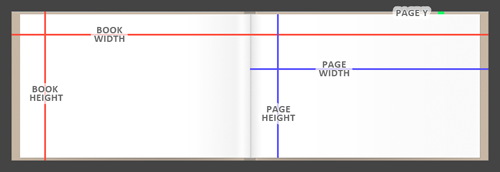
HTMLは非常に単純に出来ており、sectionタグに各ページの本文を記載しているだけのようです。
JavaScriptは本のサイズ取得からアニメーションの方法まで若干ボリュームがありました。
本をモチーフにしたコンテンツは非常に多いと思いますので、メモ的にエントリー。
ソースコードは記事の最後でダウンロード可能です。
最新情報をお届けします
