Tag ‘html5’についての一覧
最近知ったHTML5で作られたWordPressテーマいろいろ
最近知ったHTML5で作られたWordPressテーマをを備忘録的にまとめておきます。
デザイン済みテーマ、カスタマイズ用のシンプルテーマ、IE6でもデザインが崩れないテーマなど色々ありました。
続きを読むGmail風にドラッグ&ドロップでファイルアップロードが出来るjQueryプラグイン「jQuery HTML5 Uploader」

Gmail風にドラッグ&ドロップでファイルアップロードが出来るjQueryプラグイン「jQuery HTML5 Uploader」が良さそうだったのでご紹介。
HTML5対応ブラウザであれば、ローカルにあるファイルをドラッグするだけでアップロード出来るようになります。
続きを読むインスピレーションを刺激するhtml5で作られたサイト集25
いいものを作るには、いいものをたくさん見ているべきだ。
「25 Amazing HTML5 Portfolio Web Designs For Inspiration」では、HTML5を使ったアイデアが盛りだくさんのサイトが紹介されている。
video、Canvas、ドラッグ&ドロップなどを使用しているサイト集です。
続きを読むCSS3を使ったフォームチュートリアル10選
CSS3を使ってフォームを作成したい。
そんな時におすすめなのが「Top 10 CSS 3 forms tutorials」。
スライダや日付処理などのHTML5のフォーム要素を取り入れつつ
デザインされたフォームを作る方法が紹介されています。
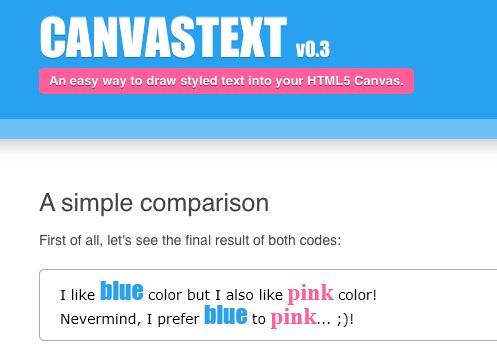
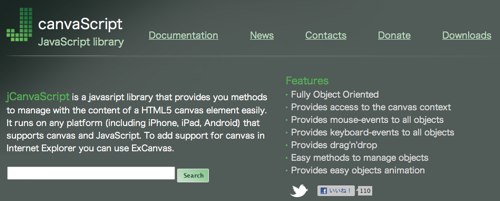
Canvasを手軽に使えるライブラリ「jCanvaScript」

これはちょっと使いたいかも。Canvasを手軽に扱えるライブラリです。
iPhone,iPad,Androidで動くように最適化されているので、スマートフォン用のHTMLアプリを作る際に便利ですね。
コードは以下にご紹介。
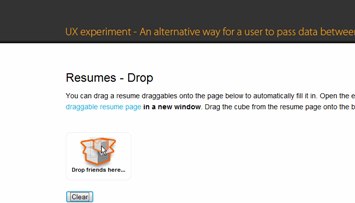
続きを読む[JS]ドラッグ&ドロップでフォームに情報入力ができる「Draggables」

「Draggables」はドラッグ&ドロップでフォームに情報を入力する事が出来るJavaScriptライブラリです。
氏名や電話番号をあらかじめマイクロフォーマット形式で保存しておくと、
フォームにドラッグするだけで内容が反映されるようになります。
ファイルだけでなくWEBページからもドラッグできるのが特徴です。