[JS]ドラッグ&ドロップでフォームに情報入力ができる「Draggables」


「Draggables」はドラッグ&ドロップでフォームに情報を入力する事が出来るJavaScriptライブラリです。
氏名や電話番号をあらかじめマイクロフォーマット形式で保存しておくと、
フォームにドラッグするだけで内容が反映されるようになります。
ファイルだけでなくWEBページからもドラッグできるのが特徴です。
実際に動作デモを触ってほしいのですが、これはすごいですね。。
フォームの入力がめちゃくちゃ楽になりそうです。
使ってみた様子
以下に使ってみた様子を載せてみます。

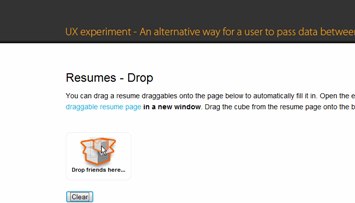
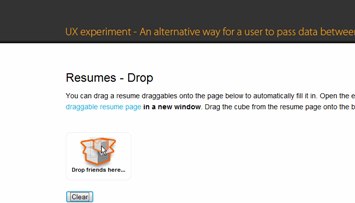
↑まずは、マイクロフォーマットが表示されているデモページを開きます。
http://draggables.com/event-drag.htm

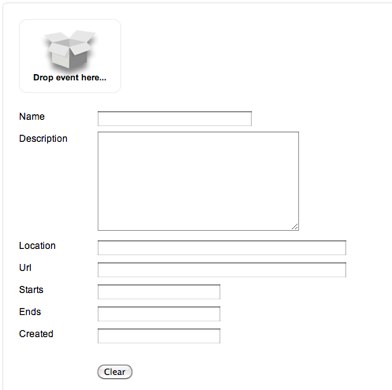
↑次にお問い合わせフォームを開きます。これは別ウインドウで開いてください。
http://draggables.com/event-dropform.htm

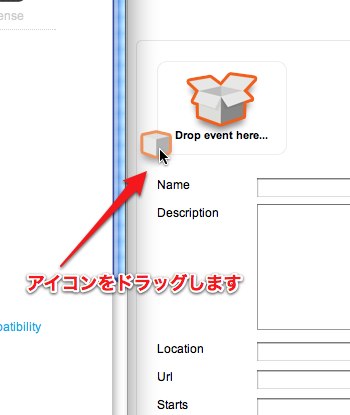
↑2つのウインドウを並べて、マイクロフォーマットが記述してあるアイコンをフォームにドラッグします。

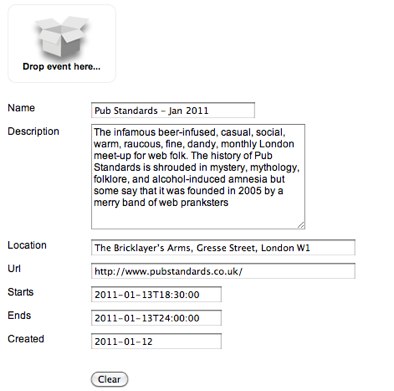
↑すると、フォームに情報が入力された状態になりました。
すごいですね。
情報を保存したファイルを一個デスクトップに置いておけば非常に楽になりそうです。
動作にはHTML5をサポートしているブラウザが必要なようですが、一部IE6も対応しているようです。
最新情報をお届けします
- Website: http://draggables.com/
- License: MIT License
