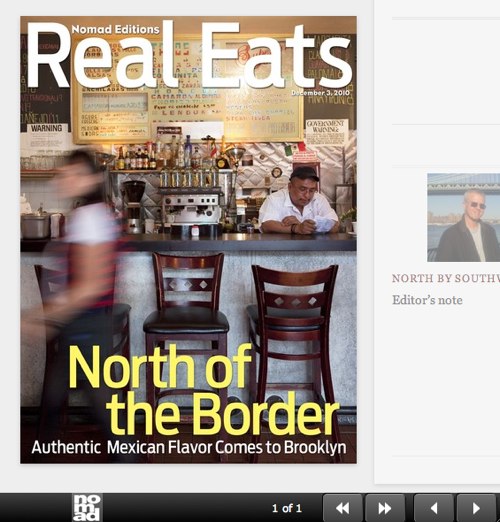
超クールな雑誌風UIを全画面表示できるJavaScriptフレームワーク「Treesaver」


雑誌風UIで全画面表示できる方法を探している。
そんな方におすすめなのが、「Treesaver」です。
特徴的なのが、画面サイズによるコンテンツの表示切り替えです。
PC等の大画面の場合と、iPhoneで見た場合とで文字の量を変化させて読みやすいようにしてくれています。
iPhoneだと右左へスライドするとページ遷移できるので、かなり見やすそうでした。
使ってみた様子
以下に使ってみて特徴的な動作を上げてみます。
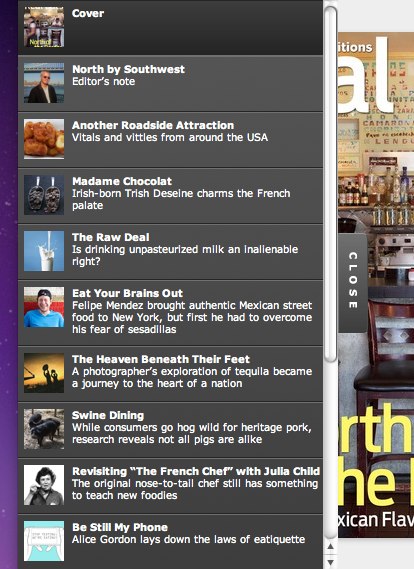
■ 画面左側にあるタブでメニューが一覧表示

↑タブをクリックしてみます。

するとコンテンツのメニューがサムネイル入りで表示されます。
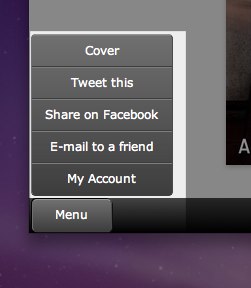
■ 常に固定のメニューが表示できる

雑誌メニューとは別に連絡先やTwitterへのリンクなどを表示させることができます。
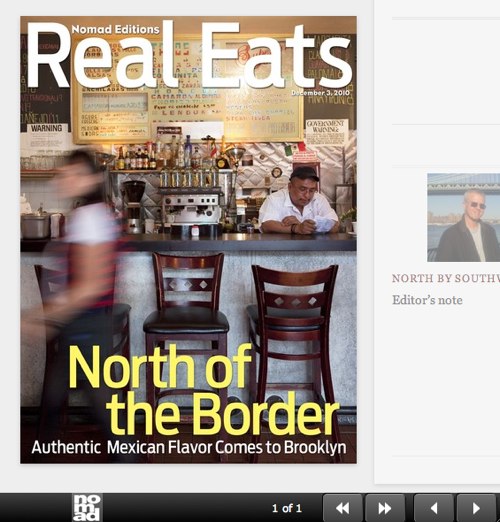
■ ページ移動はボタン、キーボード、スライド方式

↑ページの移動はボタンクリックか、キーボード、iOSの場合はスライドで移動できます。これ地味に便利です。
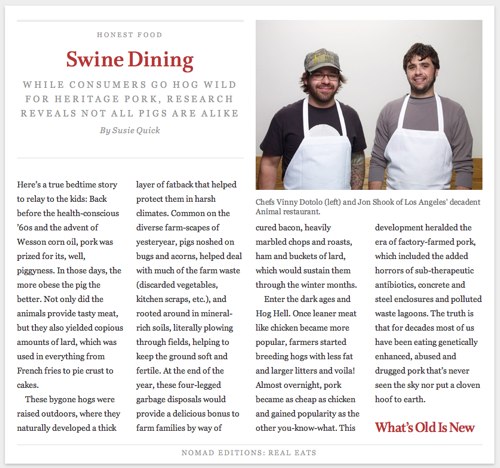
■ 画面サイズによるコンテンツ切り替え
画面のサイズによって表示するコンテンツの要素を自動的に切り替えてくれるようになります。

↑PCで見た場合
↑iPhoneで見た場合
色々便利機能があって素敵ですね。ダウンロードとデモは下のリンクからどうぞ。
最新情報をお届けします
- Website: http://treesaverjs.com/
- Demo: http://demo.nomadeditions.com/real-eats/
- License: MIT or GPLv2 Licenses
