cakephpを使って10分でCMSを作る方法
こんにちわ。
先日cakephpを使って10分でCMSを作る方法を教える必要があったのですが、まとめた資料をブログでもシェアします。
CMSってこんなに簡単に作れるんだ!を体験してもらえたら幸いです。
jQueryで簡単にポップアップが出来る「jQuery PopUpWinodow」の使い方

jQueryを使ったポップアッププラグインの使い方を教える必要があったのですが、他にも知らない人がいるかもなのでブログでご紹介。
このスクリプトを実行すると簡単にポップアップウインドウが作れるようになりますよ。
ウインドウのサイズや位置などもパラメータで指定するだけです。
※モーダルウインドウでは無く、新しいウインドウを開くポップアップの方です
使い方
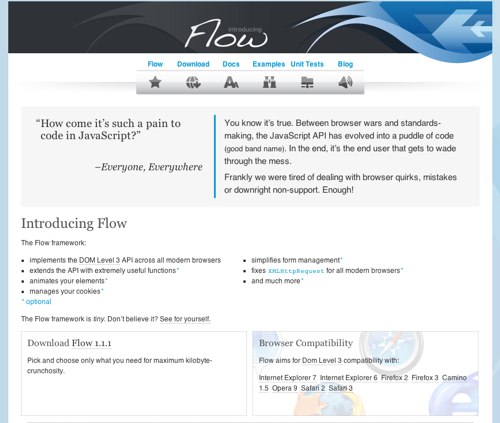
続きを読むDOM操作をする際にクロスブラウザ対応を便利にしてくれるJavaScript「flow.js」

ブラウザの互換性を気にせずDOM操作やアニメーション、クッキーを操作したい際に使えるJavaScript「flow.js」をご紹介。
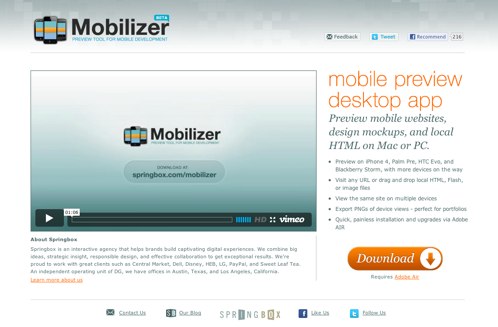
続きを読むHTMLのプレビューがiPhone/Androidで同時に確認できるMobilizerが便利そう

最近はスマートフォン用のサイト作成をする事が多くなってきていますが、HTMLの確認を複数の実機でやるのは大変ですよね。
そんな方のために、HTMLのプレビューがiPhone/Androiで同時に確認できるMobilizerが便利そうなのでご紹介します。
実機で動作確認はできるだけやりたくない、、、。そんな時に使えそうですよ。
詳しくは以下
続きを読むWordPressをスマホ対応にするプラグインをいろいろ試してみた
wordpressでスマートフォン対応する際に使えそうなプラグインをいろいろ試してみました。
先に結果から伝えると、個人サイトではwptouchが一番オススメです。
インストールするだけでお手軽にスマホ対応できるのが高ポイントでした。
企業サイトで1からテーマを作成する場合はmobilepressが今の所一番使えそうです。
これからスマホ対応される方の参考になれば幸いです。
それでは、各種プラグインを入れてみた様子をご紹介。
iWPhone
続きを読むインタラクティブに見たままデザイン変更可能なCMSいろいろ
インタラクティブに見たままデザイン変更可能なCMSを調べる必要があったので、ブログでもシェア。
サイトの作成がウェブ上で完結して、出来るだけ直感的な操作が出来るCMSを集めました。
使ってみた感想として、見たままに編集できるのって楽しいなって思いました。
サーバーインストール型からASP型、Webサービス型までいろいろあります。
共通点としては、全てのサイトがコンテンツの追加にドラッグ&ドロップを使ってた所ですね。
デザインは出来るけどHTMLやCSSはよく分からいという方、もっと簡単にページの追加やデザイン変更を行いたいと考えている方の参考になれば幸いです。
concreate5
続きを読むGoogleのサイト内検索をjQueryでかっこ良くする方法
PHPやjQueryのチュートリアルを毎日紹介しているTutorialzineというサイトから、Googleのサイト内検索をjQueryでかっこ良くする方法が掲載されていたのでご紹介します。
続きを読む