WordPressをスマホ対応にするプラグインをいろいろ試してみた

wordpressでスマートフォン対応する際に使えそうなプラグインをいろいろ試してみました。
先に結果から伝えると、個人サイトではwptouchが一番オススメです。
インストールするだけでお手軽にスマホ対応できるのが高ポイントでした。
企業サイトで1からテーマを作成する場合はmobilepressが今の所一番使えそうです。
これからスマホ対応される方の参考になれば幸いです。
それでは、各種プラグインを入れてみた様子をご紹介。
iWPhone

iPhone向けに最適化してくれるプラグイン。

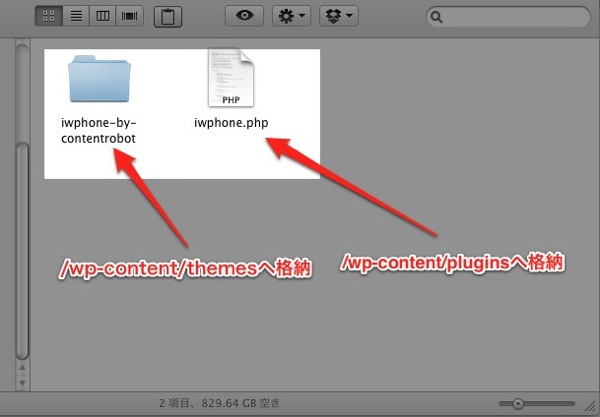
↑ダウンロードするとテーマファイルも同梱されており、ダウンロードしたファイルをそれぞれテーマフォルダとプラグインフォルダに保存して、プラグインを有効化するだけでつかえるようになります。
テーマの切り替えにはユーザーエージェントで判断しているのですが、
Androidの場合には、テーマを切り替えないようになっています。
Androidに対応する場合には、プラグインのiwphone.phpの41行目近辺を以下のように編集します。
$useragents = array ( "iPhone","iPod");
↓
$useragents = array ( "iPhone","iPod","Android");

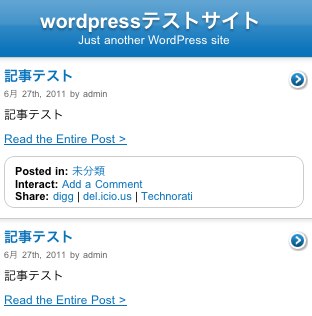
↑これで、Androidでも表示できるようになりました。
WPtouch

インストールするだけでテーマをiPhone/Androidで切り替えてくれるようになります。
グーグルアドセンスの表示やTOPに表示する記事などを設定画面から変更可能になってます。

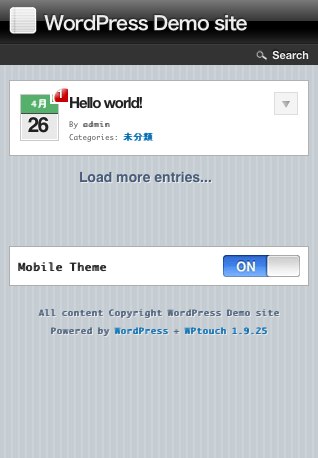
↑見た目は一番好み。
有料版と無料版がありますが、無料版で必要最低限の機能は使えました。
有料版では、広告の位置変更やiPad対応・サポート対応が含まれるようです。
Wapple Architect Mobile Plugin

モバイルサイト変換サービス「Wapple」のAPIを使用して、PCサイトのデザインをスマホ用に変換してくれるプラグインです。
単純にページを表示するだけでなく、様々な端末に最適化されたテーマを表示できるようになっています。
端末毎の画像のリサイズや、記事が長い場合のページングをしてくれるのが特徴みたいです。
利用にはデベロッパーキーが必要で、取得には会員登録が必須でした。

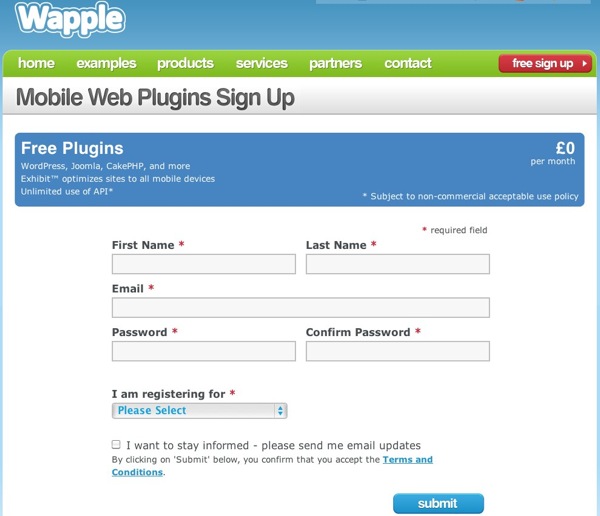
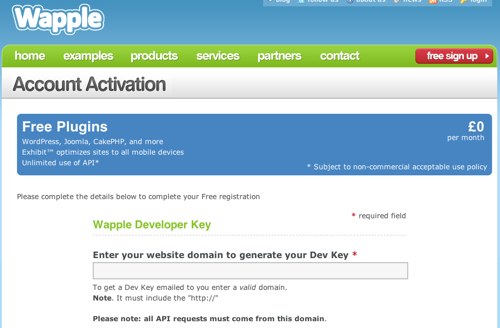
↑まずはキー取得のためにサイトにアクセスします。
http://wapple.net/register/plugins-signup.htm
↑普通に会員登録すると、確認用メールが来るので、文中にあるリンクにアクセスします。

↑ここで使用するサイトのドメインを入力。httpから入力しないといけないようです。

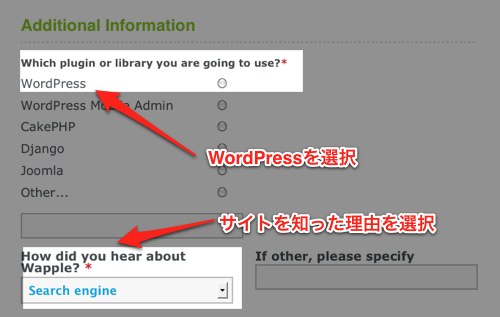
↑使用するプラグインと、サイトを知った理由を選択します。
その他の項目は入力しなくてもOKです。
SUBMITボタンから送信すれば登録完了です。
次にデベロッパーキーを取得しに行きます。

↑ログインページから、先ほど登録したメールアドレスとパスワードを入力。
http://canvas.wapple.net/login.php

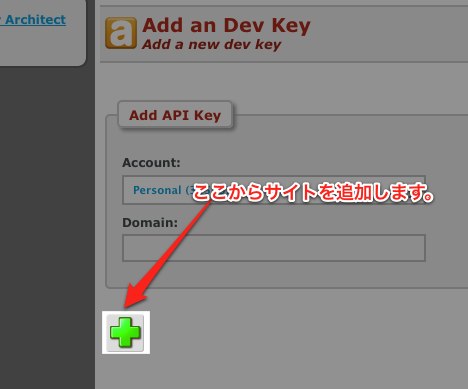
↑ログイン後、キー取得ページへ。

↑キーを作成します。

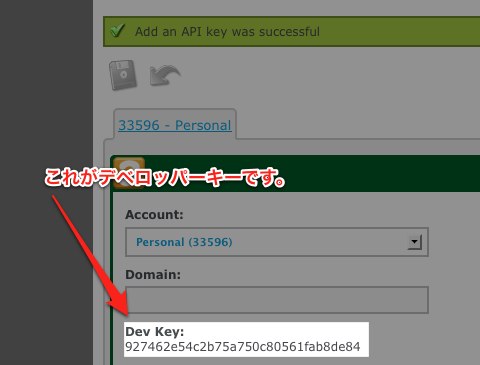
↑これでキーが取得できました。
設定ページからキーを入力して保存すると、iPhoen対応が完了しています。
プラグインには標準でテーマが同梱されており、8種類選べるようにもなっています。

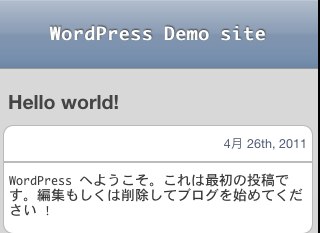
↑シンプルなもの。

↑ウッド調
MobilePress

インストールするだけで、スマートフォン/iPad用に最適化されます。
スマートフォンでアクセスした際のテーマを自由に追加できるようになっており、カスタムしたテーマを使いたい場合に良さそうです。
wp-content/mobile-themesというフォルダを作成してそこにテーマファイルを設置すればOKでした。
スマホ版とPC版のページを切り替えるには、URLにパラメータを追加するだけです。
PC版を表示するアドレス
http://example.com/?nomobile
モバイル版を表示するアドレス
http://example.com/?mobile
iPhone版
http://example.com/?iPhone
クッキーを使用して振り分けているようですので、再度ページを訪れた際にも
以前の状態が有効になっています。
WordPress PDA & iPhone

jQuery Mobileを使用したテーマに切り替えてくれるプラグイン。
UserAgentに含まれる文字列でテーマを切り替えているので、対応する端末を追加するのが簡単にできました。
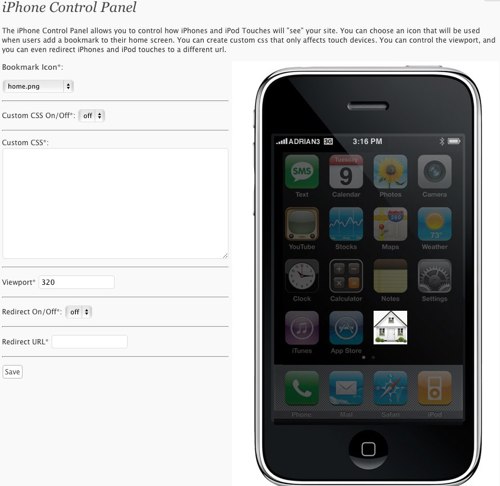
iPhone Control Panel

ブックマーク時にホーム画面に表示するアイコンを指定したり、viewportの指定が可能。
viewportが指定の範囲内だった場合に追加するCSSを管理画面から指定できます。
最近はスマホ対応の無料テーマもあるのでプラグインを使わないという選択肢もありますよね。もし、なにか気づかれた部分などあればお知らせください。
以上、WordPressをスマホ対応にするプラグインをいろいろ試してみたでした。
最新情報をお届けします
