クリップボードにコピーが出来るJavascript「ZeroClipboard」

FlashとJavaScriptを使用してクリップボードにテキストをコピーさせるライブラリ「ZeroClipboard」をご紹介。
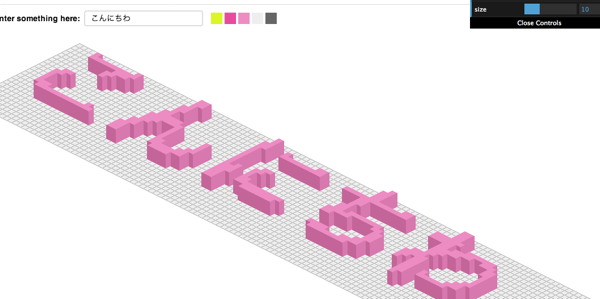
続きを読むスマホ用UIを作る際に参考になるワイヤーフレームのGIFアニメ

スマホ用UIを作る際に参考になるワイヤーフレームのGIFアニメがまとめられた「20 Incredible Mobile UI Animations in GIFs」と言うエントリーをご紹介。
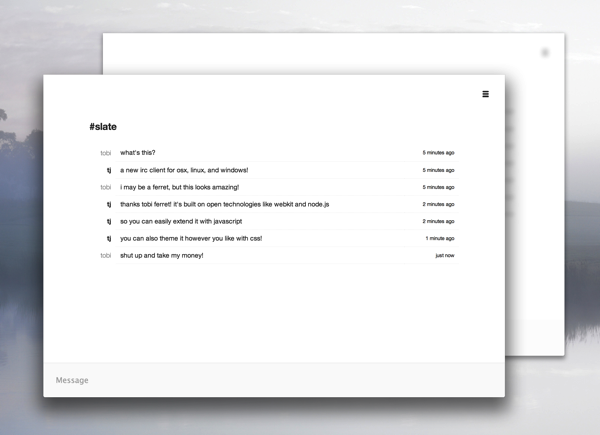
続きを読むNode.jsで作るIRCクライアント「Slate」

最近はLINEが人気でIRCクライアントを使う機会も減りましたが、
まだまだセキュリティの関係で自前で構築する必要があるIRCクライアント。
そんな方のためにオープンソースで公開されているIRCクライアント「Slate」をご紹介。
続きを読むレスポンシブ対応を簡単にしてくれるCSSフレームワークとグリッドシステム色々
CSSでサイト構築する際に、最近良く使っているのがCSSグリッドフレームワーク。
本日は一個覚えとくと重宝する、レスポンシブWEBデザイン対応のグリッドシステムをご紹介します。
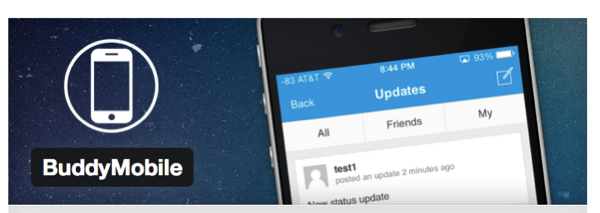
BuddyPressでSNSサイトを作る際に使えるスマホ対応プラグイン

先日、BuddyPressでスマホ対応のサイトを作る際にプラグインの有無を調べたので簡単にご紹介。
BuddyPressとは、WordPressのプラグインでFacebook風のサイトを簡単に作れるプラグインになっています。
しかしBuddyPressはデフォルトではスマホ対応がされていないので、その対応をするプラグインを探した所「BuddyMobile」と言う良さそうなものがありました。
フラットデザインの参考に使えるWebサイト15個まとめ
フラットデザインの参考に使えるWEBサイトを集めた15 GREAT EXAMPLES OF FLAT WEB DESIGNと言う記事をご紹介。
オシャレなフラットデザインのサイトが紹介されています。
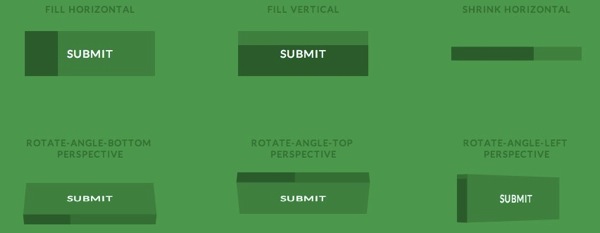
続きを読むフラットデザインのボタンを押すと3Dのアニメーション効果をするCSS

フラットデザインのボタンを押すと、3Dのアニメーション効果をするCSSをご紹介。フォームの送信ボタンとして使えそうです。
続きを読む