Webサイトを作ったらやるべきこと
サイトを作成した後に、サイトマップの登録やチェック項目など個人的に必要だなと思ったのでまとめました。
以下の記事を参考にさせていただきました。
詳しくは以下
続きを読むCodeIgniterで作られたPhoto Gallery CMS「GalleryCMS」

GalleryCMSはPhotoギャラリーに特化したCMSです。
CodeIgniterというPHPのフレームワークで作成されているようです。
執筆時のバージョンは1.1.1。
CodeIgniter自体はZend FrameworkやCakePHP,symfonyなどよりも軽さを重視した軽量のフレームワークです。
特に顕著なのは、表示画面が無いこと。
その変わりXMLでデータを表示するようになっており、FlashなどからXMLを読み込んで表示する事を想定しているようです。
詳しくは以下
続きを読むTextFieldでhtmltextを使用する際に<br>が効かない場合の処理

先日からActionScript3でCMSを作成しているのですが、htmltextで「<br>」を入力された際にハマったのでメモ。
TextFieldに値を設定しても<br>が効かない。でも他の<b>とか<u>とかは効くのでなんでだろうと思った。
続きを読むブラウザ表示比較ツール「Adobe BrowserLab」

Adobe Browser Labはオンラインで各OSのブラウザチェックを行えるツールです。
数秒で画像が表示されます。
詳しくは以下。
続きを読む一枚の画像をjQueryでアニメーションさせるプラグイン「jAni 」

jAniは背景画像をアニメーションさせるjQueryのプラグインです。
通常であれば画像をアニメーションさせるにはアニメーションGIFを使用するのが一般的ですが、256色しか使用できないという制限もあります。
このプラグインを使用すると、アニメーションGIFの制約がなくなるため綺麗なアニメが制作可能です。
まずはデモをご覧下さい。
続きを読むプロのデザイナーが作成したフォント50選
今回ご紹介するのは、プロのデザイナーが作成したフォント50のフォント「50 First-class & New Downloadable Fonts For Professional Designs」というエントリーです。
グランジ系からモダンなものまで、様々なタイプのフォントが紹介されています。
今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
続きを読むZend Frameworkを使用したオープンソースのCMS「TomatoCMS」

Zend Frameworkを使用したオープンソースのCMSを見つけたのでご紹介。
その名も「TomatoCMS」
このCMSのユニークな所はサイトの各コンテンツをウィジェット単位で考えている所です。
何かページに必要な要素があればモジュールをインストールさせ、サイトのレイアウトを完成させる風でした。
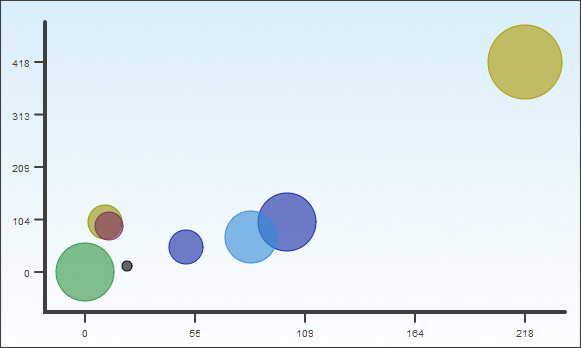
MooToolsでバブルチャートを表示するプラグイン「moochart」

MooToolsを使用してバブルチャートが作成できるライブラリmoochart というものを見つけたのでご紹介。
色やサイズ、線の色、tooltipの設定ができるようです。
サイトにデモがありますのでぜひ見てみてください。
PHPでストリーミングサーバーを構築できる「xmoovStream」

PHPでストリーミングサーバーを構築できるフレームワークのxmoovStreamというものを見つけたのでメモ。
帯域幅コントロールや転送量制限などもできる様子。
PHPでそこまでできるのか!と思い、使用してみました。
バージョンは0.8.3bです。
詳しくは以下
続きを読む