サンプルソース付き。html5とcss3のチュートリアル

Simple Website Layout Tutorial Using HTML 5 and CSS 3というエントリーでhtml5とcss3の使い方を説明してくれているチュートリアルがありましたのでご紹介。
サンプルはソースがダウンロードできるため、ローカル環境で詳しく確認できますね。
実際のデモとソースはこちらから
続きを読む主要ブラウザでvideoタグを有効にしてくれるJavaScript「html5media」

html5の<video>タグを使用すると簡単に動画を埋め込めるようになりますが、対応していないブラウザが多いのも事実です。
今回ご紹介する「html5media」はvideoタグを有効にする事ができるJavaScriptです。
videoタグを使用する事でFlashなどのプラグインが必要なくなり、設置も簡単にできるようになります。
詳しくは以下
続きを読むプラグインを使わずjQueryに23の機能をつける方法

jQueryにはたくさんのプラグインがあるので、気づけばjsフォルダがものすごいファイル数になっていたりします。今回はプラグインを使わなくても簡単に実装できる機能を「26 cool and useful jQuery tips, tricks & solutions」というエントリーから紹介します。
詳しくは以下
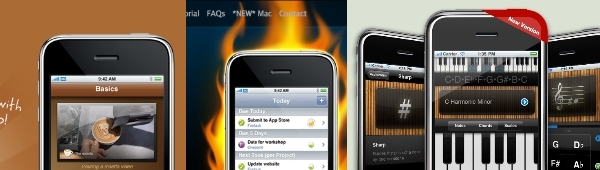
続きを読むiPhoneアプリ用のウェブサイト35選

iPhoneアプリ用のウェブサイトをまとめた35 Beautiful iPhone App Website Designsというエントリーがすごかったです。
ざざっとご紹介します。
続きを読む一つのCSSでWEB用と印刷用を使い分ける方法

CSSは印刷用に別途用意する場合が多いのですが、一つのファイルにまとめてhttpアクセスを少なくし高速化を目指す「CSS efficiency tip: use a single stylesheet file for multiple media」というエントリーのご紹介。
微妙な違いですが、少しでもチューニングしたい場合に使えるかもしれません。
詳しくは以下
続きを読むバンクーバーからシドニーまで!Googleロゴのまとめ

Googleのロゴがオリンピック開催中は毎日変更になってますね。2010年バンクーバーから2000年のシドニーまでのGoogleロゴをまとめた
「Google Olympic Logos from Past To Present」というエントリーのご紹介。
世界的イベントを記念して、毎日ロゴが変わった様子を記録していましたので、ざっとご紹介。
続きを読むWebデザイナーのためのGoogle Chrome拡張13選

本日はWEB制作の現場で使えるGoogle Chrome拡張機能をまとめた「13 Useful Google Chrome Extensions for Web Developers」というエントリーのご紹介。
最近はメインのブラウザをGoogle Chromeにしている方が増えていますね。いくつか気になったので、以下にまとめます。
続きを読む巨大なURLを作成するジェネレーター「Freaking Huge URL Generator」

URL短縮サービスは今や必需品ですよね。TinyURL、bit.lyなどのサイトがTwitterの普及とその140文字制限のために人気になっています。今回紹介する「Freaking Huge URL Generator」はその逆を行くサービスでURLをできるだけ長くするサービスです。
ネタ的にエントリー。
詳しくは以下
続きを読む