WebデザイナーのためのGoogle Chrome拡張13選


本日はWEB制作の現場で使えるGoogle Chrome拡張機能をまとめた「13 Useful Google Chrome Extensions for Web Developers」というエントリーのご紹介。
最近はメインのブラウザをGoogle Chromeにしている方が増えていますね。いくつか気になったので、以下にまとめます。
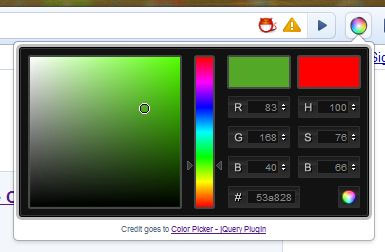
Color Picker
クリックされた色のカラーコード(#FFFFFFなど)とRGB色の値が分かります。
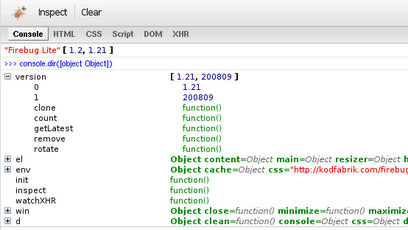
Firebug Lite
HTML、CSS、JavaScriptを編集して、デバッグすることができます。
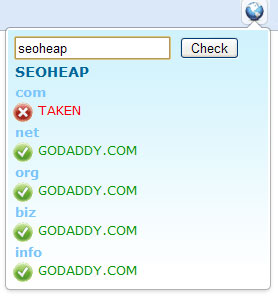
Domain Availability Checker
ドメインが有効かどうかをチェックします。
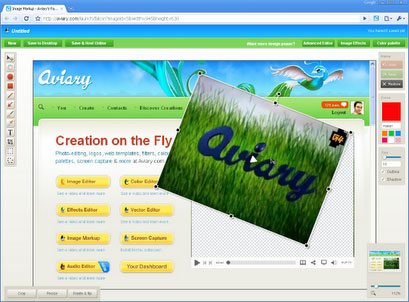
Aviary Screen Capture
表示している画面をキャプチャして編集可能にします。
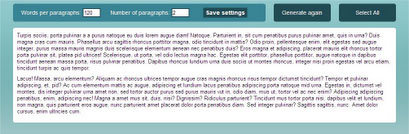
Lorem Ipsum Generator
ダミーのテキスト生成ツール。
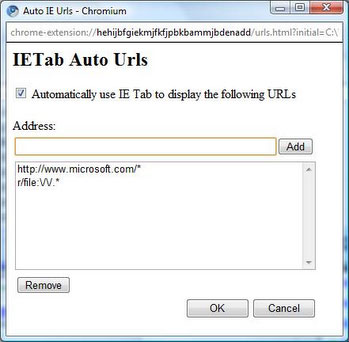
IE Tab
IEをChromeのタブの中で開く事ができます。
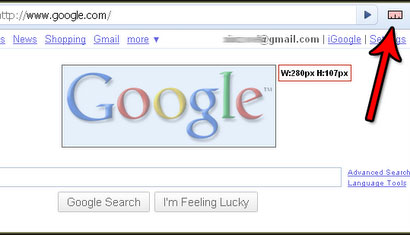
MeasureIt!
要素の幅と高さを取得します。
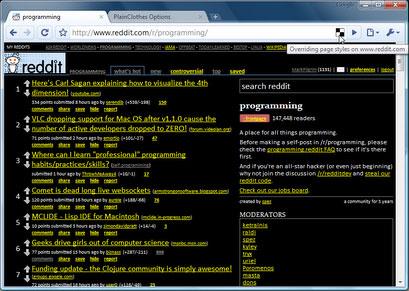
PlainClothes
表示しているサイトのテキスト色を変更する事ができます。
まだクリックしていないリンクは常に青!みたいな使い方に。
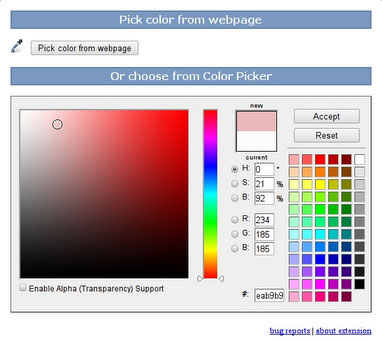
Eye Dropper
サイトから色を抽出できるカラーピッカー
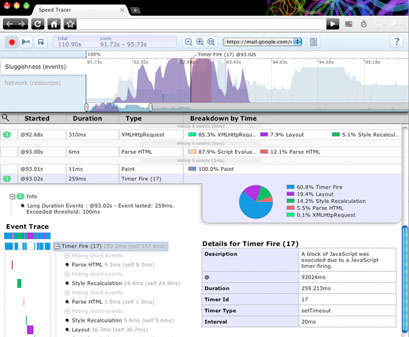
Speed Tracker
ページの表示が遅いと感じた場合に速度調査出来るプラグイン。
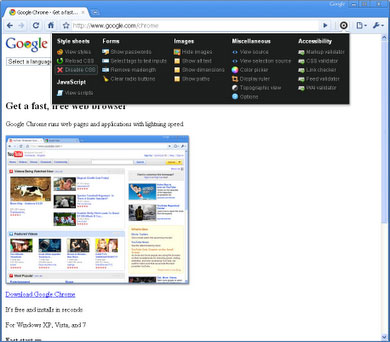
Pendule
内蔵されている開発ツールを拡張します。
・スタイルシート切り換えショートカットの追加
・色情報をクリップボードにコピー
・WAI検証ツール
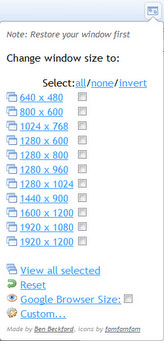
Resolution Test
色々な画面サイズでテストする際に。
Snippy
見ているページの画像、テキスト、動画などをなんでも選んで、ドラッグ&ドロップで自分のページを作成するソーシャルサービス。
Firefoxのプラグインと比べても遜色ないぐらい充実してきてますね。気になったのがあればぜひダウンロードしてみてください。
最新情報をお届けします