JavaScriptでオブジェクト指向をサポートしてくれるClass.js

JavaScriptでは厳密にはオブジェクト指向をサポートしていませんが、プロトタイプ・ベースのオブジェクト指向を使う事でClassを定義する事が可能です。
しかし、毎回自前で実装するには大変なのでClassをサポートしてくれるライブラリを使ってみるのはいかがでしょうか。
続きを読むHTMLファイルでプレゼンテーションできる「Slippy」
「Slippy」はjQueryを使ってHTMLでプレゼンテーションができるようになるライブラリです。
syntax highlighterも同梱されているため、プログラミングのプレゼンに最適かもしれません。

HTML5とjQueryで作られたビデオプレイヤー「jMediaelement」
「jMediaelement」はHTML5とjQueryで作られたビデオプレイヤーです。
カスタマイズを前程に作られているようで、各ボタンを操作した際のイベントの設定など細かくできるようになっていました。
Youtubeの動画も再生できるようです。
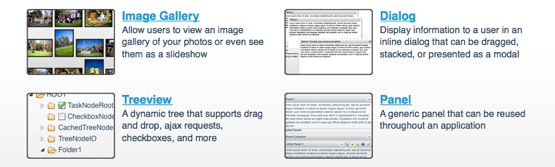
続きを読むHTML5とCSS3でアプリケーションを作れるYUIのライブラリ「Alloy UI」
「Alloy UI」はHTML5とCSS3でウェブサイトを構築する際に使える高機能なライブラリです。
YUIをベースに使われており、それぞれはコンポーネントという形で提供されるため必要な機能だけ設定する事が可能です。
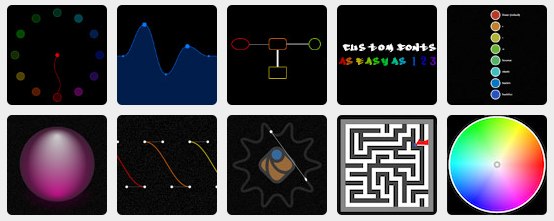
続きを読むオープンソースのJavaScript用グラフライブラリ「gRaphael」
「gRaphael」はオープンソース製のJavaScript用グラフライブラリです。
いくつかの値を設定するだけで簡単に静的なグラフやインタラクティブなグラフを作成する事が可能です。
続きを読む作業効率UPに使える9つのFirefoxアドオン
Firefoxは最新リリースで3.6になり、ますます高速化がされています。そんなFirefoxを使用してさらに作業効率をあげるアドオンを厳選してご紹介。
Hyperwords
右クリックを拡張し、選択した単語の意味をWikipediaなどで調べる事ができる拡張機能。
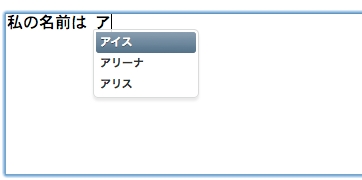
続きを読むテキストエリアで入力候補を表示できるJavaScript「tx content assist」
「tx content assist」はテキストエリアの中に入力候補を表示させる事ができるJavaScriptです。
Googleなどで使われるサジェスト機能は便利なのですが、1行テキストの場合にしか使えていませんでした。
これをテキストエリアでも使えるようにしているので、かなり便利機能になりそうです。
試してみた所、日本語でも変換候補を表示できました。
(※ただし、単語の前にスペースが必要なようです)