テキストエリアで入力候補を表示できるJavaScript「tx content assist」

「tx content assist」はテキストエリアの中に入力候補を表示させる事ができるJavaScriptです。
Googleなどで使われるサジェスト機能は便利なのですが、1行テキストの場合にしか使えていませんでした。
これをテキストエリアでも使えるようにしているので、かなり便利機能になりそうです。
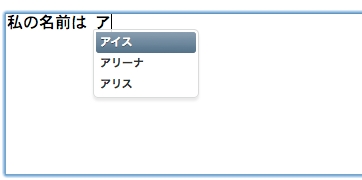
試してみた所、日本語でも変換候補を表示できました。
(※ただし、単語の前にスペースが必要なようです)
デモ
使い方ですが、まずはライブラリのJSとCSSを読み込みます。
<script type="text/javascript" src="content-assist.js"></script> <link rel="stylesheet" type="text/css" href="content-assist.css" media="all" />
次にサジェストで表示させたい単語とテキストエリアのIDを指定します。
var words = 'アイス,アリーナ,アリス'.split(',');
new BasicContentAssist(document.getElementById('input'), words, {visible_items: 5});
これだけで設定完了です。
こういったライブラリでユーザーの使い勝手を向上できれば嬉しいですね。
最新情報をお届けします
