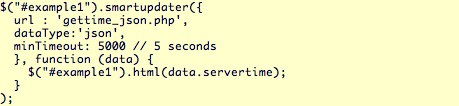
定期的に新しいデータを取得しに行くjQueryプラグイン「Smartupdater」

「Smartupdater」は定期的にサーバーにデータを取得しに行くjQueryプラグインです。
使い方としては、
- 時間の取得など、クライアントの環境に依存しないようにタイマー機能を使いたい場合
- 接続を維持する事でセッションを切らないようにする
などの使い道がありそうです。
続きを読むグリッドレイアウトに対応したCSSフレームワーク「Flurid」

「Flurid」はグリッドレイアウトを作れるCSSフレームワークです。
行と列にページを分割することで、CSSの構築を簡単にできるようになります。
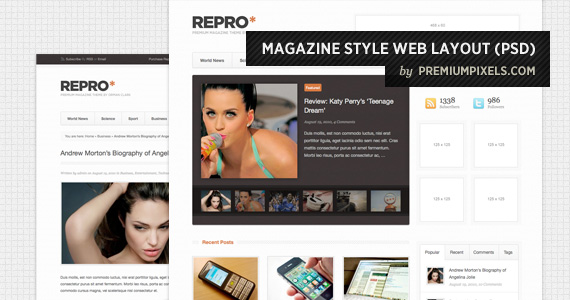
商用利用可能で無料でダウンロードできるマガジンスタイルのPSDテンプレート

フリーでデザイン素材を配布しているPremium Pixelsから
商用利用可能なマガジンスタイルのPSDテンプレートが「MAGAZINE STYLE WEB LAYOUT (PSD)」というエントリーにて配布されていたのでご紹介。
もうCSSハックは必要なし!? ブラウザ毎にCSSを切り替える「cssuseragent」

CSSでページをデザインする際に、ブラウザ毎のレイアウトの違いって本当に嫌ですよね。
CSSハックで対応する方も多いかと思いますが、本日紹介する「cssuseragent」を使うとclassの作り方を少し工夫するだけでより柔軟に対応できるようになります。
詳しくは以下
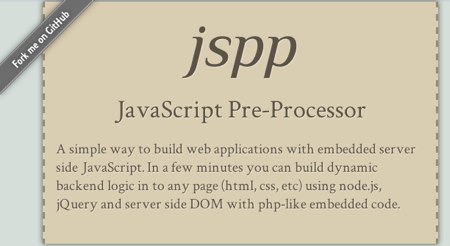
続きを読むjQuery風に書けるサーバサイドJavaScript「jspp」

「JavaScript Pre-Processor(jspp)」はjQuery風な書き方ができるサーバーサイドJavaScriptです。
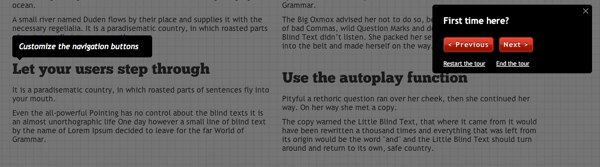
続きを読む次に何をするかを教えられるチュートリアルをjQueryで作る方法

サイト内で次にどのボタンを押したら良いか、どう行動したら良いかをチュートリアル形式で表示できるjQueryの作り方を紹介している「Website Tour with jQuery」が便利そうだったのでご紹介。
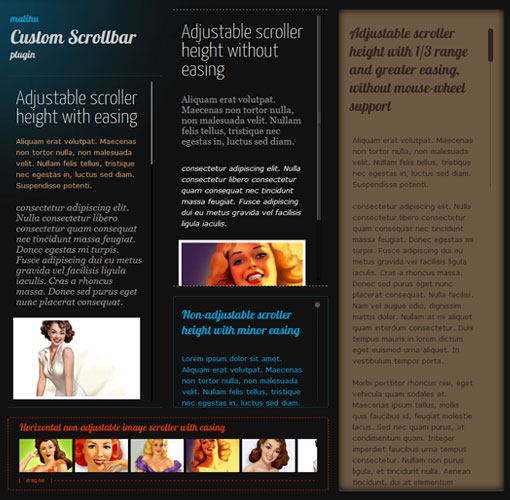
続きを読むスクロールバーをデザインするのに使えるjQueryプラグイン「Custom Scrollbar」

「Custom Scrollbar」はスクロールバーのデザインとスクロール量をカスタマイズできるjQueryプラグインです。
デザイン以外にも、イージング、マウスホイールへの対応など多彩なオプションが設定可能になっています。
OSが変わっても同じ見せ方をしたい場合などに良さそうですね。
詳しくは以下
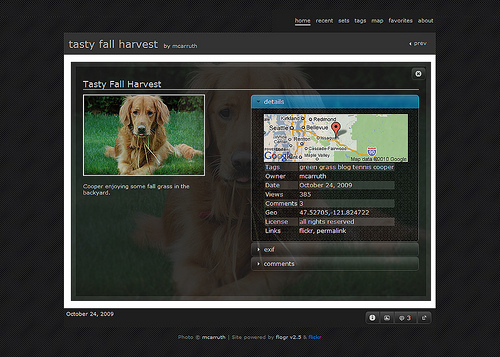
続きを読むFlickrの写真からフォトギャラリーを作成できるPHPスクリプト

「Flogr」はFlickrの写真からフォトギャラリーを作成できるPHPスクリプトです。
特定のタグや指定のユーザーの写真などから取得する情報を指定できるようになっています。
EXIF情報の取得や、写真に位置情報が含まれる場合には地図を表示する事もできるようです。