ここにスクロールさせたいテキストを挿入します.
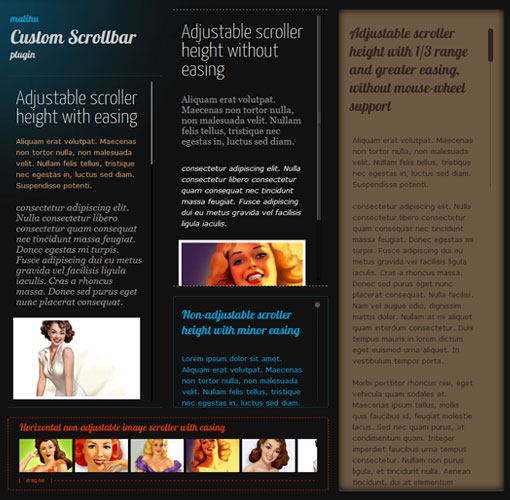
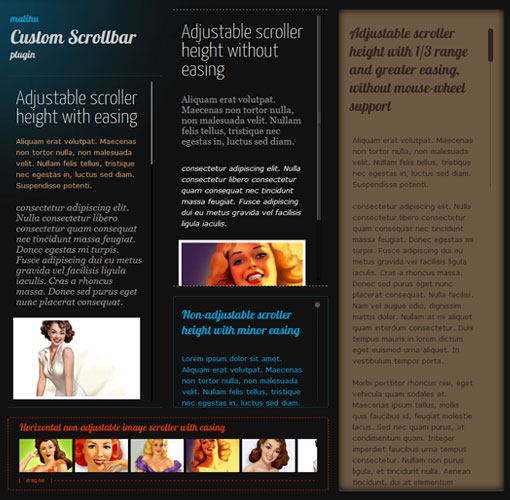
スクロールバーをデザインするのに使えるjQueryプラグイン「Custom Scrollbar」


「Custom Scrollbar」はスクロールバーのデザインとスクロール量をカスタマイズできるjQueryプラグインです。
デザイン以外にも、イージング、マウスホイールへの対応など多彩なオプションが設定可能になっています。
OSが変わっても同じ見せ方をしたい場合などに良さそうですね。
詳しくは以下
多彩なオプション機能
以下のようなオプションが設定可能です。
- スクロールの方法(縦か横)
- スクロール量
- イージング量(スクロールを停止した後の慣性の量)
- スクロールバーの幅と高さ
- マウスホイールのサポート
使い方
jQueryやjQUery.uiなどのライブラリをheadタグで読み込みます。
<link href="jquery.mCustomScrollbar.css" rel="stylesheet" type="text/css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js" type="text/javascript"></script> <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js" type="text/javascript"></script> <script src="jquery.easing.1.3.js" type="text/javascript"></script> <script src="jquery.mousewheel.min.js" type="text/javascript"></script> <script src="jquery.mCustomScrollbar.js" type="text/javascript"></script>
次にスクロールさせたいコンテンツを作成します。
javascriptが使用できないブラウザの場合に、レイアウトがくずれないようにCSSを追加します。
最後にプラグインを有効にします。
$(window).load(function() {
$("#mcs_container").mCustomScrollbar("vertical",400,"easeOutCirc",1.05,"auto","yes");
});
デフォルトのスクロールバーから見た目が変化するだけで、サイトの雰囲気がガラッと変わりますね。
興味のある方は使ってみてください。
最新情報をお届けします
