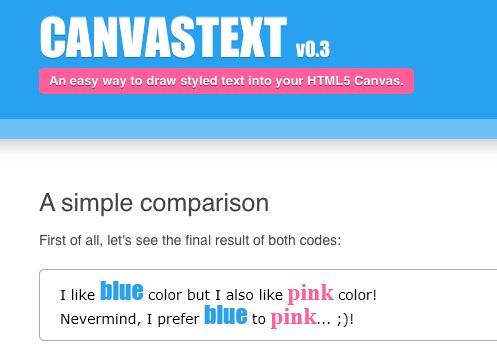
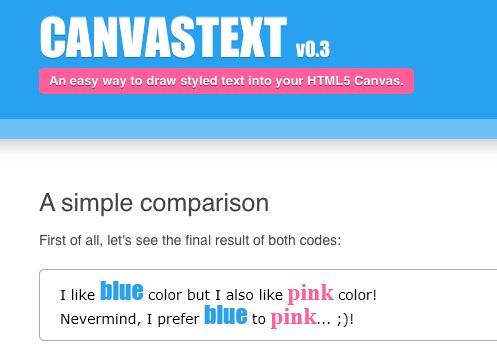
Canvasを使ってスタイリッシュなテキストが描画できる「CanvasText」

Canvasを使ってスタイリッシュなテキストが描画できる「CanvasText」

HTML5のCanvasはFlashの変わりのダイナミックな処理のイメージがありますが、
テキストをリッチに表示したりするなどの細かな使い方もできたりします。
CanvasTextというJavaScriptライブラリを使うと、
HTMLとCSSを使った構文でインパクトのある文字を魅せる事が出来るようになります。
使い方
//インスタンスを作成
var CanvasText = new CanvasText;
//共通の処理を記述
CanvasText.config({
canvasId: "canvas",
fontFamily: "Verdana",
fontSize: "14px",
fontWeight: "normal",
fontColor: "#000",
lineHeight: "12"
});
//blueクラスを作成して、属性を指定
CanvasText.defineClass("blue",{
fontSize: "24px",
fontColor: "#29a1f1",
fontFamily: "Impact",
fontWeight: "normal"
});
//pinkクラスを作成して、属性を指定
CanvasText.defineClass("pink",{
fontSize: "24px",
fontColor: "#ff5e99",
fontFamily: "Times new roman",
fontWeight: "bold"
});
//Canvasに描画するテキストを指定。ここでblueクラスとpinkクラスを使用します。
var text = 'I like <class="blue">blue</class> color but I also like <class="pink">pink</class> color!';
text += '<br />Nevermind, I prefer <class="blue">blue</class> to <class="pink">pink</class>... !';
//ここで描画します。
CanvasText.drawText({
text:text,
x: 20,
y: 30
});
最新情報をお届けします
- Website: http://www.canvastext.com/
