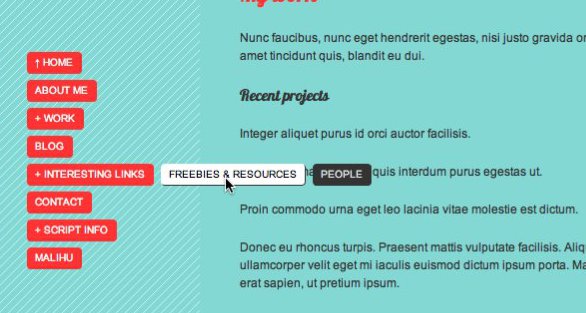
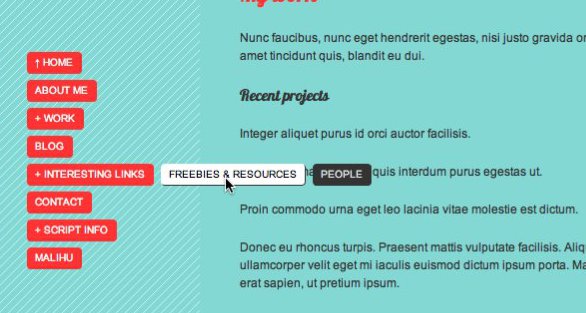
マウスカーソルに追従するjQueryプラグイン


マウスカーソルにくっついて来るナビゲーションをjQueryで作った「CURSOR FOLLOWING MENU」をご紹介。
よくFlashなんかではありそうですね。
クリックする事でドロップダウンメニューが開くようになっています。
設置方法
jqueryとプラグインを読み込みます。
<link href="malihu.cfm.css" rel="stylesheet" type="text/css" /> <script src="jquery.min.js" type="text/javascript"></script> <script src="jquery.easing.1.3.js" type="text/javascript"></script>
あとは指定のdivタグでメニューの構造を定義するだけになります。
邪魔にならないような控えめなアニメーションになるように作られているようです。
ページトップに戻るボタンなんかに良さそうですね。
最新情報をお届けします
