詳細なオプション付!ダイアログの表示に使えるjQueryプラグイン「Noty」


「Noty」はダイアログの表示が出来るjQueryプラグインです。
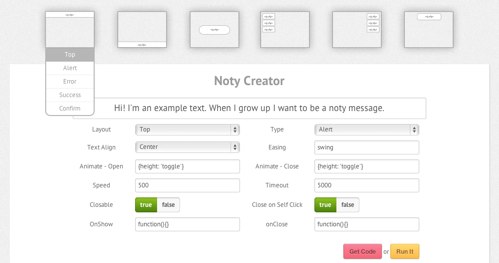
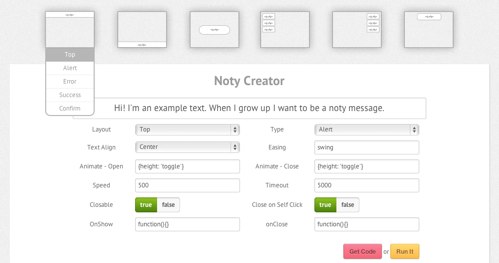
通知は、上下、中央、左上または右上に配置することができます。
テキスト、アニメーション、速度、ボタンをカスタマイズするためのAPIが数多く用意されており、詳細なオプション指定が可能です。
使い方
jQueryと必要なライブラリを読込ます。
<script type="text/javascript" src="query.min.js"></script> <script type="text/javascript" src="js/jquery.noty.js"></script> <link rel="stylesheet" type="text/css" href="css/jquery.noty.css"/>
↓以下のようにする事でアラートの表示が出来るようになります。
$('.ex1.alert').click(function() {
noty({text: 'クリックされました'});
});
オプションが非常に豊富で、コードのジェネレーターも用意されています。
興味のある方は使ってみてください!
最新情報をお届けします
- Website: http://needim.github.com/noty/
- License: MITライセンス
