JavaScript開発にalertを使っている人必見!ログ出力ライブラリ「Blackbird」


JavaScriptでログを表示するのに使えるライブラリ「Blackbird」のご紹介。
出力したいメッセージを指定するだけできれいに整形して表示してくれます。
例えば、以下のようなJavaScriptを実行してみます。
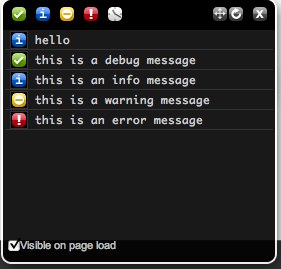
log.debug( 'this is a debug message' ); log.info( 'this is an info message' ); log.warn( 'this is a warning message' ); log.error( 'this is an error message' );

↑すると、こんな感じで素敵に表示してくれちゃいます。
アイコンと色で視覚的にメッセージを区別することができるので、後から見分けるのも簡単です。
使い方
使い方は簡単で、ファイルをダウンロードした後、headタグ内でJSとCSSを読み込むだけでOKです。
<html> <head> <script type="text/javascript" src="blackbird.js"></script> <link type="text/css" rel="Stylesheet" href="blackbird.css" /> </head>
ほとんどのメジャーなブラウザで動作するようになっています。
IE6にも対応していますので、あのブラウザだけ動かないんだけど、、、
と言った時にも使えそうです。
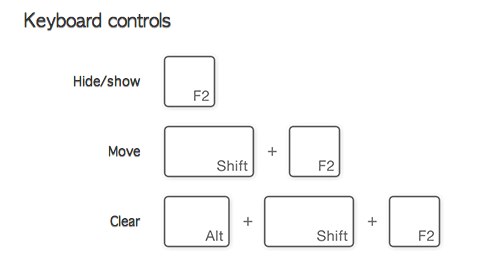
便利なキーボードショートカット

ライブラリにはショートカットも含まれており、F2で表示非表示の切り替え、
Shift + F2でボックスの位置を変更、 Alt + Shift + F2でログメッセージをクリアしてくれます。
サイトには各ショートカットを実行するブックマークレットも有りますので、いちいち覚える必要もありません。
名前空間の変更も!
とは言っても既存のサイトでlogという名前をすでに使っているよ!という場合もあるかと思いますが、心配いりません。
簡単に名前空間を変更できるようになっています。
blackbird.jsを開いて11行目を変更すればOKです。
var NAMESPACE = 'log';
↑変更前
var NAMESPACE = 'myCustomLog';
↑これでmyCustomLog.debug(‘hoge’);が実行できるようになります。
ダウンロードは下のリンクからどうぞ。
最新情報をお届けします
- Website: http://www.gscottolson.com/blackbirdjs/
- Download: http://code.google.com/p/blackbirdjs/
- License: MIT License
