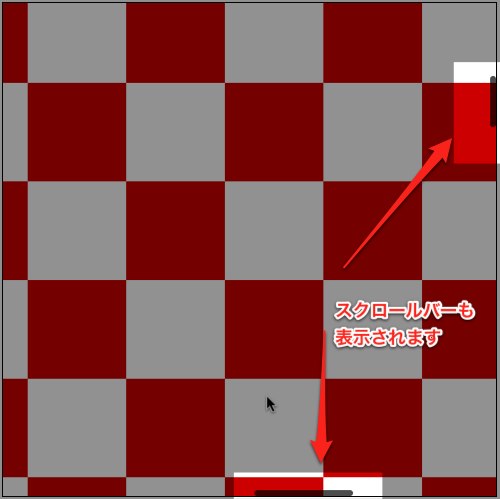
スマートフォンのようにコンテンツをドラッグできるjQueryプラグイン「overscroll」
スマートフォンのようにコンテンツをドラッグできるjQueryプラグイン「overscroll」
ドラッグ操作でコンテンツをスクロール出来るようになります。

画像にマウスオーバーするとビフォー・アフター が比較できるjQueryプラグイン「uCompare」

画像にマウスオーバーするとビフォー・アフター が比較できるjQueryプラグイン「uCompare」
続きを読むアニメーションやデザインが豊富なHTMLベースのプレゼンが作れるjQueryプラグイン「deck.js」

HTMLベースのプレゼンツールは当サイトでも何度かご紹介しているのですが、アニメーションがカッコ良かったのとデザインが素敵だったのでご紹介。
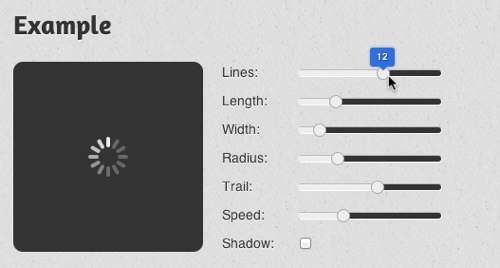
続きを読むAJAXのローディングアイコンをカスタマイズして表示可能なJavaScript「Spin.js」

AJAXで外部通信する際にロード中の表示をするのは一般に多いですが、
Apple製品などで良く使われているクルクルするローディングを手軽にカスタマイズできるライブラリを見つけたのでご紹介します。
黄金比をサイトに取り入れるためのCSSグリッドシステム「Golden Grid System」

黄金比をサイトに取り入れるためのCSSグリッドシステム「Golden Grid System」をご紹介。
黄金比とは、「1:1.618033988..」からなる比率で、最もバランスが取れていると感じられる比率の事を指します。
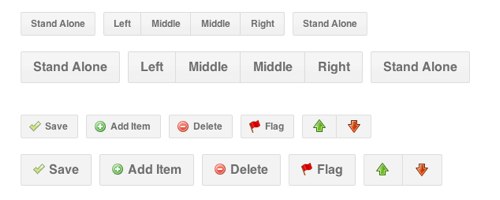
続きを読むclassを指定するだけでGoogle+風のボタンを実現できるCSS「Google+ Buttons in CSS」

classを指定するだけでGoogle+風のボタンを実現できるCSS。
続きを読むサイト内にクールにビデオやオーディオを設置できる「Yahoo! WebPlayer 」
米Yahoo! が埋め込み式のメディアプレイヤー Yahoo! WebPlayerを公開しました。かっこ良いのと使い勝手が良さそうだったのとで、いつか使うかもしれないメモ的エントリーです。
続きを読むCSSスプライトでMac OS X Lion 風のアイコンを使える「Lion Buttons in CSS」
CSSスプライトでMac OS X Lion 風のアイコンを使える「Lion Buttons in CSS」
![]()