AJAXのローディングアイコンをカスタマイズして表示可能なJavaScript「Spin.js」


AJAXで外部通信する際にロード中の表示をするのは一般に多いですが、
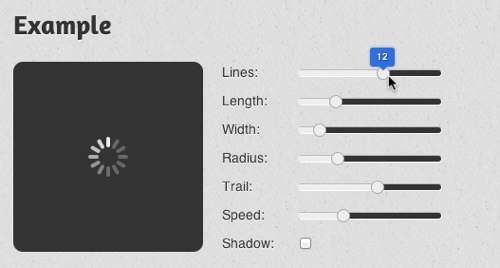
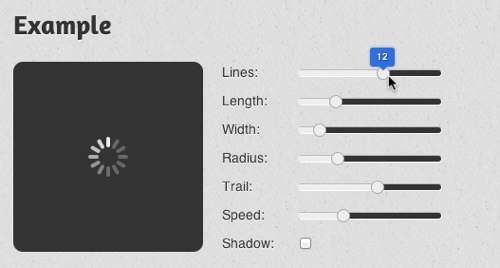
Apple製品などで良く使われているクルクルするローディングを手軽にカスタマイズできるライブラリを見つけたのでご紹介します。
「Spin.js」を使うと、ローディングアイコンの
ラインの数、太さ、長さ、回転スピードなどを簡単にカスタマイズする事が可能になります。
CSSとJSのみで実装されているので、画像が必要ない構成になっています。
使い方
オプションの引数を設定して、表示させたい位置のidを指定すだけのようです。
var opts = {
lines: 12, // The number of lines to draw
length: 7, // The length of each line
width: 5, // The line thickness
radius: 10, // The radius of the inner circle
color: '#000', // #rbg or #rrggbb
speed: 1, // Rounds per second
trail: 100, // Afterglow percentage
shadow: true // Whether to render a shadow
};
var target = document.getElementById('foo');
var spinner = new Spinner(opts).spin(target);
対応ブラウザもIE6からiPhoneまで幅広く対応していました。
Chrome
Safari 4+
Firefox 3.5+
IE 6,7,8,9+
Opera 10.6+
Mobile Safari (iOS 4)
こういったライブラリは何度もお世話になるので、自分的に覚えておきたいです。
詳細&ダウンロードは下のリンクからどうぞ。
最新情報をお届けします
- Website: http://fgnass.github.com/spin.js/
