自由にカスタマイズ可能な地図ライブラリ「Polymaps」


「Polymaps」はタイル画像とSVGとJavaScriptを使って作られた地図表示用のライブラリです。
お手軽に地図を載せたい場合にはGoogleマップの方が良いかと思いますが、
もっと凝った地図にしたい場合に良さそうです。
一部データは欧米でしか使用できないようですが、面白そうなライブラリなのでご紹介。
詳しくは以下
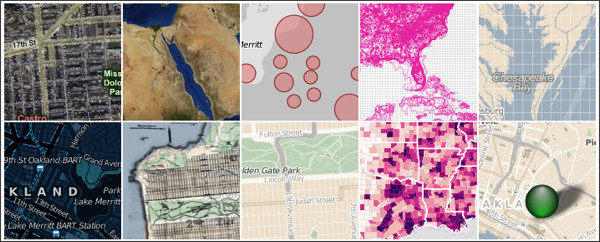
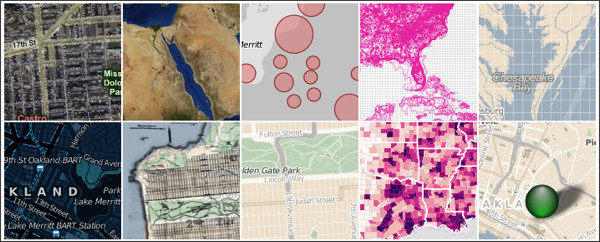
地図のサンプル
サンプルにあったものをいくつかご紹介。
■ 真夜中の地図
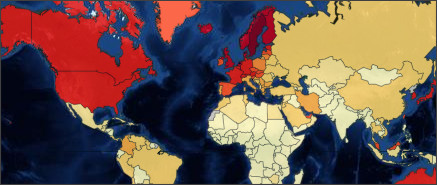
■ インターネット使用率
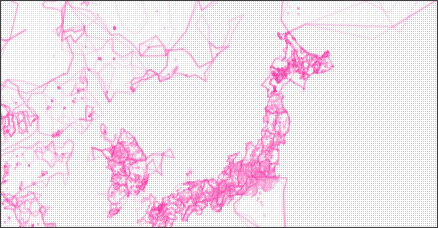
■ Flickrの使用率
実装コードもシンプルに設置可能になっています。
var po = org.polymaps;
var map = po.map()
.container(document.getElementById("map").appendChild(po.svg("svg")))
.add(po.interact())
.add(po.hash());
map.add(po.image()
.url(po.url("http://{S}tile.cloudmade.com"
+ "/1a1b06b230af4efdbb989ea99e9841af" // http://cloudmade.com/register
+ "/998/256/{Z}/{X}/{Y}.png")
.hosts(["a.", "b.", "c.", ""])));
map.add(po.compass()
.pan("none"));
APIの利用にはデベロッパ用のアカウントを発行してもらう必要がありました。
アカウントの登録
動作ブラウザはSafari、Chrome、Firefoxとの事。
OperaとIE9ではテストされていないようです。
最新情報をお届けします
- Website: http://polymaps.org/
- Download: http://polymaps.org/ex/
- GitHub: http://github.com/simplegeo/polymaps
- License: BSD License