スクロールに応じて要素が動く、パララックスを実装できるjQueryプラグイン「scrolldeck」

スクロールによるパララックス効果を実装できるjQueryプラグイン「scrolldeck」
スクロールすると、画像やテキスト、その他色々な要素がアニメーションするWebデザインを最近良く見かけます。
パララックス(視差効果)や細かなアニメーションするものまで、様々なものがあると思いますが、
本日紹介する「scrolldeck」を使用するとパララックス効果を簡単に実装できるようになります。
パララックスがどんなものか分からない方のために先にプラグインのデモリンクを貼っておきます。
スクロールで画像がずれて行く感じがたまらないですね。
続きを読むTextMateの設定メモ
Macのテキストエディタ TextMateの設定メモ

本日Macの新しい環境を作る事になり、TextMateのプラグイン設定をしたのですが
忘れないように自分用にメモです。
誰かのお役に立てれば幸いです。
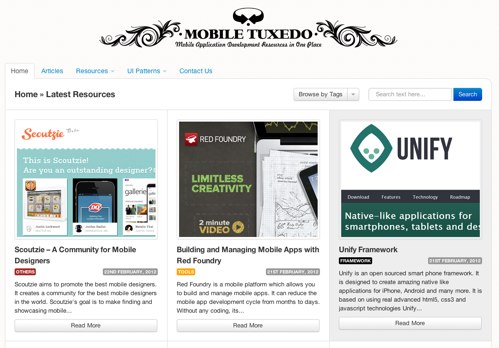
スマートフォンサイト開発に使える!Tipsやフレームワークのまとめサイト「Mobile Tuxedo」
スマートフォンサイト開発に使えるTipsやUIデザイン・フレームワークのまとめサイト

「Mobile Tuxedo」はすスマートフォン開発者さんならRSS購読がおすすめです。
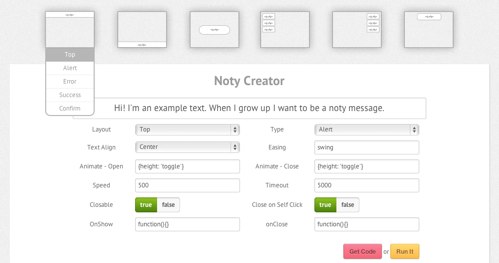
続きを読む詳細なオプション付!ダイアログの表示に使えるjQueryプラグイン「Noty」

「Noty」はダイアログの表示が出来るjQueryプラグインです。
通知は、上下、中央、左上または右上に配置することができます。
テキスト、アニメーション、速度、ボタンをカスタマイズするためのAPIが数多く用意されており、詳細なオプション指定が可能です。
続きを読むモダンなスライドショーを作れるjQueryプラグイン「Sequence」

モダンなスライドショーを作れるjQueryプラグイン「Sequence」
「Sequence」はスライドの仕方に特徴があるjQueryプラグインです。
写真1枚をただスライドするのではなく、複数の写真を配置してモーションに動きをつける事が出来るようになります。
見た方が早いので、こちらのデモを見てください。
HTMLのマークアップはliタグの中にHTMlを書いていくようになっているので、
簡単に構築が可能です。
タッチ操作にも対応しているので、iPhone/Androidでも操作が可能です。
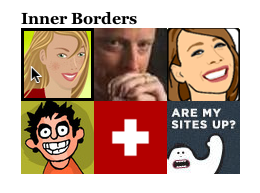
続きを読む画像の内側にボーダーを付ける方法!CSSだけ!
CSSでボーダーを画像の内側につける
マウスオーバーした際に、ボーダー処理をCSSでつける作業をしていた所、
画像の内側にもボーダーをつけたいと言われてやり方を調べました。
誰かの参考なれば幸いです。

↑このような状態が理想です。
結論を言うと、画像にネガティブマージンを適用すればOKのようです。
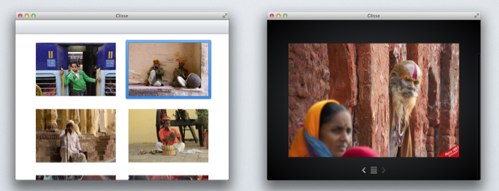
続きを読むCSSでカスタマイズ可能なフォトビューア「Glisse.js」
CSS3のキーフレームアニメーションで構成されたフォトビューア

「Glisse.js」はCSSでデザインカスタマイズが可能フォトビューアです。
CSS3の機能がブラウザによっては変わってしまうためIE8などで動作しないのですが
面白そうだったのでご紹介。
[Mac]複数バージョンのSafariを同時に起動する方法
Multi-Safari 複数バージョンのSafariをMacで実行する
さて、昨日Safari4のダウンロード方法を調べてたんですが、もっと簡単な方法があったので情報をシェア。
Multi-Safariを使用すると、複数バージョンのSafariを同時に実行出来るようになります。
Mac版のみなのですが、こういった形で公開してくれるのは嬉しいですね。
Safari1.0から4.0.5まで、各OSに合わせてダウンロードできるようになっています。
続きを読むSafari4をダウンロードする方法

本日、コーディングする際にSafari4での動作確認が必要だったので自分用にメモ。
コーディングする際に複数ブラウザでの動作チェックは必須ですが、
過去にリリースされたバージョンのブラウザを探すのは意外と大変です。
もしかしたら誰かの役にたつかもしれませんので、ブログにも投稿しておきます。
続きを読む