[jQuery]キーボードで動かす全画面スライドショー作成プラグイン「Jquery.ascensor.js」


キーボードで動かす全画面スライドショーが作れるjQueryプラグイン「Jquery.ascensor.js」が良さそうだったのでご紹介。
マップを作成して、次のページの座標を指定する作りになっています。
プレゼンを作る際に、便利そう。
ブラウザ上でスムーズにとスワイプされるのは見ていて気持ちいいです。
使い方
jQueryとscrollToプラグイン、Ascensorプラグインの3つを読み込みます。
<script src="jquery.min.js" type="text/javascript"></script> <script src="jquery.scrollTo.js" type="text/javascript"></script> <script src="jquery.ascensor.js" type="text/javascript"></script>
HTMLを作ります。5ページのプレゼンの場合には、こんな感じです。
プラグインを有効化します。
その際に、マップを定義する事ができます。縦棒で区切って横方向と縦方向のマップのサイズを指定します。
$('#content').ascensor({
ChocolateAscensor:true,
AscensorMap: '4|4',
//マップサイズ 4x4のマップを指定しています。
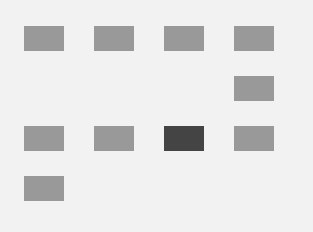
ContentCoord: '1|1 & 1|2 & 1|3 & 1|4 & 2|4 & 3|4 & 3|3 & 3|2 & 3|1 & 4|1'
//各ページの座標。&で次のページの座標をつないでいきます。
});
上のソースをだと、こんな感じのマップになります。

面白いですね。
興味のある方は下のリンクからダウンロードしてみてください。
最新情報をお届けします
- Website: http://www.kirkas.ch/ascensor/
