HTML5で作られたフォームの入力チェックができる「jQuery Tools」


HTML5でフォームを作る際にフォームの入力チェックをしてくれるjQueryプラグインをご紹介。
HTML5になってFormの要素が大幅に増えました。inputのtype属性にtel、url、emailなどの値が指定できたり必須属性を設定できたりするので、使いこなせれば便利になりますね。
しかし複雑なチェックやエラー表示のデザインを変更するにはJavaScriptを使う必要があります。
「jQuery Tools」を使う事で簡単に解決する事が可能になってます。
基本的なチェックは1行コードを追加するだけでできるようになるようです。
$("#myform").validator();
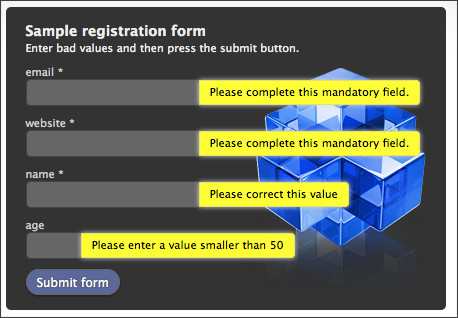
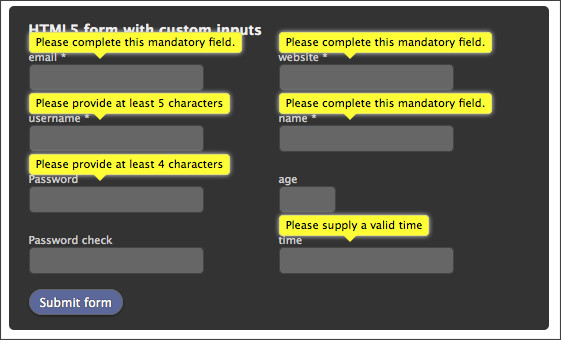
エラーメッセージのカスタマイズはCSSで実装できるとの事
/* error message */
.error {
height:15px;
background-color:#FFFE36;
border:1px solid #E1E16D;
font-size:11px;
color:#000;
padding:3px 10px;
margin-left:-2px;
-moz-border-radius:4px;
-webkit-border-radius:4px;
-moz-border-radius-bottomleft:0;
-moz-border-radius-topleft:0;
-webkit-border-bottom-left-radius:0;
-webkit-border-top-left-radius:0;
-moz-box-shadow:0 0 6px #ddd;
-webkit-box-shadow:0 0 6px #ddd;
}
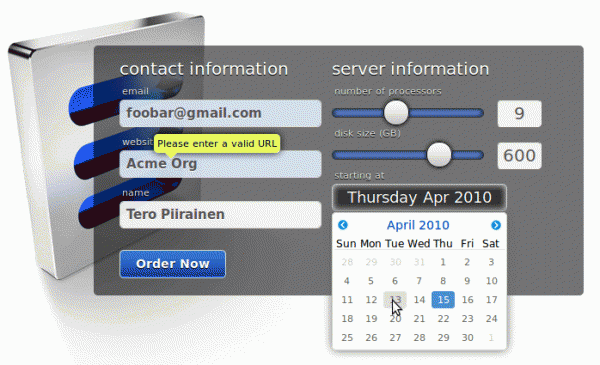
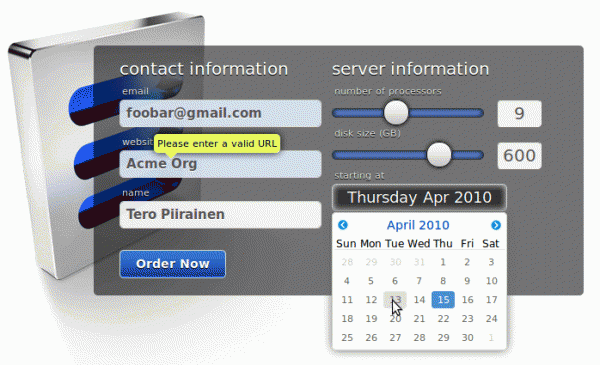
実際の動作はデモをご覧ください。
その他のデモはこちらから。
ファイルサイズもわずか4KBとの事。すごいですね。
利用にはjQuery1.4が必要なようです。
入力チェック以外にもタブなどのUI部品も設定できるようです。
興味のある方はダウンロードしてみてはいかがでしょうか。
最新情報をお届けします