CSSで画象の好きな部分をくり抜く方法

CSSで画象の切り抜き
本日CSSで画象を切り抜く方法を教えてもらったのでメモ。
CSSのclipを使う事で上下左右の位置を指定してくり抜きが出来るようになります。
これは知らなかったです。
サムネイルの作成に使えそうですね。
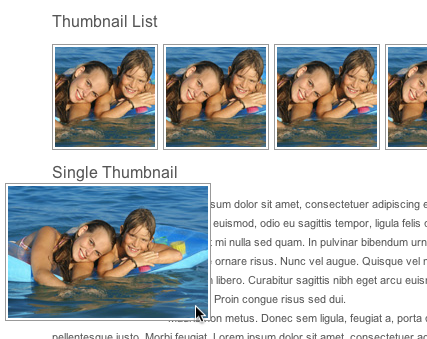
サンプル

使い方
■HTML
<div class="thumb"> <img src="/sample.jpg" /> </div>
■CSS
.thumb{
position: relative;
height: 400px;
width: 400px;
border: solid 1px #ccc;
}
.thumb img{
position: absolute;
clip: rect(55px 320px 360px 120px);
margin: 0;
}
clipの位置の指定の仕方は若干わかりずらいので、リファレンスを参考にしてみてください。
clip-スタイルシートリファレンス
OverFlow:hiddenで切り抜く方法

また、OverFlow:hiddenで切り抜くテクニックもありました。
CSSのOverflowを応用して画像を綺麗にリサイズ表示するサンプル
こちらも参考にどうぞ!
最新情報をお届けします
