CSS3でHTMLを回転させるjQueryプラグイン「Animate CSS Rotation and Scale」


Animate CSS Rotation and Scaleを使用すると、どんなHTMLでも回転させる事ができるようになります。
って、どこで使うんだろう。誰かのヒントになればって事でご紹介。
使い方
まずは、jQueryとプラグインを読み込みます。
<script src="jquery.js" type="text/javascript"></script> <script src="jquery-css-transform.js" type="text/javascript"></script> <script src="jquery-animate-css-rotate-scale.js" type="text/javascript"></script>
その後に、プラグインを有効化すれば動作するようです。
<script>
setInterval(
function () {
$('#at_ex1').animate({rotate: '+=10deg'}, 0);
},
200
);
$('#at_ex1').click(
function () {
$(this).animate({scale: '+=0.33'}, {queue: false, duration: 1000});
}
);
</script>
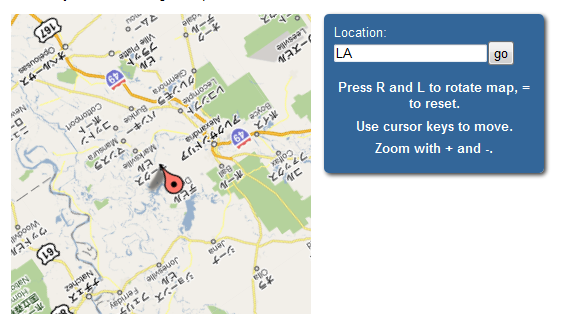
Google Mapを回転させる

このプラグインを使ってGoogleMapを回転させている方がいました。
デモはこちら
‘L’と’R’キーを使用して、地図を回転させる事ができます。
こんな事もできるんですね。
最新情報をお届けします
