手軽にボタンを作れるCSSフレームワーク10選
CSSで手軽にボタンを作る方法を探している。
そんな方におすすめなのが、「CSS3 Buttons – 10+ Awesome Ready-To-Use Solutions (+All Related Tutorials You Need)」。
ボタンを作るCSSフレームワークが10点紹介されています。
エントリーの中から気になったのを、いくつかご紹介。
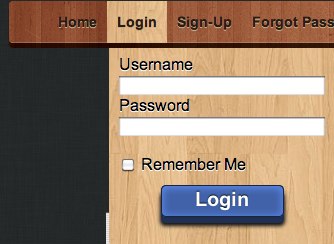
ドロップダウンメニューにフォームを表示できるjQueryプラグイン「FormBox」

ドロップダウンメニューの中にフォームを表示したい。
そんな方におすすめなのが「FormBox」。
Twitterのログインパネルのように、場所を取らずにフォームを作成する事が出来るようになります。
続きを読むCSS3を使ったフォームチュートリアル10選
CSS3を使ってフォームを作成したい。
そんな時におすすめなのが「Top 10 CSS 3 forms tutorials」。
スライダや日付処理などのHTML5のフォーム要素を取り入れつつ
デザインされたフォームを作る方法が紹介されています。
サイト内でカウントダウンできるjQueryプラグイン「Pietimer」

サイト内でカウントダウンする際に使えそうなjQueryプラグインをみつけたのでご紹介。
「Pietimer」を使うと残り時間を視覚的に表示する事ができるようになります。
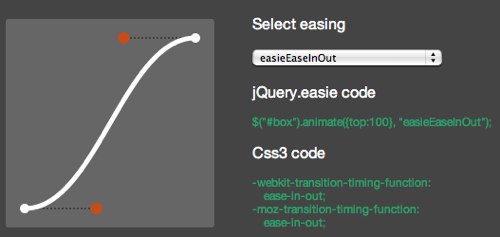
jQueryでイージング処理が簡単に出来るプラグイン「jQuery.Easie.js」

jQueryでアニメーションをする際にイージングを指定したい。
そんな時に便利なのが「jQuery.Easie.js」。
オブジェクトの動きを加速、減速させたい時になめらかに動くように調整してくれるプラグインです。
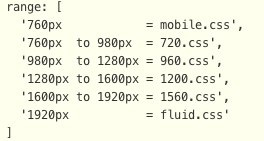
ウインドウサイズによって読み込むCSSを自動で切り替えてくれる「Adapt.js」

ウインドウサイズによって横幅やカラム数を変更したい。
そんな時につかえるのが「Adapt.js」。
ブラウザの横幅をチェックして、読み込むCSSを切り替えてくれるJavaScriptライブラリだ。
最近公開されたハイセンスなHTML/CSSテンプレート集
ハイセンスなHTML/CSSテンプレートを探している。
そんな方におすすめなのが「20 Fresh Free CSS Templates」。
以下のような素敵なテンプレートをまとめてくれています。
続きを読む[psd]アクセントの効いた3D風ボタン素材

アクセントの効いたボタン素材を探している。
そんな方におすすめなのが「Chunky 3D Web Buttons」。
フォームやリンクに使えそうなボタン素材のpsdデータが無料でダウンロードできるようになっています。
JavaScript開発にalertを使っている人必見!ログ出力ライブラリ「Blackbird」

JavaScriptでログを表示するのに使えるライブラリ「Blackbird」のご紹介。
出力したいメッセージを指定するだけできれいに整形して表示してくれます。
続きを読む