Gmail風にドラッグ&ドロップでファイルアップロードが出来るjQueryプラグイン「jQuery HTML5 Uploader」


Gmail風にドラッグ&ドロップでファイルアップロードが出来るjQueryプラグイン「jQuery HTML5 Uploader」が良さそうだったのでご紹介。
HTML5対応ブラウザであれば、ローカルにあるファイルをドラッグするだけでアップロード出来るようになります。
ドラッグ時には複数ファイルを指定できるので、よく添付ファイルを送信するフォームにはおすすめの機能です。

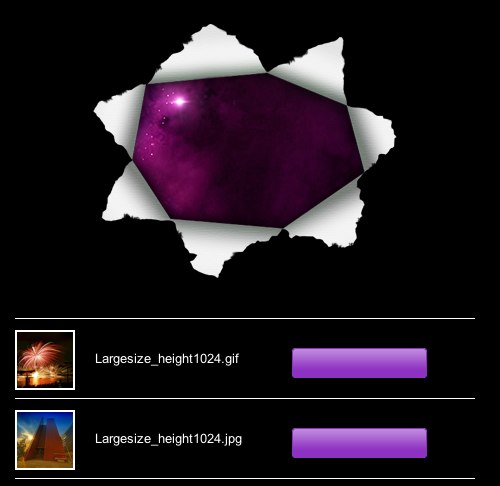
↑デモの様子。破れた穴の画像にドラッグするとアップされます。
ファイルアップロード中には個々のファイルごとにプログレスバーによる進捗表示も可能です。
使い方
使用するにはライブラリを読み込んで、ファイル送信先のURLを指定すれば良いようです。
■ JSの読み込み
<script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript" src="jquery.html5uploader.min.js"></script>
■ JavaScript
$(function() {
$("#dropbox, #multiple").html5Uploader({
name: "foo",
postUrl: "bar.aspx"
});
});
■ HTML
現状はFirefoxとChromeでしか動作確認されていないようですね。
興味のある方は下のリンクからダウンロードして見てください。
最新情報をお届けします
