html5とcss3の美しいデモ


html5とcss3で出来たすばらしいデモをご紹介。
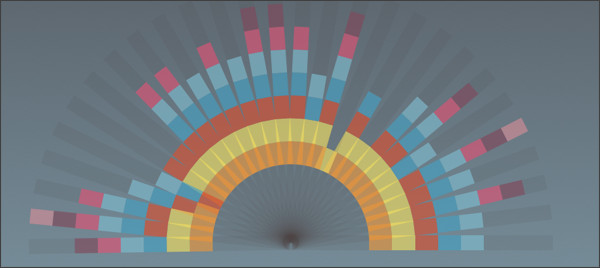
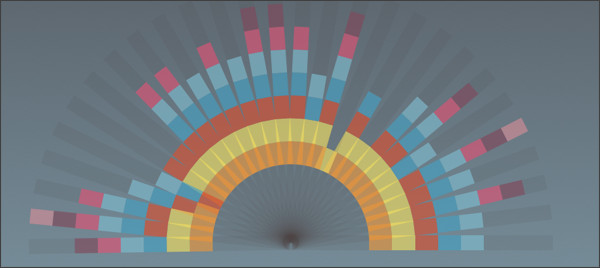
美しいグラフが表示されるのですが、マウススクロールすると全体が動くようになります。
ホイールを取得する部分は以下のようなコードになっています。
jQuery(document).bind('DOMMouseScroll mousewheel', function(e, delta) {
var newval,
num = $('div.css-chart p').css('padding-left');
delta = delta || e.detail || e.wheelDelta;
if (delta> 0 || e.which == 38) {
newval = parseFloat(num) + 10 * (e.shiftKey ? .1 : 1);
} else if (delta <0 || e.which == 40) {
newval = parseFloat(num) - 10 * (e.shiftKey ? .1 : 1);
} else {
return true;
}
$('style.padleft').remove();
$('<style class="padleft"> div.css-chart p { padding-left : '+newval+'px; }')
.appendTo(document.body);
e.preventDefault();
})
将来はこういったインタラクティブなサイトが普通に作れるようになるのかも知れないですね。
2010.04.20追記
スタイルシートはsassで作られているようです。
※sassはスタイルシートを簡潔に表現するためのメタ言語です。
コードはGithubにアップされていましたので、興味のある方はダウンロードしてみてください。
最新情報をお届けします
