画像にツールチップを表示できるjQueryプラグイン「iPicture」


画像ギャラリーに良さそうなjQueryプラグイン
画像の一部について、詳細に説明したい場合に使える「iPicture」をご紹介。
この写真のこの人が○○でさー、この右下のコレが○○だったんだー。
という説明をマウスオーバーすると表示できるようになります。
Flickrなんかでも、画像の上に説明を載せれたりしますよね。
いつか使うかもしれないので一応メモ。
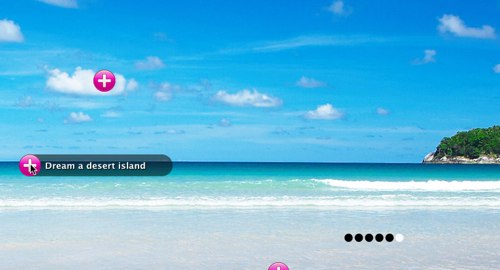
iPicture

アイコンにマウスオーバーすると簡単な説明が表示されます。
スライドショーやギャラリーに組み込むと良さそうですね
コードは以下のような感じになるそうです。
jQuery(document).ready(function(){
$( "#iPicture" ).iPicture({
pictures: ["picture1","picture2","picture3", ...all pictures' ID],
moreInfos:{
"picture1":[
{"id":"picture1-more1","descr":"led for better lighting ","top":"307px","left":"367px"},
{"id":"picture1-more3","descr":"exclusive wheel design","top":"459px","left":"248px"},
{"id":"picture1-more6","descr":"special exterior design","top":"196px","left":"187px"},
{"id":"picture1-more7","descr":"better drag coefficient","top":"46px","left":"545px"}],
... each photo and its tooltips ...}
});
詳しくは以下のサイトにどうぞ!
最新情報をお届けします
- Website: http://ipicture.justmybit.com/
