Tag ‘jquery’についての一覧
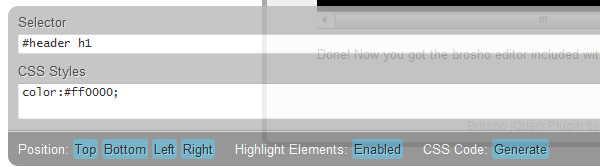
ブラウザ上でCSSを編集できるjQueryプラグイン「Brosho Plugin」

Brosho Pluginはサイト上でCSSの設定を変更して、一瞬で変更内容を確認できるjQueryのプラグインです。
Firebugのような機能をイメージしてもらうとわかりやすいかと思います。エディタとブラウザを交互に表示する必要が無くなるので、コーディングする際に便利かもしれません。
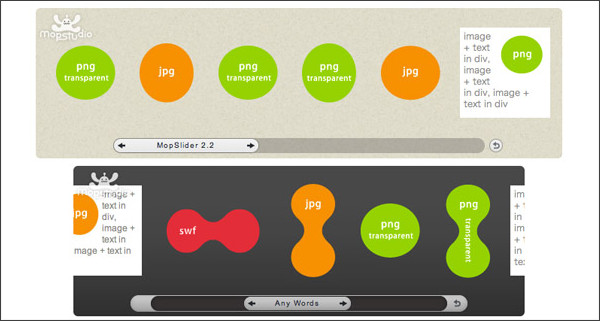
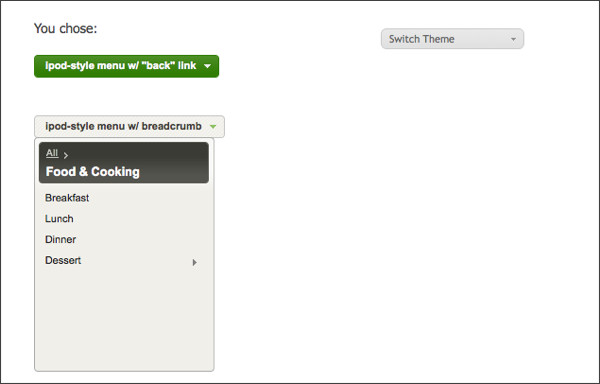
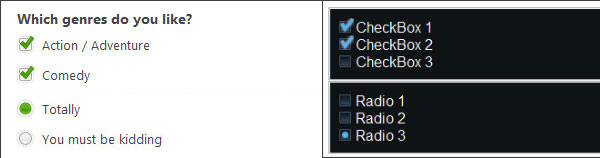
jQueryとCSSでユーザビリティーを向上させる15の方法

jQueyとCSSでユーザーのインターフェイスを改善し、より使いやすいWEBページを作ろうという15 Ways to Improve CSS Techniques Using jQueryというエントリーを見つけたのでご紹介。
フォームのデザイン変更や、ブロック要素の指定方法をjQueryで行う方法がまとめられていますので、いくつかご紹介。
詳しくは以下
続きを読む