Tag ‘jquery’についての一覧
IE6をクラッシュさせるjQueryプラグイン

IE6をクラッシュさせる事ができるjQueryプラグイン「one line jQuery plugin to crash IE6」をご紹介。
使いどころには充分ご注意ください。
詳しくは以下
続きを読むスポットライト効果をつけれるjQueryプラグイン「jQuery Spotlight」

「jQuery Spotlight」はスポットライトのような効果をつける事でページ内の要素をハイライトすることができるjQueryのプラグインです。
他の要素を薄暗くする事でユーザーの目線を誘導させる事ができます。
マウスオーバーした時、リンクをクリックした時などのイベント毎に設定する事が可能なようです。
使い方によってはかなり効果があるのではないでしょうか。
詳しくは以下
続きを読む簡単にモーダルウインドウを設置できるjQueryプラグイン「SimpleModal」

「SimpleModal」はシンプルにウインドウをページ内に表示できるjQueryのプラグインです。
デモを見るとシンプルなウインドウが表示されますが、CSSをカスタマイズする事で簡単に外観を変更できるようになるようです。
詳しくは以下
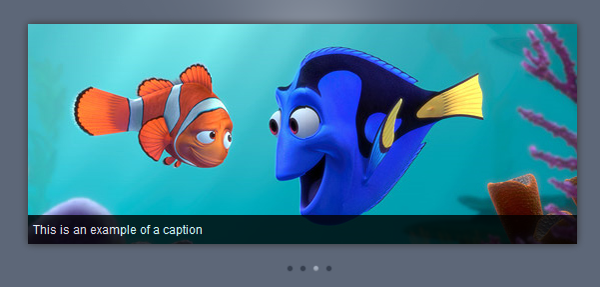
続きを読むスピーディーなイメージスライダーが作れるjQueryプラグイン「Nivo Slider」

「Nivo Slider」は軽量のjQueryプラグインで、アニメーションするイメージスライダーを簡単に作る事ができます。
「次へ」「前へ」のボタンとナビゲーションを設定が可能です。
詳しくは以下
続きを読むjQueryを使って要素を並べ替えるサンプル

「Sorting elements with jQuery」にてテーブルやリストのソートの作り方を紹介していました。
指定したエレメントを並べ替えたり、並び替えのルールを自分で作り込みができるため、実務で使う場合に良さそうです。
詳しくは以下
続きを読むFlashが無くてもアニメーションしたい人のためのjQueryプラグイン「jQuery.spritely」

「jQuery.spritely」はHTMLとJavaScriptでアニメーションさせる事ができるプラグインです。CSSスプライトを使用して構築されており、Flashが使えないiPhoneやiPad向けのためにもチェックしておくべきかもしれません。
詳しくは以下
続きを読むjQuery初心者のためのチュートリアル20選

最近のwebサイトではデザイナーの方でもjavascriptを設置したりする作業が増えてきています。
jqueryプラグインの設置やカスタマイズ方法は覚えておいて損はないのででしょうか。「20 Best And Highly Useful jQuery Tutorials For Designers And Beginners」といエントリーのご紹介。
詳しくは以下
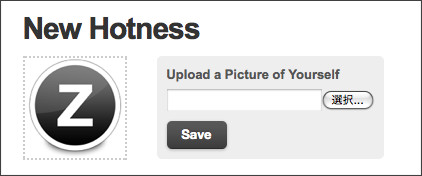
続きを読む画像アップロード時にjQueryでサムネイルを表示する方法

通常、画像アップロードを行う際は一度フォームの内容を全て送信しなければいけません。自分がアップしたファイルを確認するのにひと手間かかってしまいます。
しかし、ajaxを使用する事により画像アップロード時に簡単にファイルを確認する事ができるようになります。
jQueryを使用したやり方を紹介している「Image Uploads with 100% Less Suck. Guaranteed.」というエントリーより。
詳しくは以下
続きを読むプラグインを使わずjQueryに23の機能をつける方法

jQueryにはたくさんのプラグインがあるので、気づけばjsフォルダがものすごいファイル数になっていたりします。今回はプラグインを使わなくても簡単に実装できる機能を「26 cool and useful jQuery tips, tricks & solutions」というエントリーから紹介します。
詳しくは以下
続きを読む