ポップ系フリーフォント15選

ポップなフォントを15個集めたエントリー「15 Excellent Free Fonts for Graphic Designer」のご紹介。丸系のフォントが多く紹介されています。
ライセンスはそれぞれ違うようなので、利用時には注意してください。
詳しくは以下
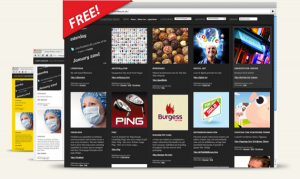
続きを読むポートフォリオに最適なWordPressテーマ「FolioGrid」

ポートフォリオに使える無料のWordPress用テーマ「FolioGrid」をご紹介。グリッドベースのレイアウトとQueryでスタイリッシュなウェブサイトを作る事ができます。
詳しくは以下
続きを読むFlashが無くてもアニメーションしたい人のためのjQueryプラグイン「jQuery.spritely」

「jQuery.spritely」はHTMLとJavaScriptでアニメーションさせる事ができるプラグインです。CSSスプライトを使用して構築されており、Flashが使えないiPhoneやiPad向けのためにもチェックしておくべきかもしれません。
詳しくは以下
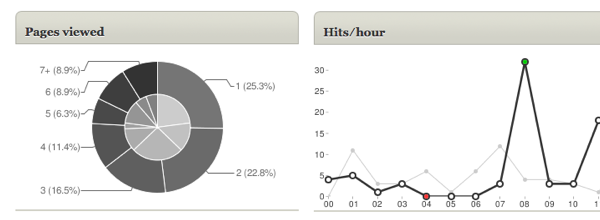
続きを読むオープンソースのPHP製アクセス解析ソフト「SlimStat」

「SlimStat」はオープンソースでできたアクセス解析ソフトです。Google Analyticsのような解析ソフトを自前で構築する際(Analyticsが何かの理由で使えない場合)のためなどに、覚えておいても良いかもしれません。
詳しくは以下
続きを読むベクター形式でロゴをダウンロードできるサイト「Seeklogo.com」

カテゴライズやキーワードでロゴを検索可能になっており、自分の好みのロゴ画像をダウンロードする事ができます。ロゴのアイデアのインスピーレーションにも使えそうです。デザイナーの方は知っておいて損はないはず。
詳細は以下の通り。
続きを読むクオリティの高いホラー系フリーフォント50選

フォントはデザインによって使い分けてる方も多いとおもいます。ホラー系のWebサイトで使用できそうな書体をまとめた「50+ Free High Quality Gothic & Horror Fonts」というエントリーのご紹介
使用ライセンスはそれぞれ異なるようなので、利用には注意してください。
詳しくは以下
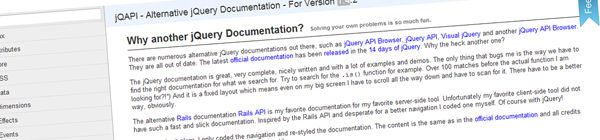
続きを読むjQuery初心者のためのチュートリアル20選

最近のwebサイトではデザイナーの方でもjavascriptを設置したりする作業が増えてきています。
jqueryプラグインの設置やカスタマイズ方法は覚えておいて損はないのででしょうか。「20 Best And Highly Useful jQuery Tutorials For Designers And Beginners」といエントリーのご紹介。
詳しくは以下
続きを読む画像アップロード時にjQueryでサムネイルを表示する方法

通常、画像アップロードを行う際は一度フォームの内容を全て送信しなければいけません。自分がアップしたファイルを確認するのにひと手間かかってしまいます。
しかし、ajaxを使用する事により画像アップロード時に簡単にファイルを確認する事ができるようになります。
jQueryを使用したやり方を紹介している「Image Uploads with 100% Less Suck. Guaranteed.」というエントリーより。
詳しくは以下
続きを読む