カテゴリ ‘css’についての一覧
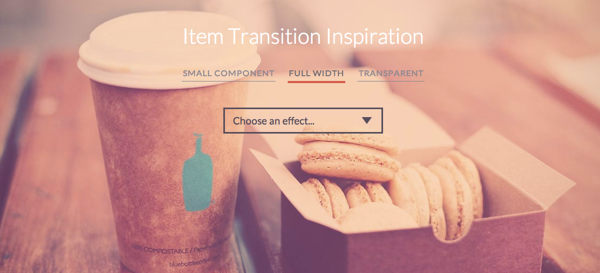
CSSでの画像切り替えトランジションをいろいろ試せる「Item Transition Inspiration」

CSSでの画像切り替えトランジションをいろいろ試せる「Item Transition Inspiration」をご紹介。
画像遷移のためCSSトランジションが用意されており、サイトで使えそうな動きを試す事が出来ます。
小さな画像のスライド・ショー、背景一杯の画像の霧化などデモで確認する事が出来ます。
続きを読むCSSで画象の好きな部分をくり抜く方法
CSSで画象の切り抜き
本日CSSで画象を切り抜く方法を教えてもらったのでメモ。
CSSのclipを使う事で上下左右の位置を指定してくり抜きが出来るようになります。
これは知らなかったです。
サムネイルの作成に使えそうですね。
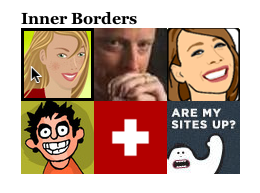
画像の内側にボーダーを付ける方法!CSSだけ!
CSSでボーダーを画像の内側につける
マウスオーバーした際に、ボーダー処理をCSSでつける作業をしていた所、
画像の内側にもボーダーをつけたいと言われてやり方を調べました。
誰かの参考なれば幸いです。

↑このような状態が理想です。
結論を言うと、画像にネガティブマージンを適用すればOKのようです。
続きを読むCSSとjQueryでヨーロッパのクリッカブルマップを作ったすごいデモ

ヨーロッパの地図をCSSとjQueryでクリッカブルマップにしてしまったすごいデモをご紹介。
Europe, CSS & jQuery clickable map by Winston Wolf