【Wix Code】クリックで要素の表示・非表示を切り替える方法

マウスでクリックをしていくだけで多機能な無料ホームページが作れるツール「Wix」の新機能「Wix Code」を複数回に分けてご紹介していきますね。
前回はデータベース連携の機能を紹介しましたが、今回はページ内の要素の表示・非表示をボタンクリックで切り替える方法に挑戦してみます。
また、それ以外にも公式サイトにあるデモをご紹介します。
Wix Codeは独自のJavaScriptを使いますが、サンプルコードもあるので
すぐに導入が可能ですよ。
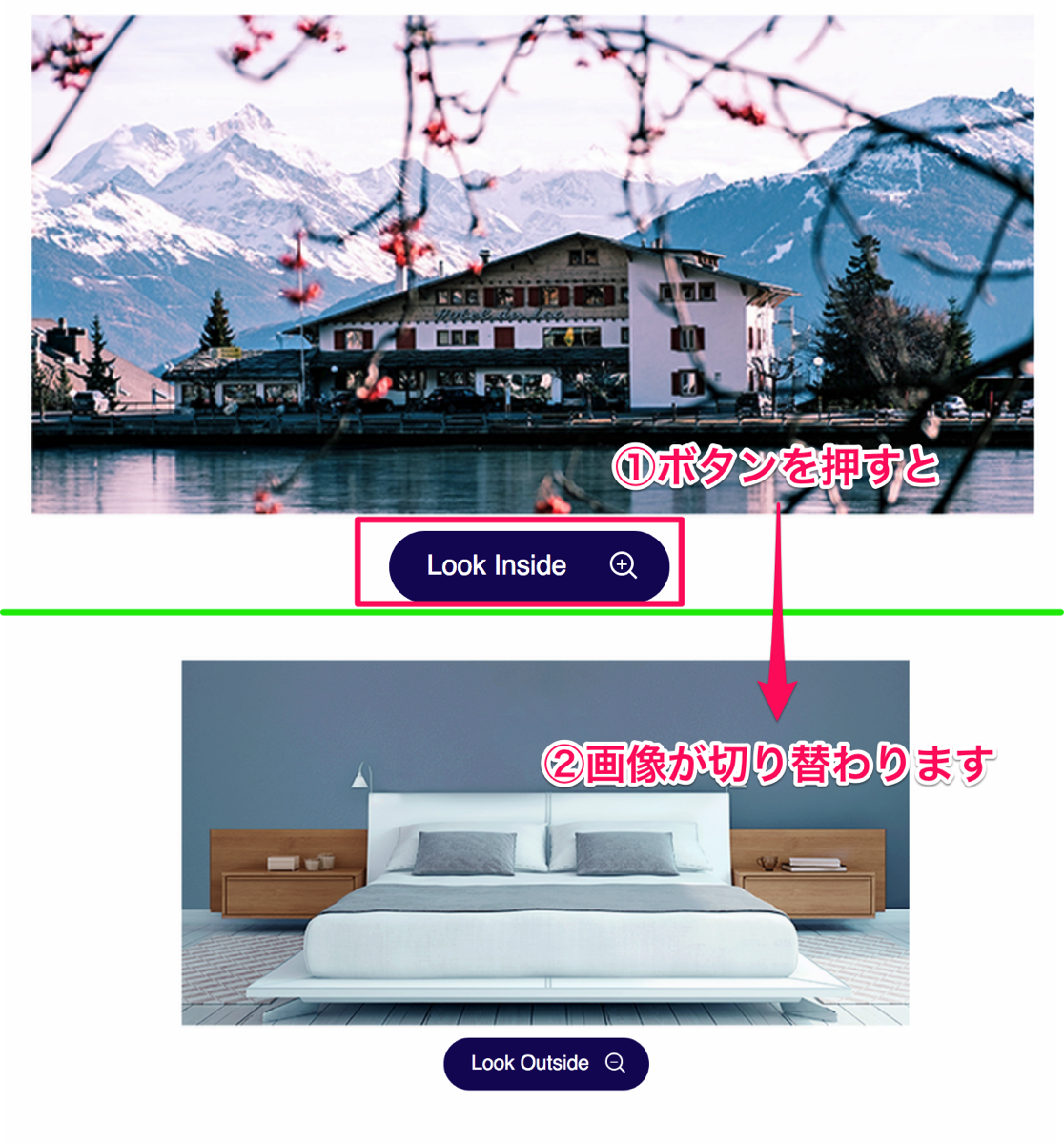
デモ1.ボタンクリックで画像を切り替える
ボタンをクリックすると、画像が切り替わるシンプルなデモです。

サンプルコードを実際に組み込んで動かす方法
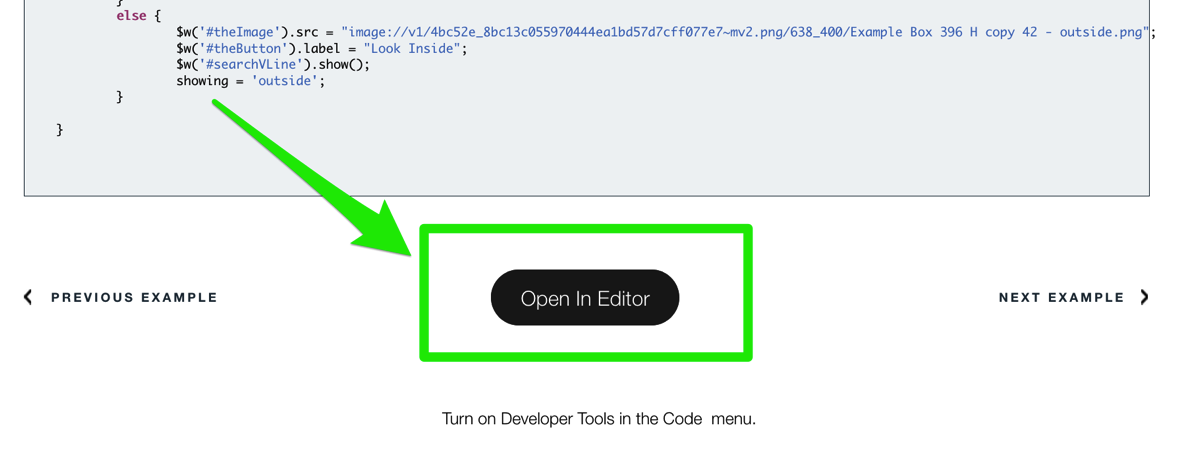
こちらのサイトの一番下にある「Open Editor」ボタンをクリックすると
自分のWixの画面に組み込む事が可能です。
↑「Open Editor」の場所はこちらです。クリックするとWixのログイン画面が表示され、ログインをするとサイト内のエディターで表示をしてくれます。
設置するためのコード
このサンプルで記述するJavaScriptは以下の内容になっています。
let showing = 'outside';
export function theButton_onClick(event) {
if (showing === 'outside') {
$w('#theImage').src = "image://v1/画像名が入ります。";
$w('#theButton').label = "Look Outside";
$w('#searchVLine').hide();
showing = 'inside';
}
else {
$w('#theImage').src = "image://v1/画像名が入ります。";
$w('#theButton').label = "Look Inside";
$w('#searchVLine').show();
showing = 'outside';
}
}
$wと言う独自の変数を使用します。
記述の仕方はjQueryと似ているので、jQueryを触った事がある方は
触りやすいかもしれませんね。
画像を変更する方法
サンプルデモのコードを修正する際に画像の変更方法に迷うと思いますので
変更方法をご紹介します。

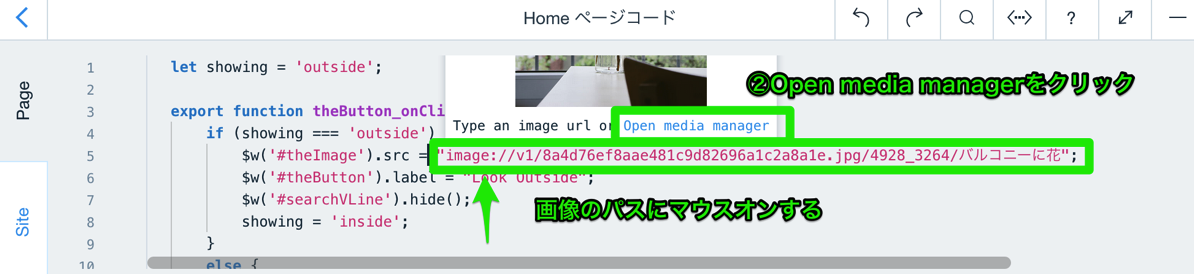
↑画像のパスが記述されている箇所をマウスオーバーすると
メディア管理画面表示されます。
表示されたOpen Media Managerをクリックします。

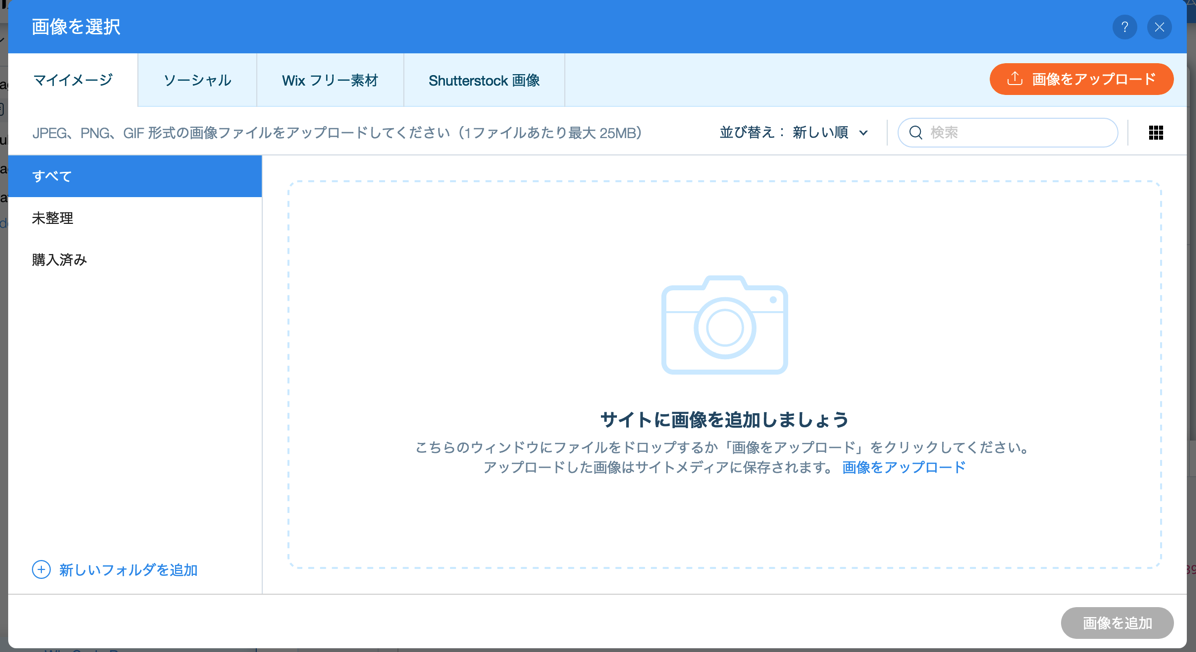
↑通常の画像設定画面が表示されるので
ここから画像を選択すればOKです。
クリック後の画像を切替える方法も同様に可能です。
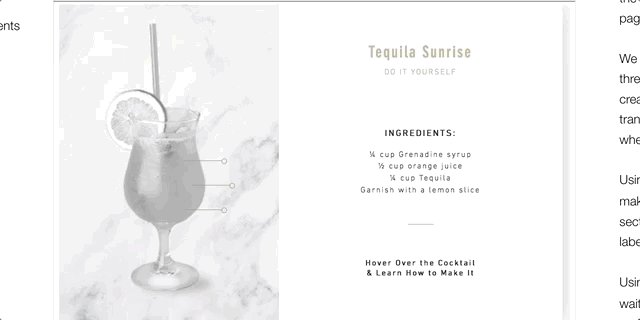
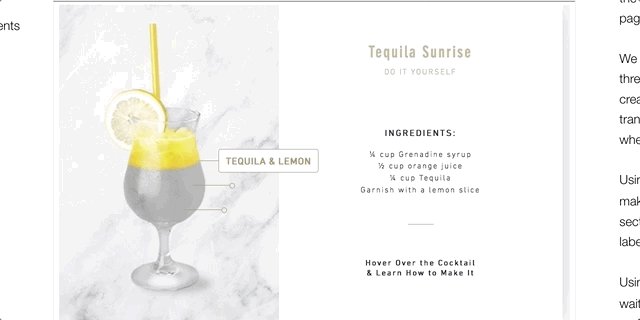
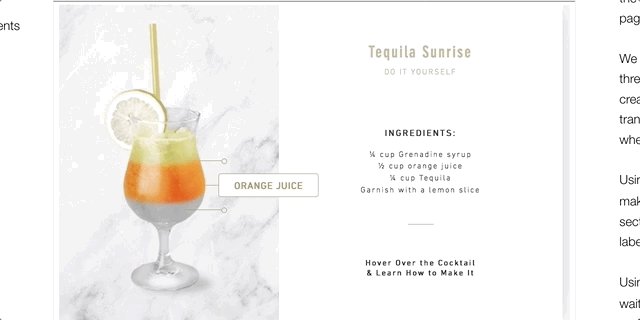
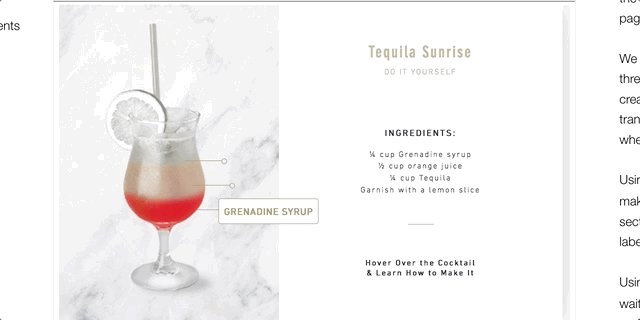
デモ2.マウスオーバーで吹き出し表示/ハイライト処理

↑このようにマウスオーバーする事で吹き出しを表示し、
画像のハイライトをする事が可能です。
設置するためのコード
マウスオーバーした際に 該当箇所のshow()を呼び出しています。
export function yellowHotspot_onMouseIn(event) {
yellow.show();
captions.show(0);
}
export function yellowHotspot_onMouseOut(event) {
hideAll();
}
実際の利用はこちらも「Open In Editor」から利用してください。
■Example&Wixへの読み込み
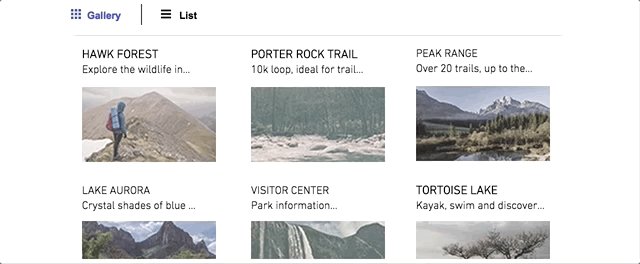
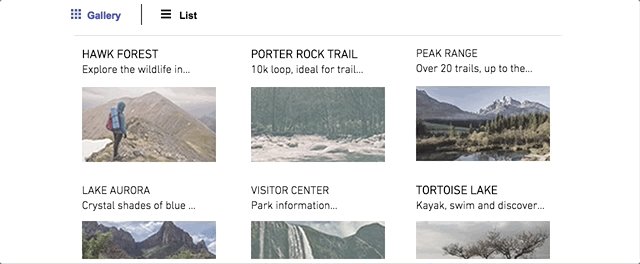
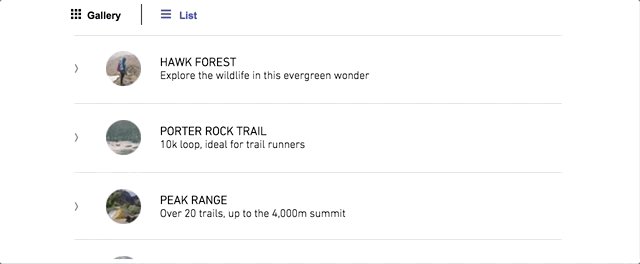
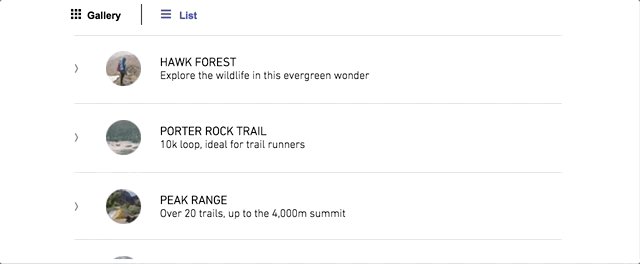
デモ3.グリッドレイアウトとタイルレイアウトを切り替える

↑ボタンをクリックすると、
レイアウトを切り替える事が可能です。
サンプルではタイル表示とグリッド表示を切り替えています。
実際の利用はこちらも「Open In Editor」から利用します。
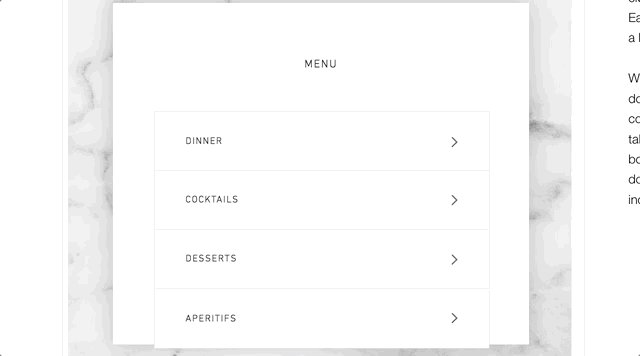
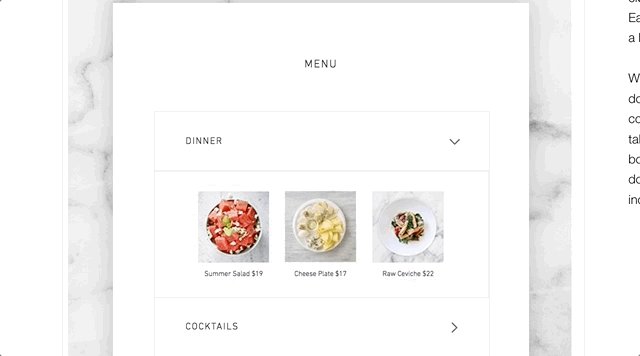
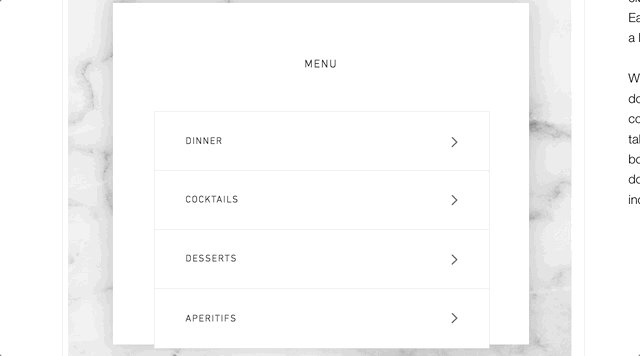
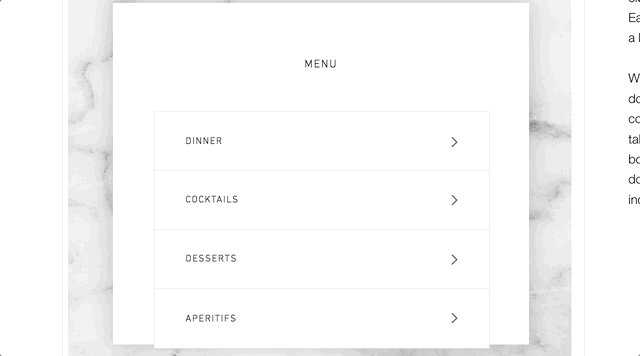
デモ4.要素の折りたたみ

↑列をクリックすると
折りたたんでいた要素を表示する事が可能です。
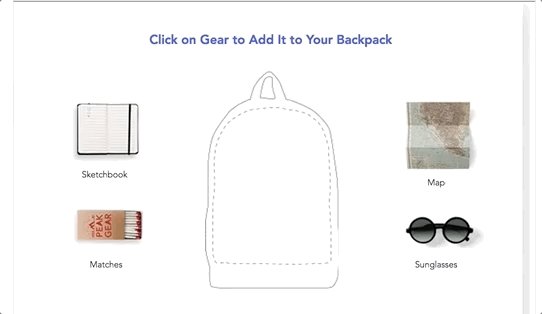
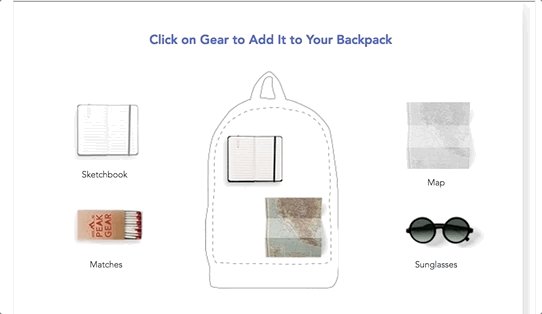
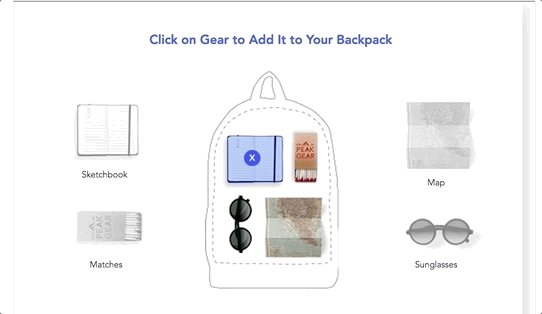
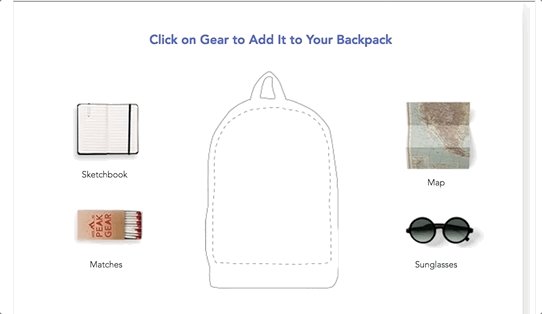
デモ5.操作に応じて要素を非表示にする
バックパックに追加できる4つのアイテムのそれぞれがonMouseIn、onMouseOut、onClickイベントハンドラを使用して、各インタラクションの適切な画像を非表示にして表示します。

↑アイテムをクリックすると、バックパックの中に表示されます。
デモ6.プリローダー
外部のWEBサイトからのデータ取得など、読み込みに時間がかかるものがある場合に使用すると、Webサイトのコンテンツがロードされていることを知らせる事が可能です。

↑コンテンツが読み込まれると、プリローダーがフェードアウトして
コンテンツを表示します。
実際の利用はこちらも「Open In Editor」から利用してください。
まとめ
Wix Codeを使用する事で今までにないインタラクティブなサイトが構築できるようになっていますね。
JavaScriptを触った事が無い人でもサンプルを見ながら操作できるので、
興味のある機能がありましたらぜひ使ってみてください。
最新情報をお届けします