Wix Codeがリリース!JavaScriptの使用やデータベース連携が可能に!

皆様、こんにちわ!
突然ですが、Wix.comは使っておりますか?
先日Wix.comでJavaScriptやデータベース連携ができる Wix Codeと言う機能がリリースされました。
🎊 Wix Code is now open to everyone!🎊
This revolutionary product will allow you to create without limits.
Intrigued? Read more about #WixCode >>https://t.co/Dow8grSPQ6#WebDesign pic.twitter.com/WVPmSX7NDo— Wix.com (@Wix) 2017年12月5日
この機能は、
WixでJavaScriptを使いたい!
データベースと連携して大量にページを自動生成したい!
と言う要望を実現するためのツールです。
インポートしたExcelと連携してページ出力が出来るなど、
大量ページ作成がかなり簡単になっており、Wixの印象がかなり変わりました。
データベース連携が出来れば、
今まで出来ないと思っていた他サイトからのデータ移行などもスムーズに出来そうですね。
公式サイトによると以下のような事が出来るようになるとの事です。
具体的には、動的ページの作成、サイト訪問者の情報収集、データベースの情報抽出、訪問者の行動に沿ったインタラクティブなサイト作成、Wixと外部APIの連動、など様々なことが簡単にできるようになります。
データベース連携の機能の使い方
Wix Codeには沢山の機能があるのですが、本日はデータベース連携の使い方をご紹介。
Wix Codeを有効にする
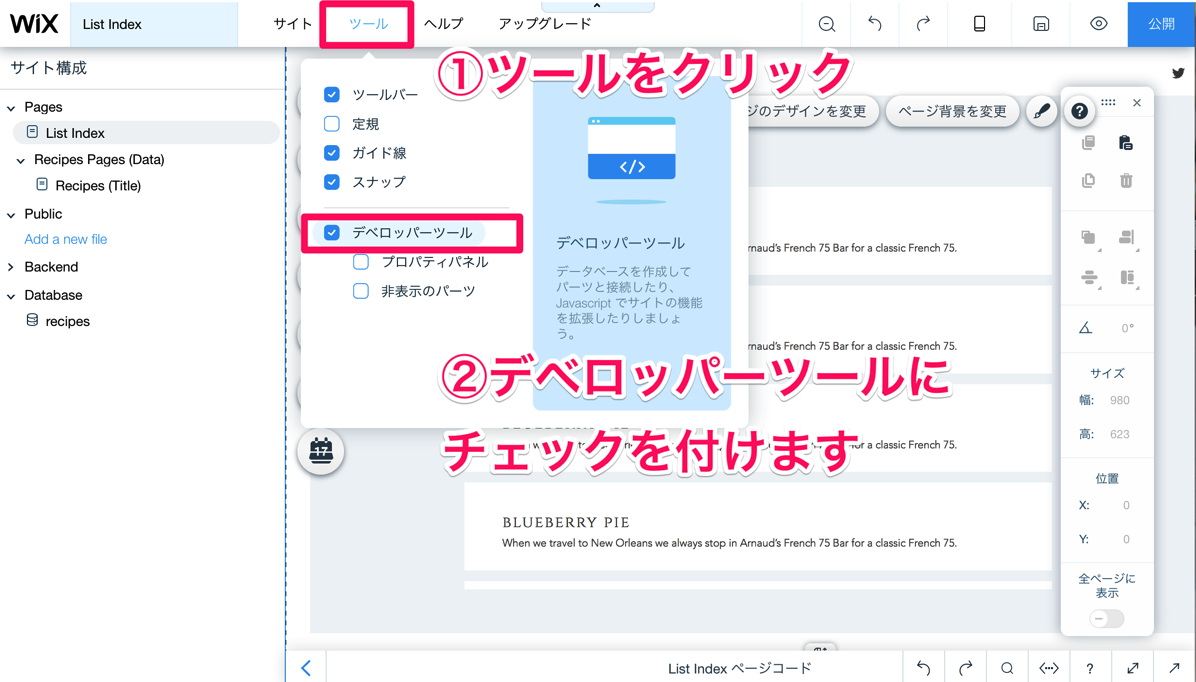
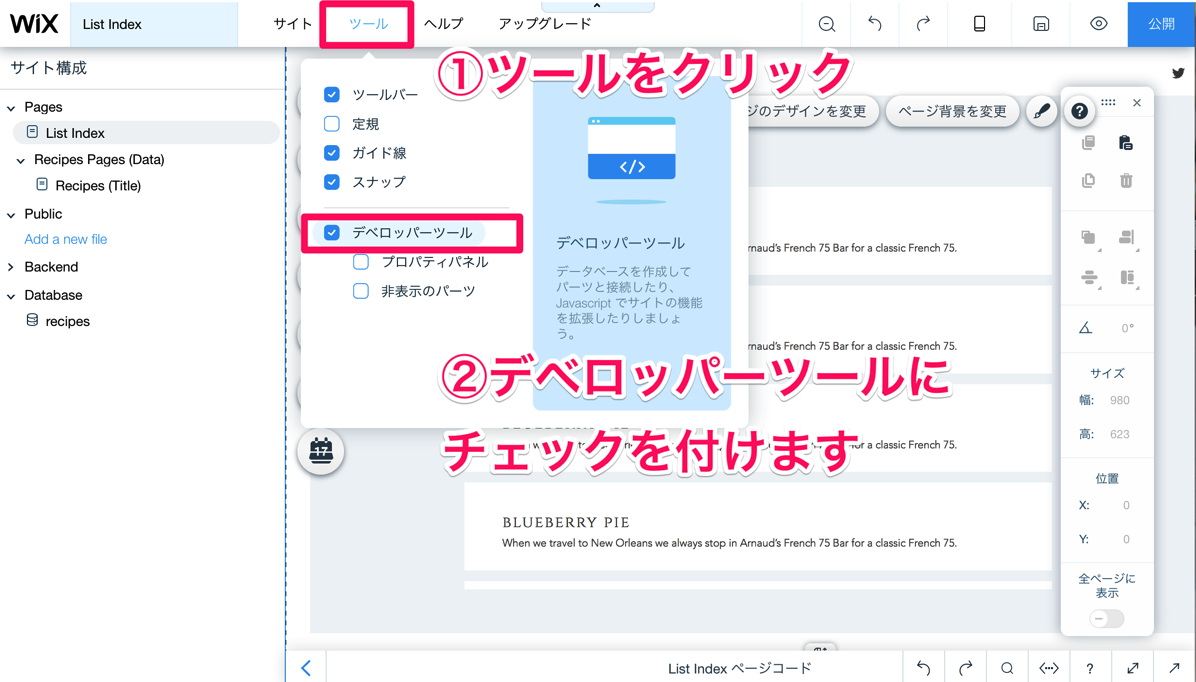
まずはWix Codeの機能を有効にします。

↑サイトエディタを表示し、「ツール」から「デベロッパーツール」にチェックを入れます。

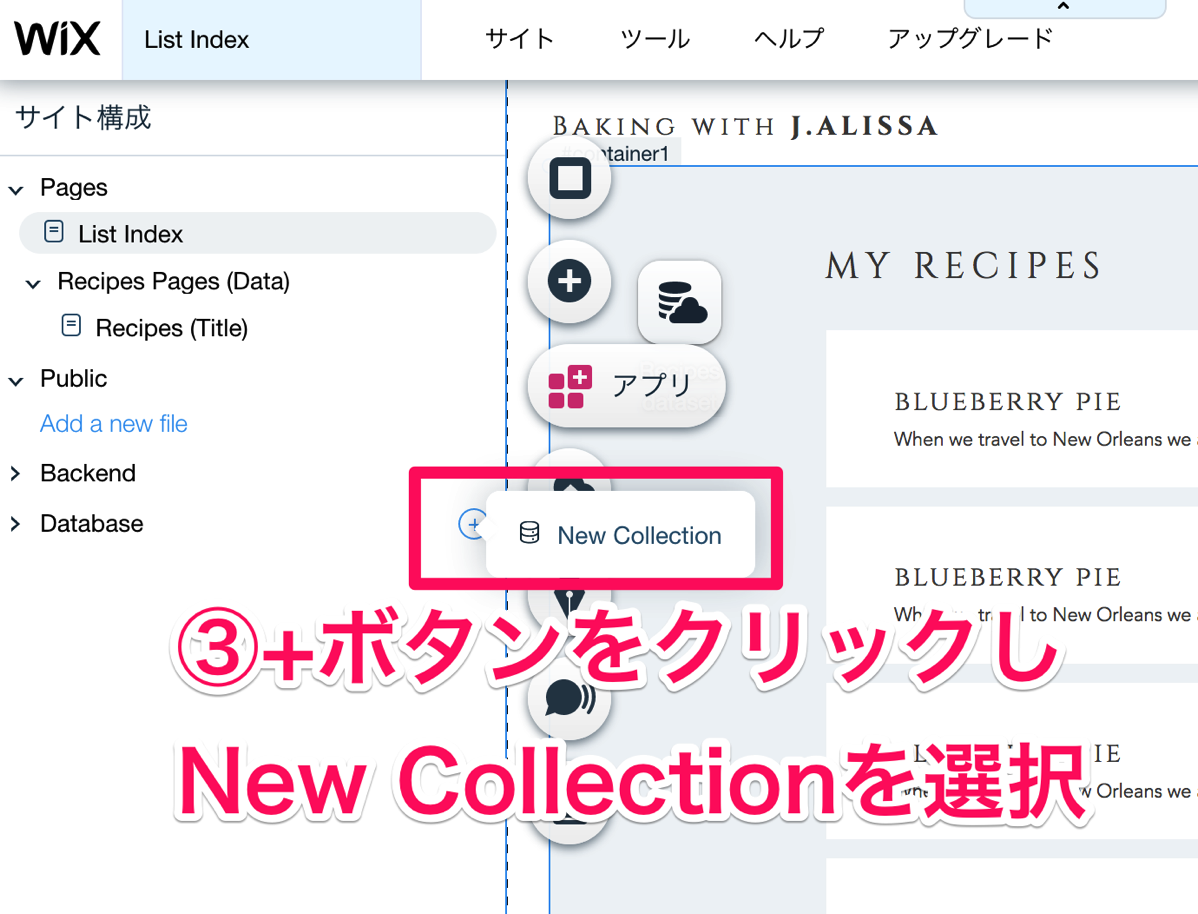
↑すると、「サイト構成」の中に「Database」と言う項目が表示されます。
「+」ボタンをクリックし、「New Collection」を選択します。

↑「作成をはじめる」をクリック

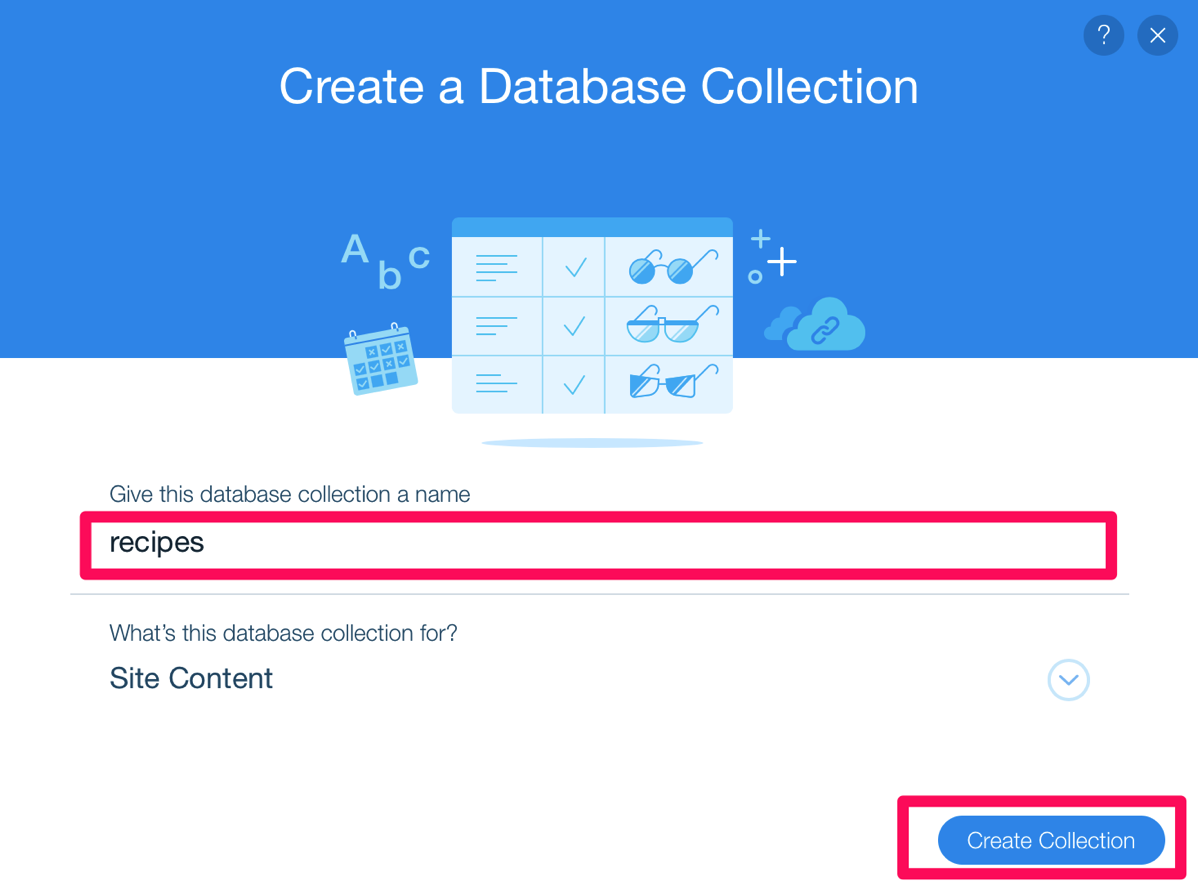
↑データベースコレクションの名前を入力します。
英数字のみ入力可能ですので分かりやすい名前をつけてください。
「What’s this database collection for」の欄は
「Site Content」とします。
その後、「Create Collection」をクリックします。

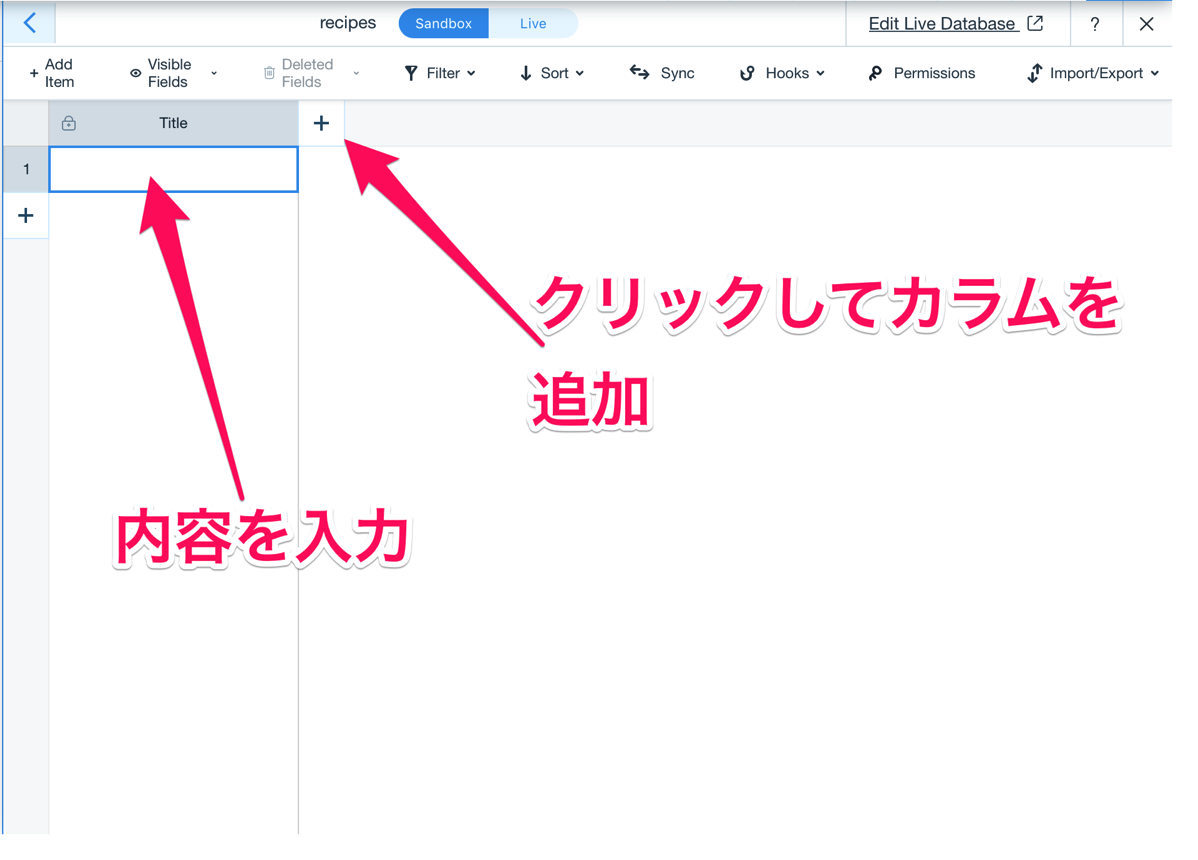
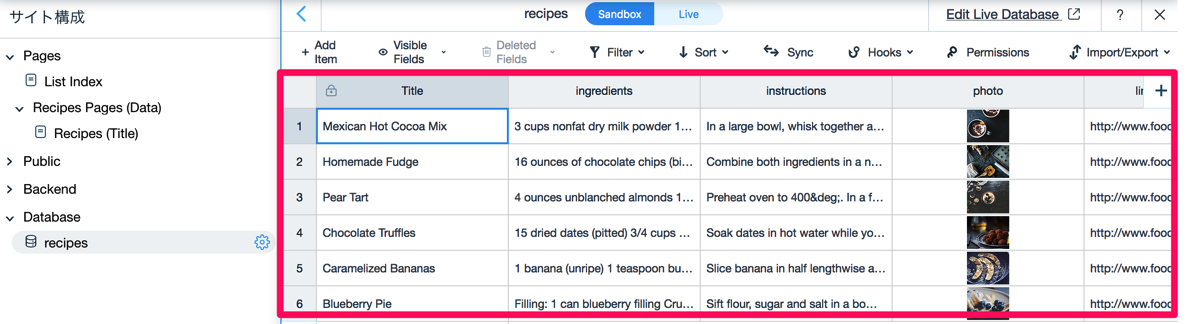
↑エクセルのような表が出てきますので、カラム名と内容を自由に追加が可能です。

↑「+」ボタンをクリックすると、カラムの追加が可能です。
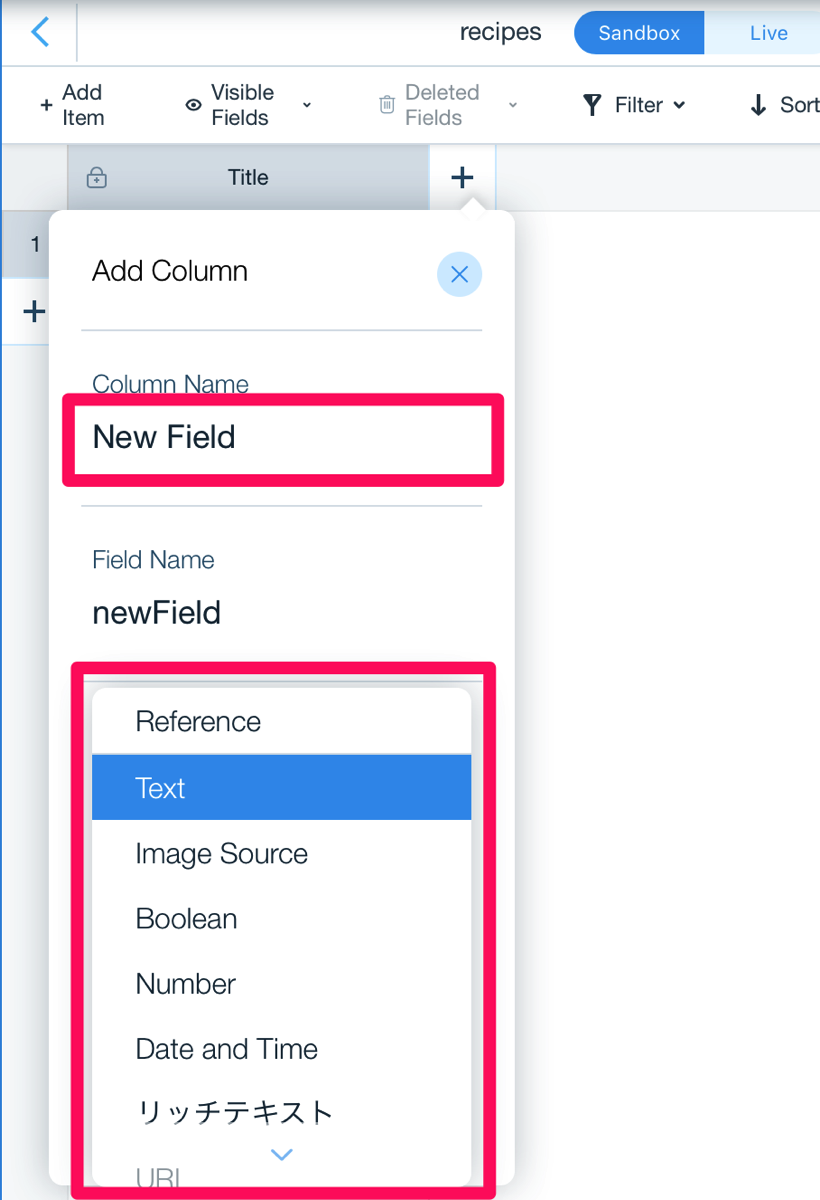
追加するカラム名とデータ型を選択します。

↑各項目を追加していくと、このような表が完成します。

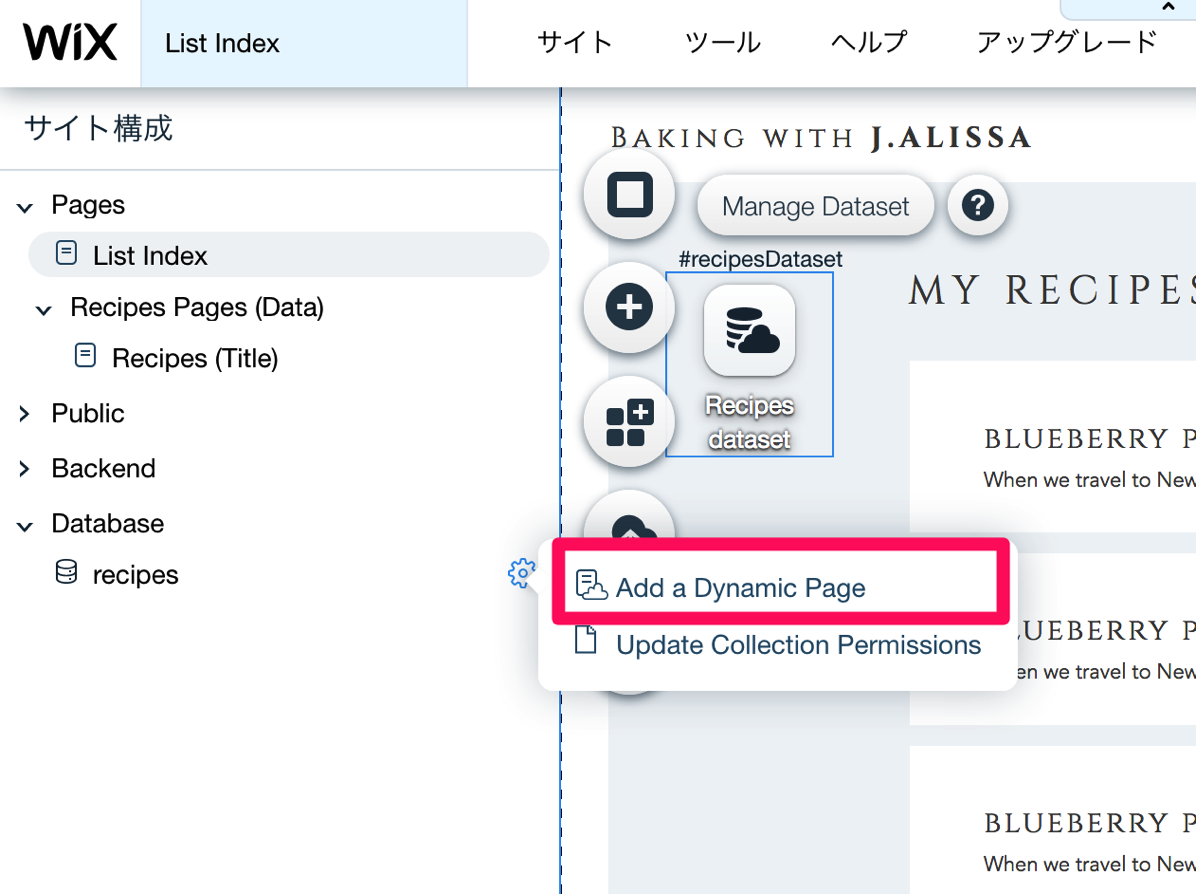
↑データ入力が完了したら、データベース名の横にある歯車マークをクリックし
「Add a Dynamic Page」をクリック。
ここでデータベースと連携するページを作成します。

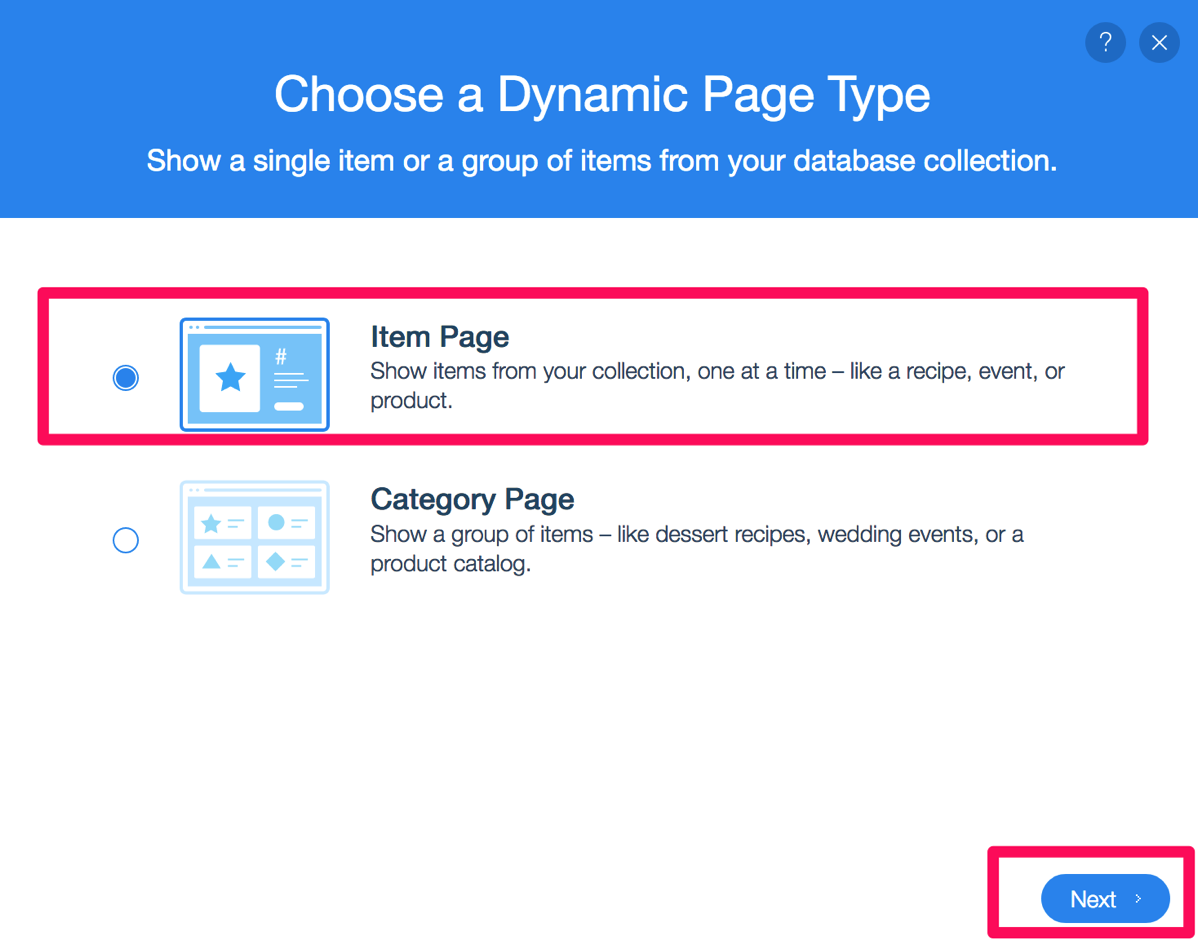
↑ダイアログが表示されたら、「Item Page」を選択し「Next」をクリック。

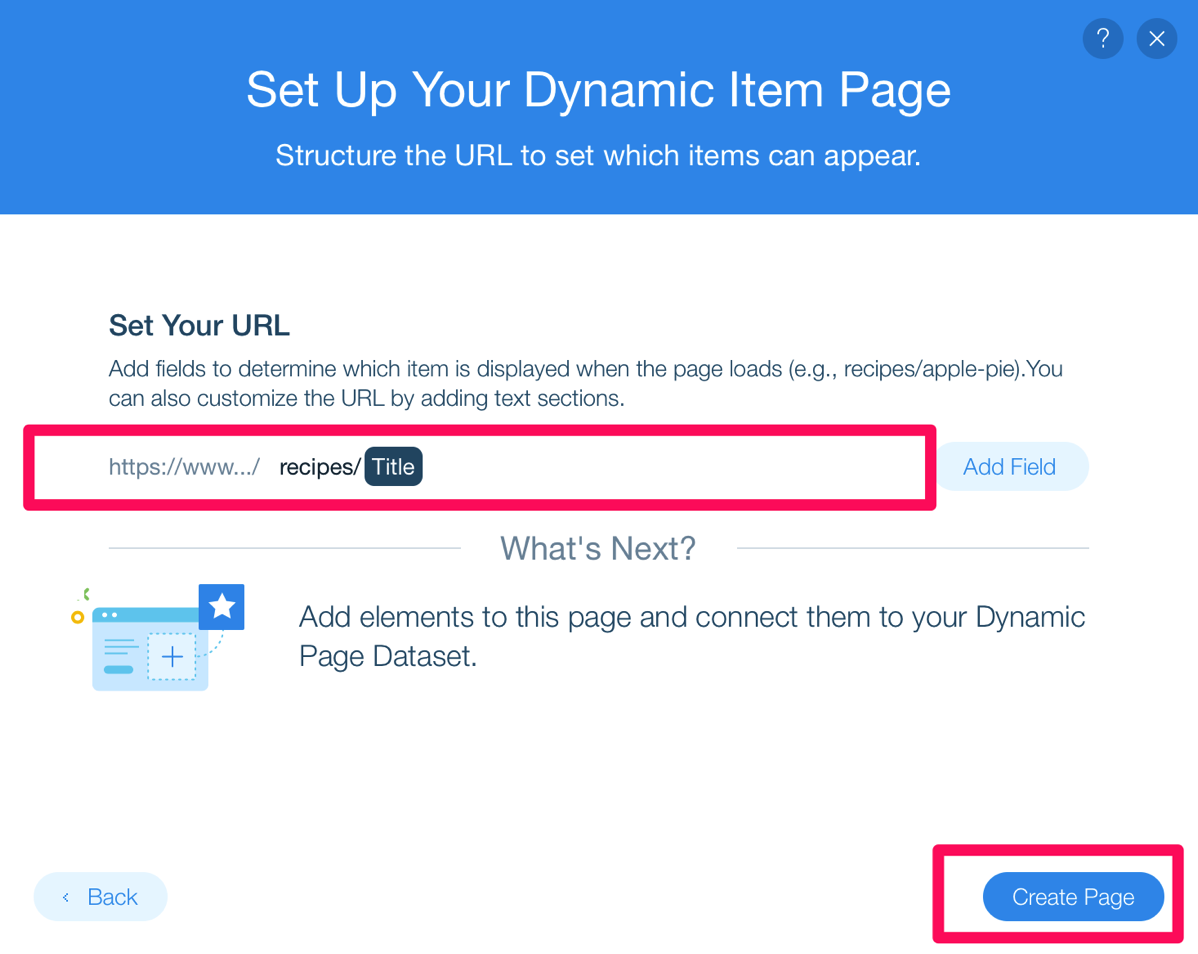
↑URLの形式を指定します。
データベースの値とURLが連動しますので、
どの値を使用するか選択し、「Create Page」をクリック。

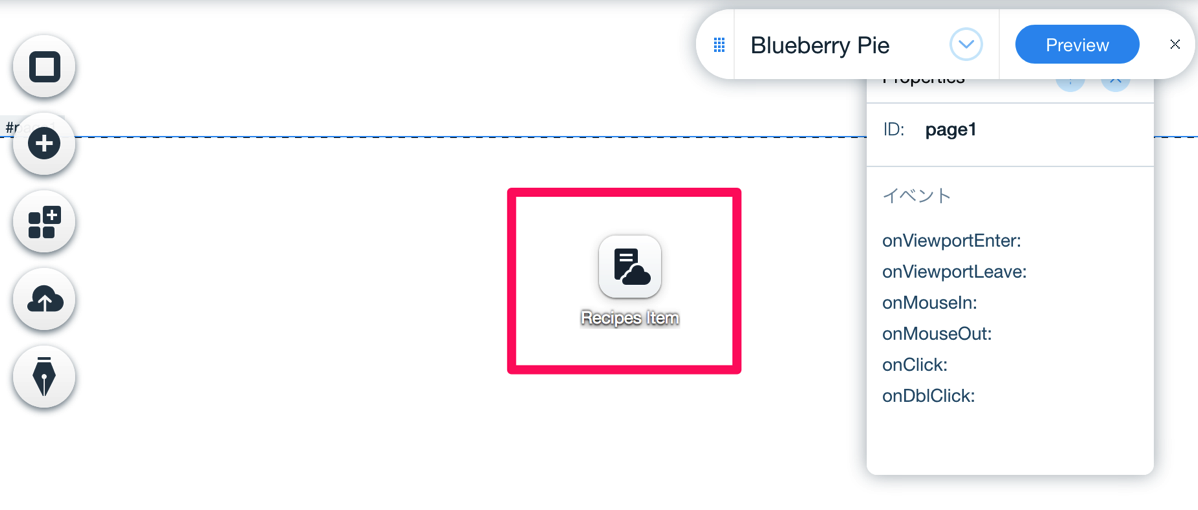
↑ページが作成されました。
データベースと連携するためのデータセットアイコンが表示されていればOKです。

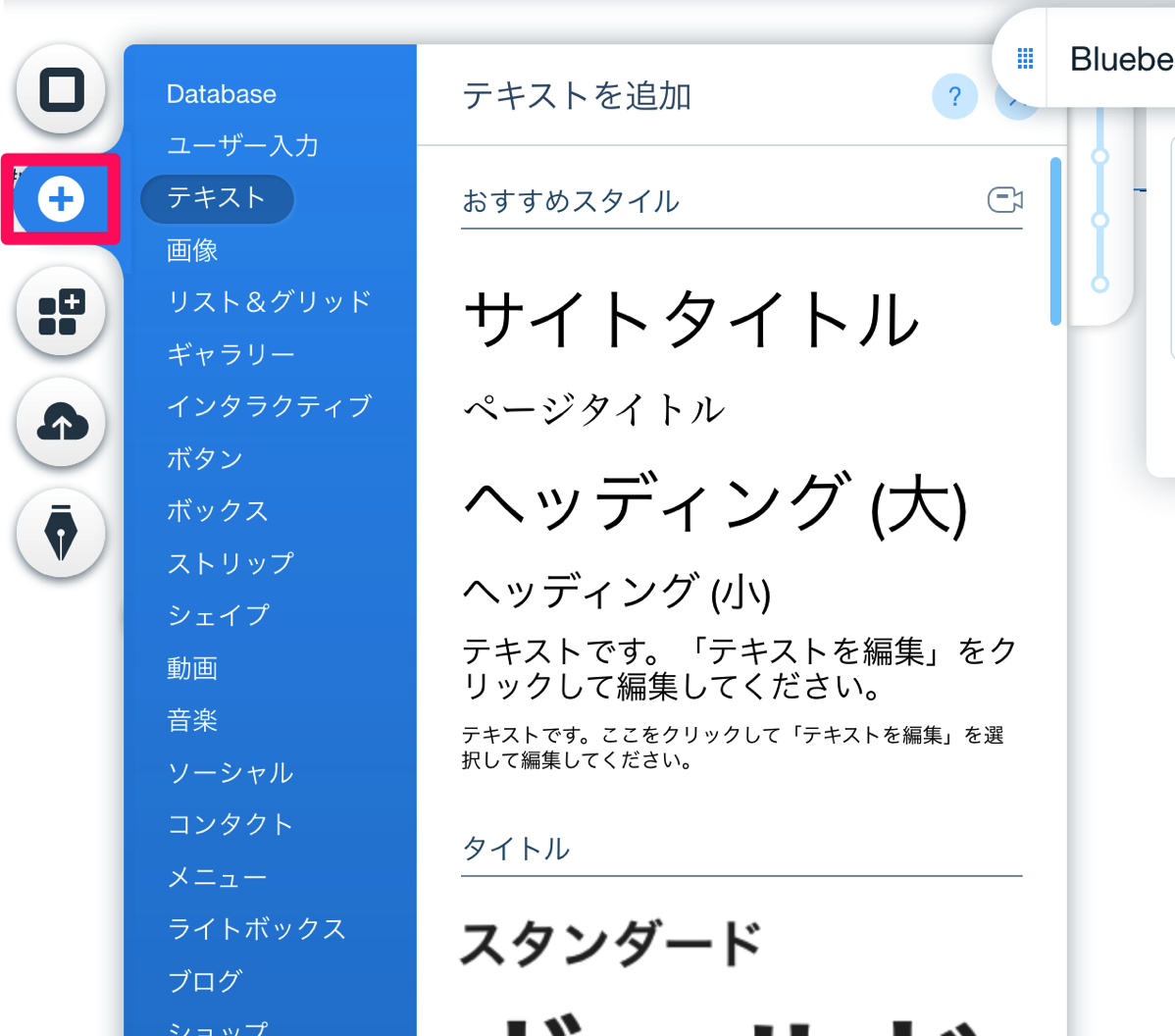
↑ここからはデザイン面の作業をします。
追加ボタンをクリックして、データベースと連携したい項目を追加します。
今回はテキストを追加します。

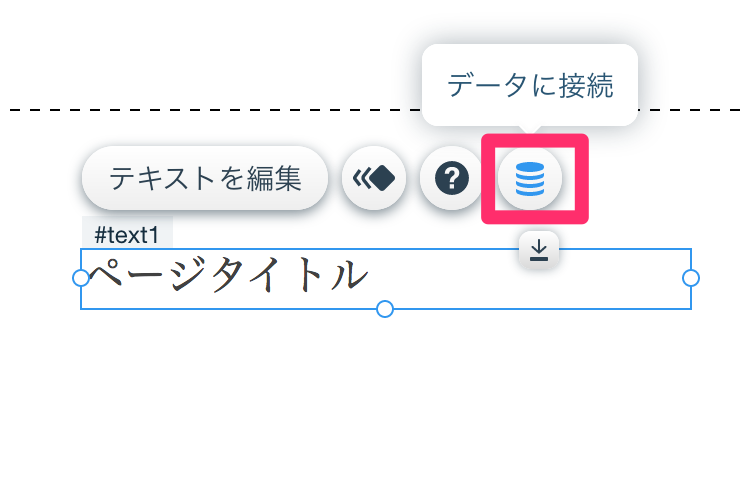
↑追加されたテキストの右上の「データに接続」をクリックします。

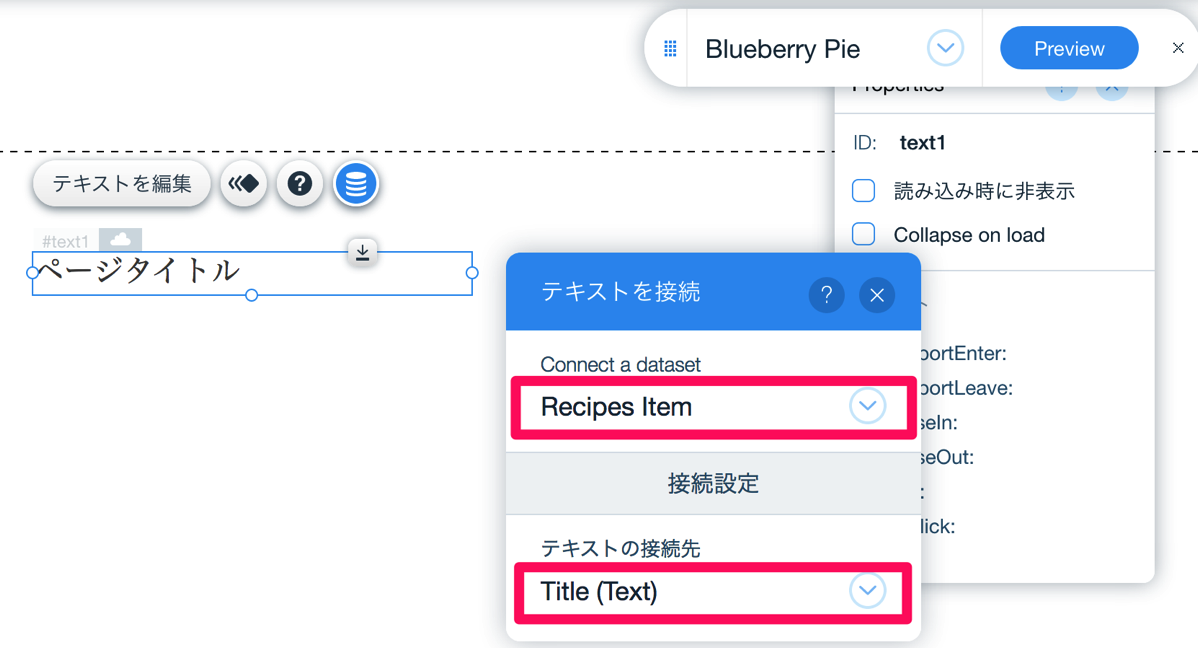
↑接続先データベースを先程作成したデータベースに、
テキストの接続先を表示したい項目を選択します。
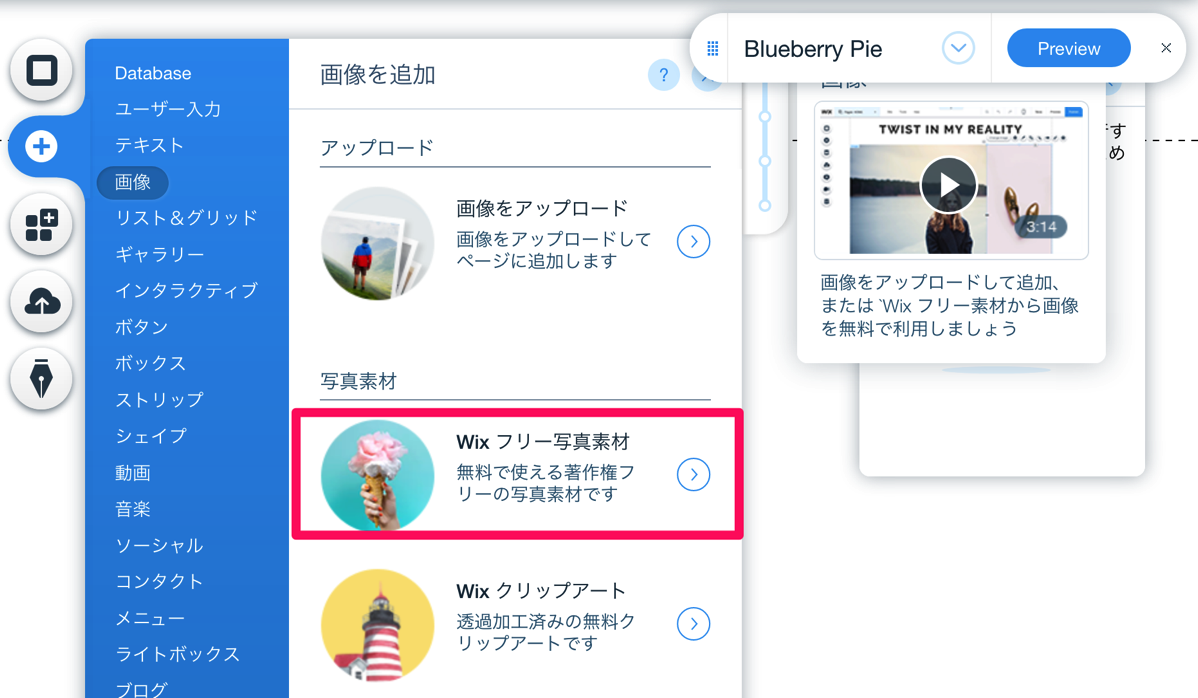
次に画像を追加します。

↑追加する画像を選択します。
画像はデータベースの物を表示するため、配置する物は何でも構いません。
今回はWixフリー素材を選択します。

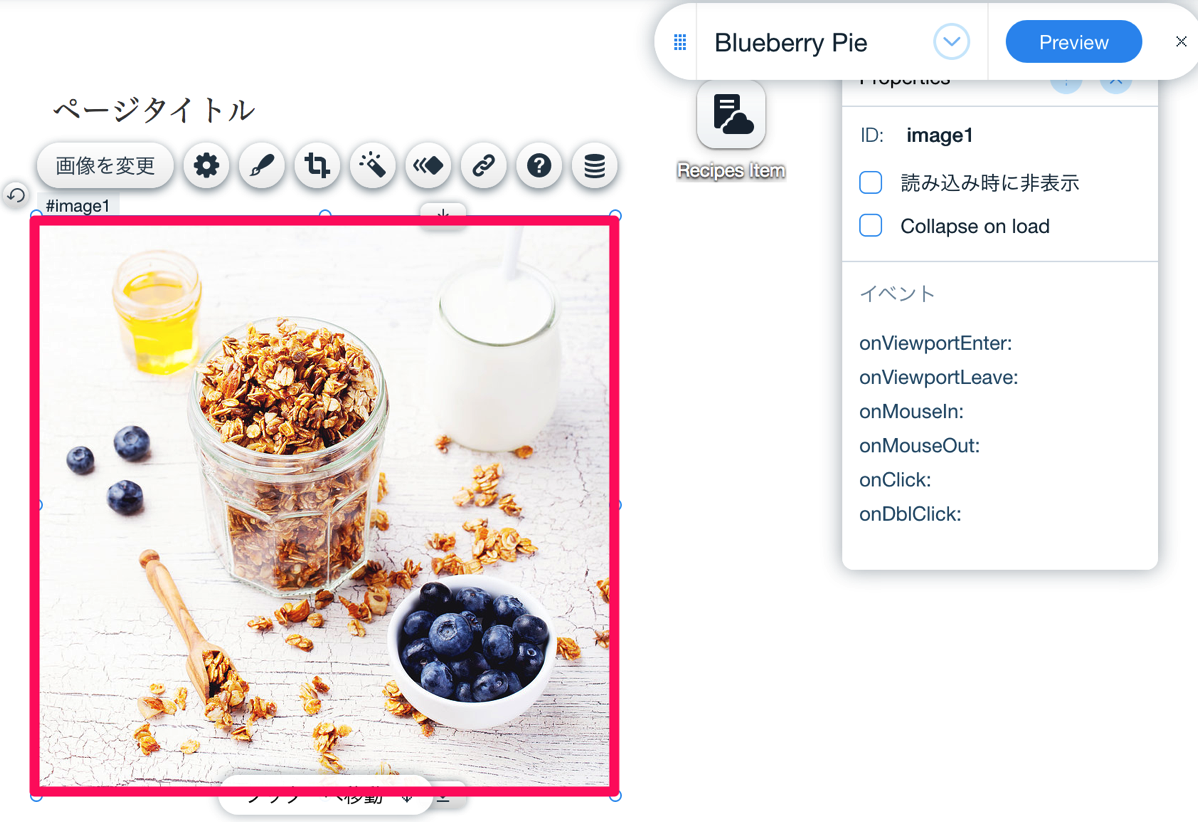
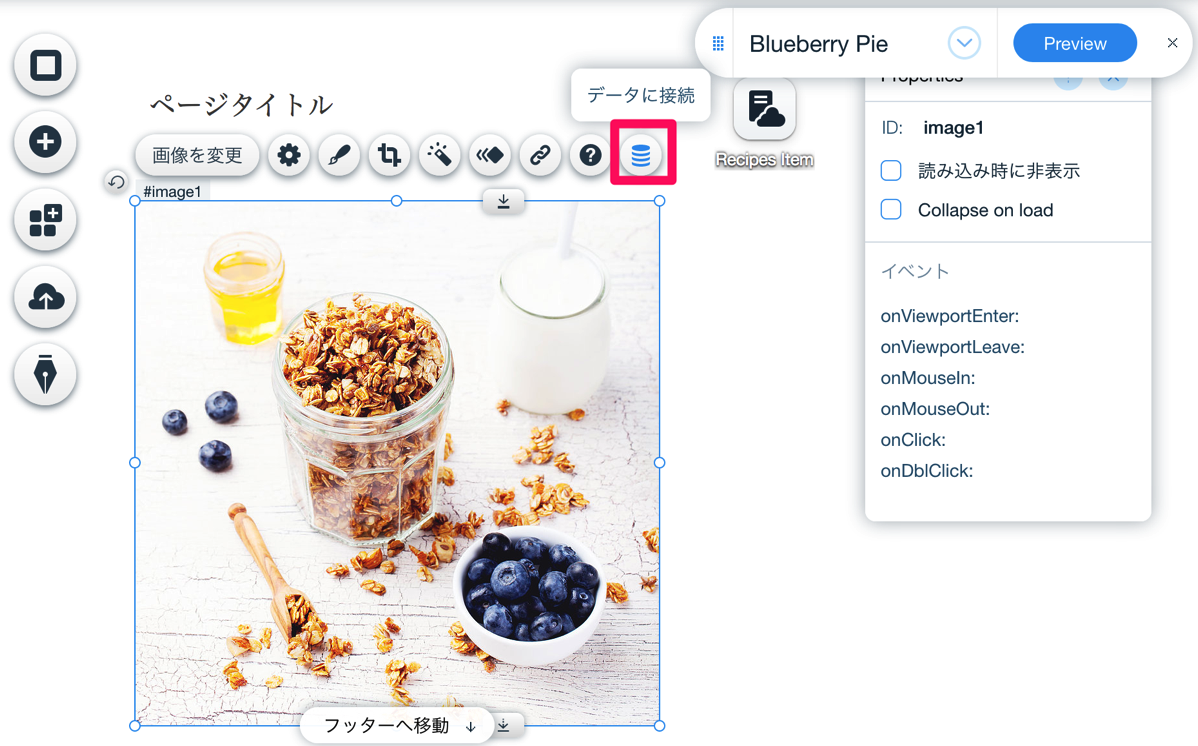
↑画像を配置しました。

↑「データに接続」をクリックします。

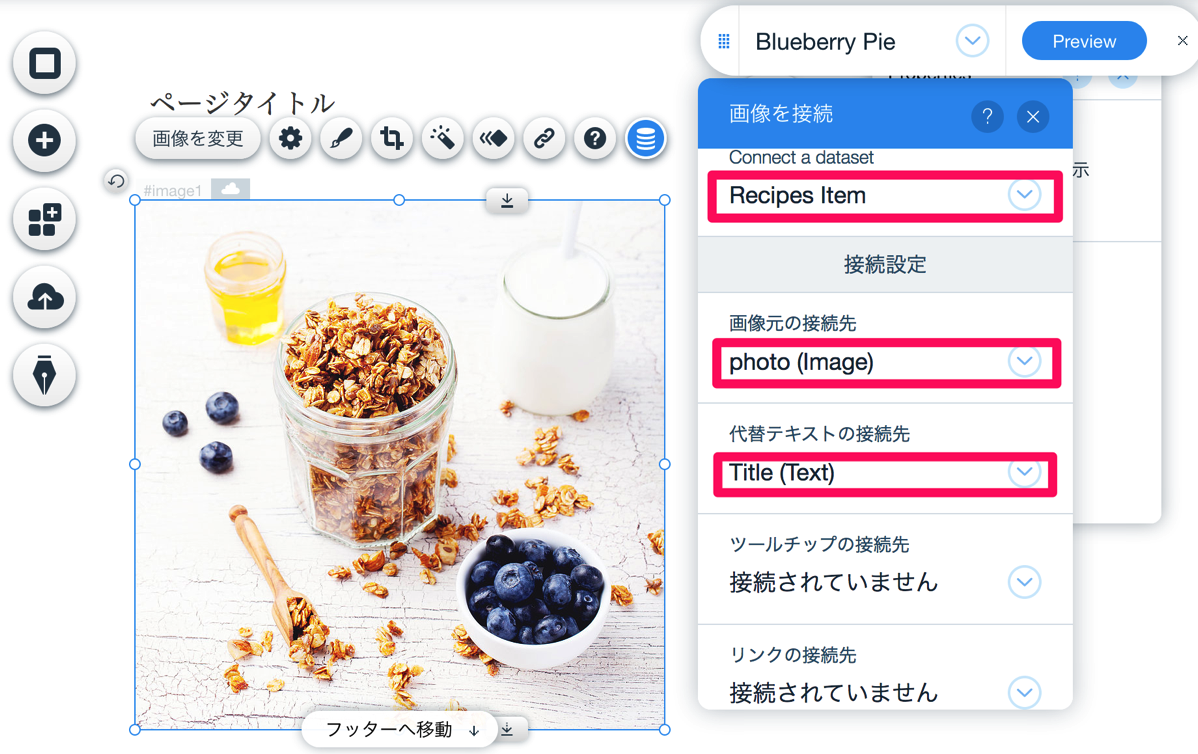
↑先ほどと同様に接続先データベースを選択し、
画像を表示したい項目に指定します。
altタグ、リンク先などもデータベースの項目と連動可能です。

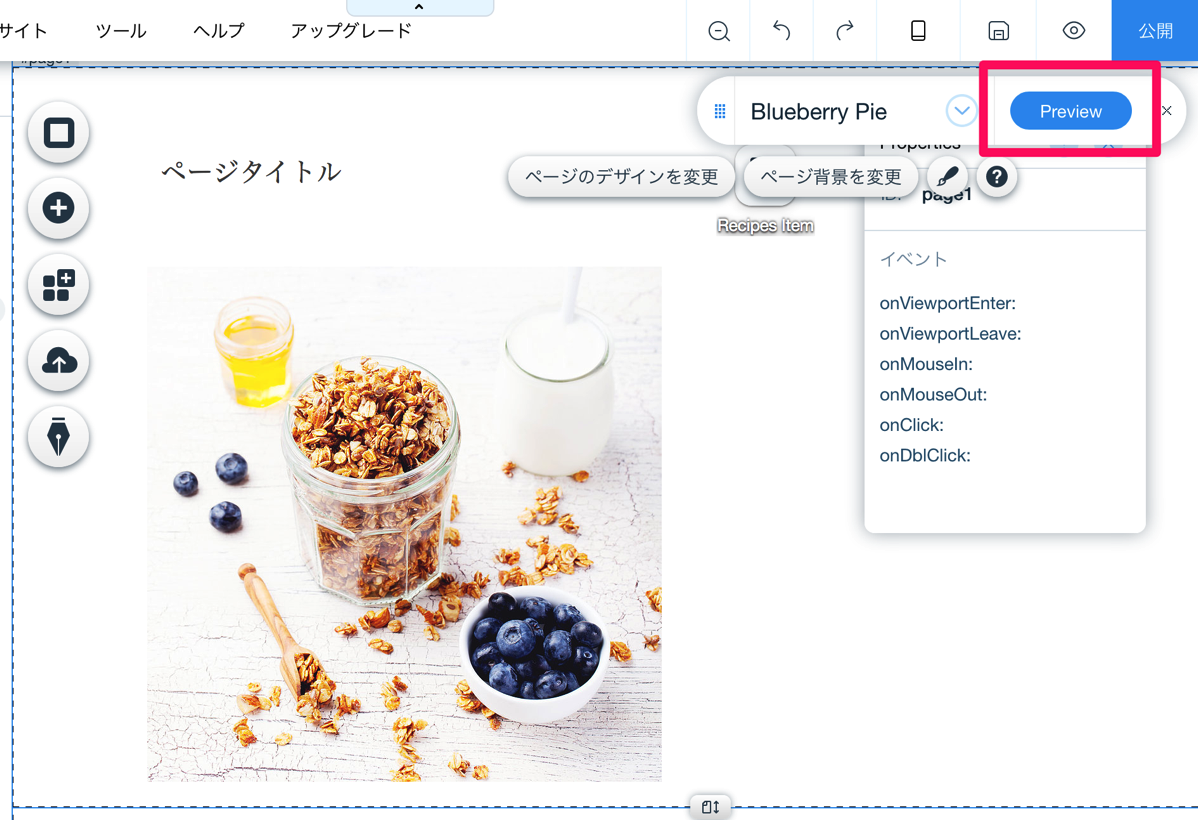
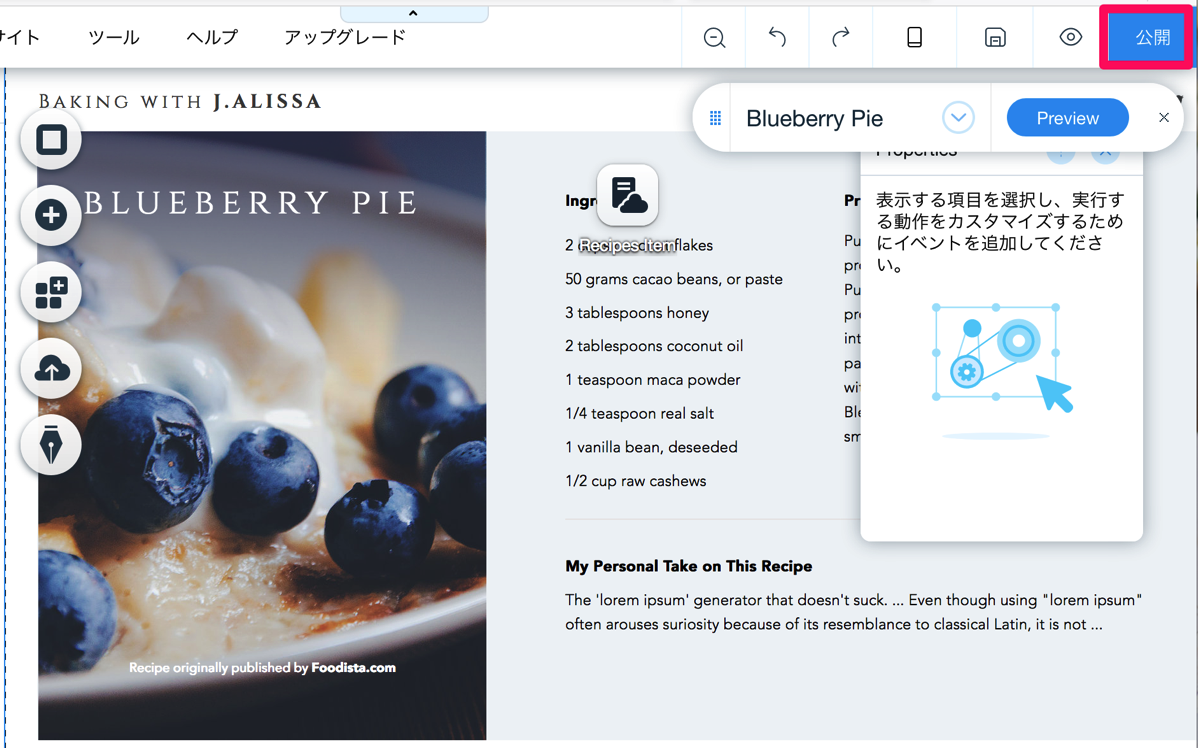
↑ここまでの内容がきちんと反映されるか動作確認をしたい場合は、
画面右上の「Preview」をクリックします。

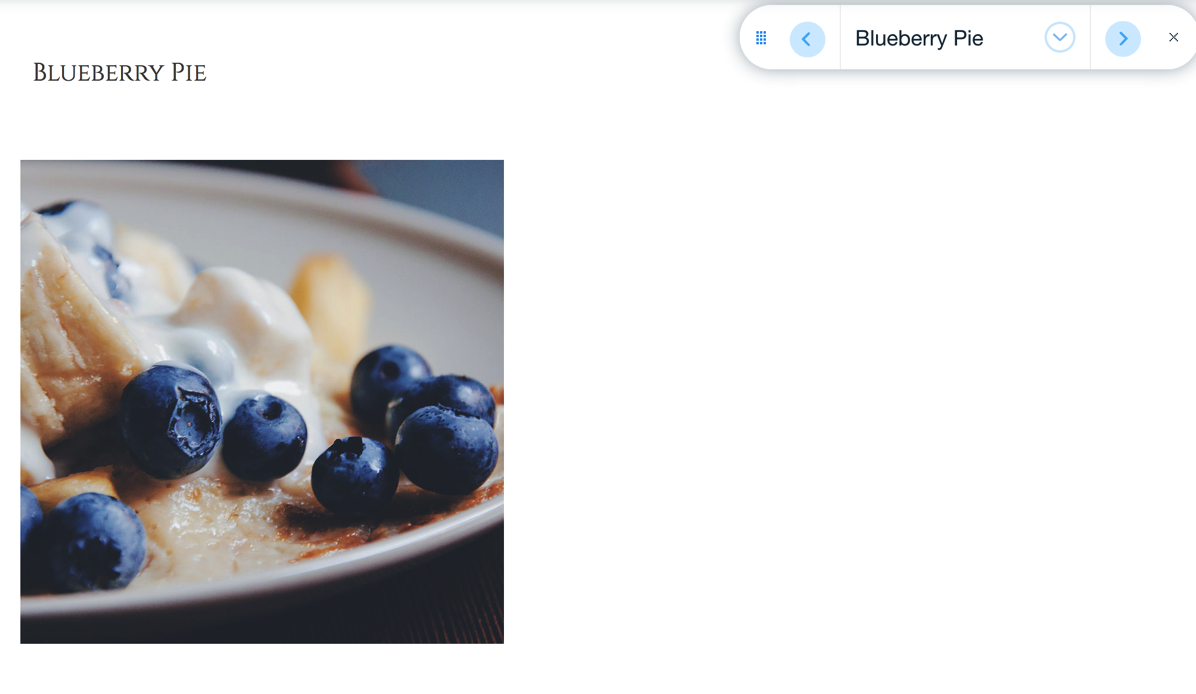
↑プレビュー画面が表示されました。
データベースに入力したタイトル、画像が表示されている事を確認します。

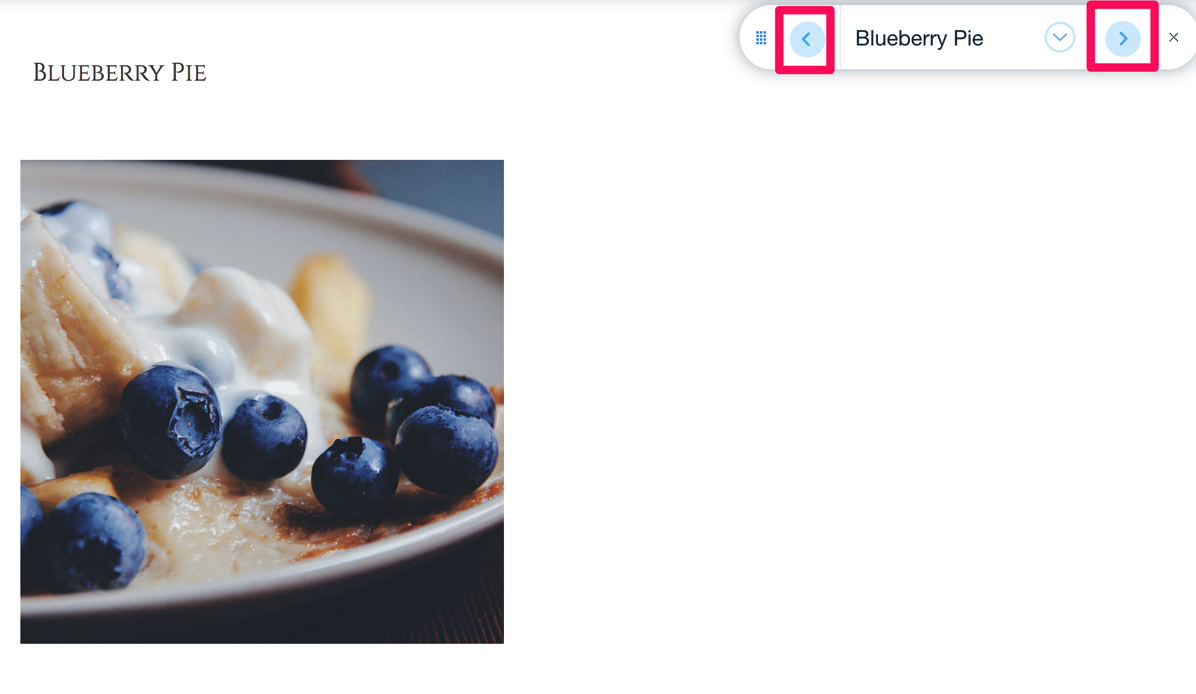
↑次、前ボタンを押すと、他のデータに移動ができます。

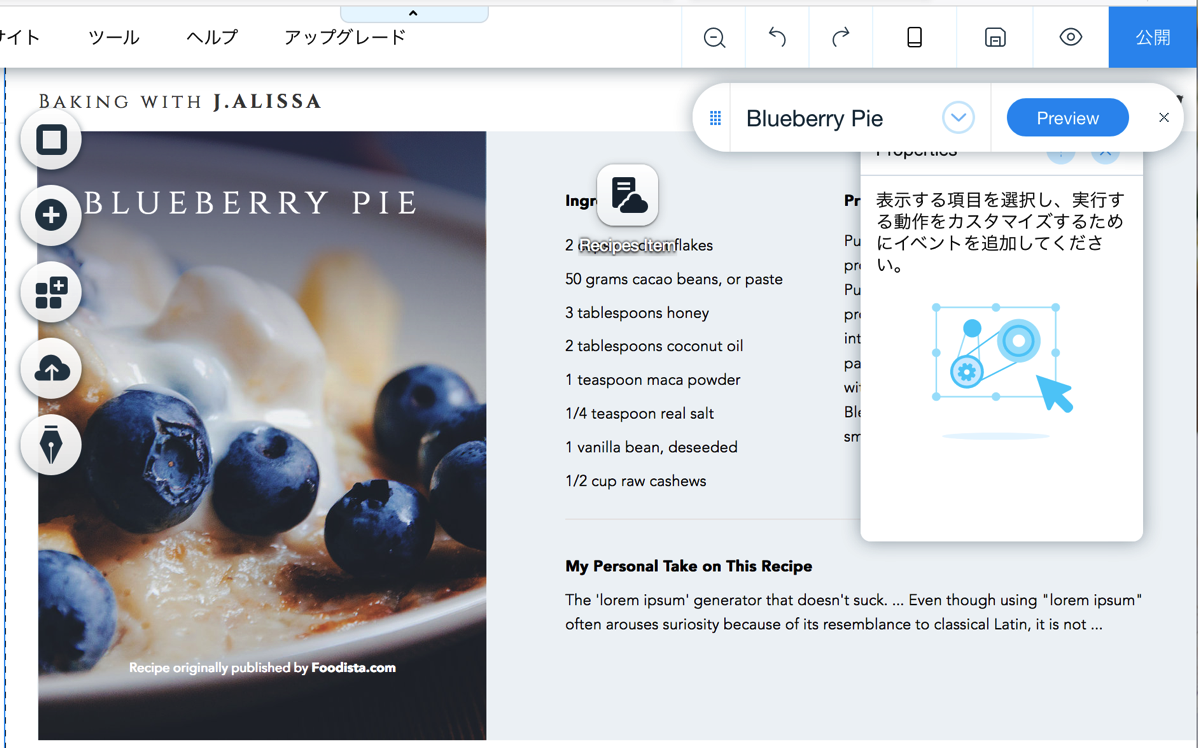
↑同様の手順で他の項目を追加し、レイアウトを整えます。

↑レイアウトが完成したら、「公開」をクリックします。
以上で設定は完了です。
URL規則について
URLは先程登録した以下のフォーマットになります。
http://www…/ recipes/{ title }
titleに基づいて表示する内容が設定されます。
Wix.comで動作するサンプル
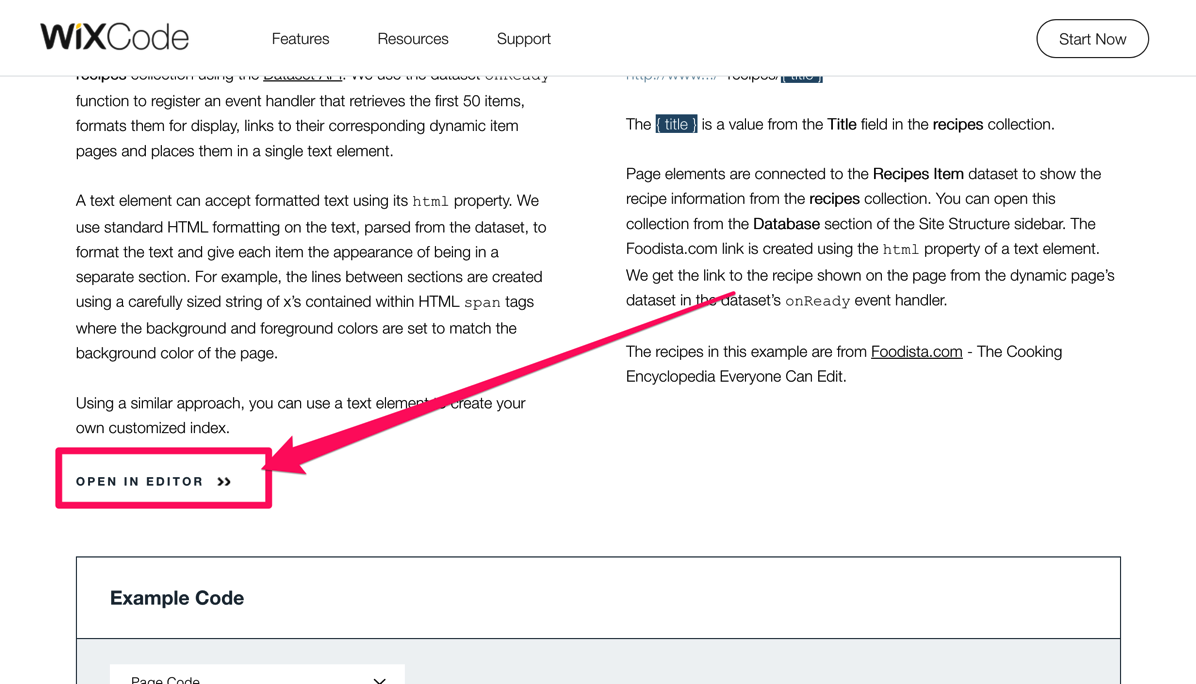
ここまで一通り説明した内容が動作するサンプルがWix.comに公開されています。
Wix Code – Advanced Web Application Development | Wix.com
上記リンクからサイトを作成できますので、
まずは触ってみたいと言う方はぜひご覧ください。
Wix Codeの特設ページではその他にも
テーブル表示の仕方やフォーム入力の作り方、Wix Code APIについても記載があります。
サンプルは英語版のみとなりますが、興味がある方はぜひ見てみてください。
Wix.comで無料ホームページ作成を始める
使ってみた感想
Wixでネックだと思っていたのが、ブラウザ内のエディタのため、
多少もっさりするんですよね。。
(これはWixに限らずですが・・)
このもっさり感がデーターベースを使う事でストレスがかなり減りそうだと感じました。
以上、Wix Codeでデータベース連携をする方法でした。
最新情報をお届けします