フラットデザインするときに役立つCSS「Bootflat」


本日はフラットデザインするときに役立つCSS「Bootflat」をご紹介。
「Bootflat」はBootstrap 3.1.0を使用したCSSフレームワークです。

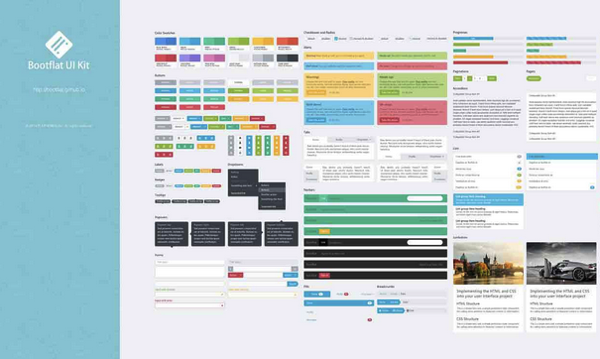
↑こんな感じのデザインが簡単に使えるようになります。
PSDファイルもダウンロード出来るので、デザインの変更やアプリ開発での使用も出来ますね。興味のある方は下のリンクからダウンロードしてください
最新情報をお届けします
- Website: http://bootflat.github.io/
