無料ではじめよう!レスポンシブ対応のEC-CUBEフリーテンプレートまとめ
EC-CUBEは、人気の高いショッピングサイト構築用オープンソースのひとつです。
デザインやプログラムの経験があまりないひともEC-CUBEをすぐに利用する方法として、無料テーマを使ってみてはいかがでしょう。お気に入りに追加しておきたいレスポンシブ対応の無料テンプレートをご紹介します。
Bootstrapテーマその1
EC CUBEデフォルトのPCテーマをHTML5に書換え、twitter bootstrapのcssを適用したレスポンシブなベース用テーマです。
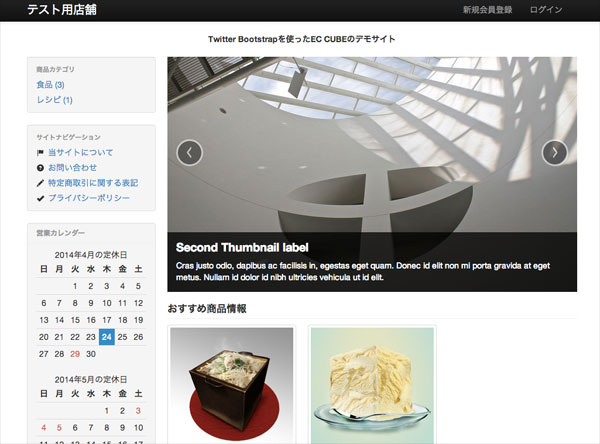
■通常

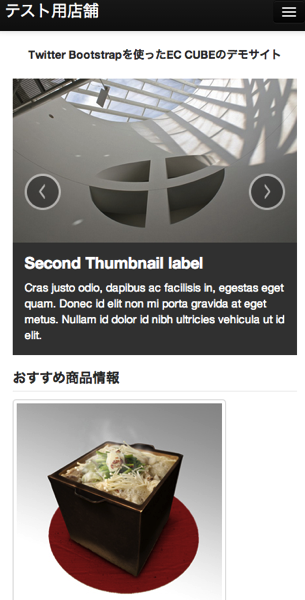
■スマホサイズ

ダウンロードはこちらから
EC CUBE用のTwitter Bootstrapテーマ
テンプレートの設定方法
EC-CUBEの無料テンプレート レスポンシブでTwitterBootstrapが使える!
Bootstrapテーマその2
EC-CUBEにBootstrapを導入しレスポンシブ化したテンプレートです。
ブロックやクラスなどはデフォルトのものを使用しています。
■通常版

■スマホサイズ

ダウンロードはこちらから
EC-CUBEにBotstrapを導入し、レスポンシブ対応させたテンプレート
PC・スマホで共通テンプレートにする設定
EC-CUBEではデフォルトでスマホ用テンプレートが有効になってしまうので、スマホでアクセスした際にpc用テンプレートを使うように設定をします。
EC-CUBE管理画面の「システム設定 > パラメータ設定」で2箇所変更します。
SMARTPHONE_TEMPLATE_NAME
「PCで使用しているテンプレート名」に変更。
DEVICE_TYPE_SMARTPHONE
「10」に変更。
パラメータを変更したく無い場合、プラグインでも設定可能です。

参考サイト
この記事を作成するに当たって以下のサイトを参考にさせていただきました。感謝
EC-CUBE:スマホ・テンプレートを簡単に無効化(レスポンシブデザイン用)
最新情報をお届けします
