[JS]レゴ風にブロックを組み合わてピクセル画を作れる「Obelisk.js」


本日はレゴ風にブロックを組み合わせられるJavaScriptライブラリ「Obelisk.js」をご紹介。

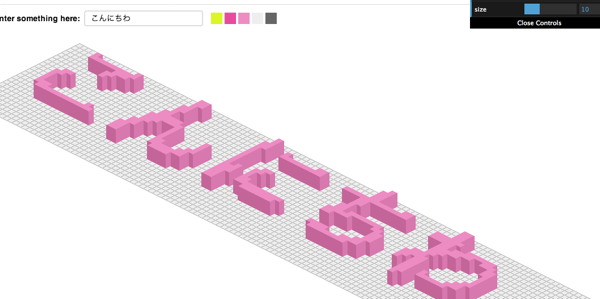
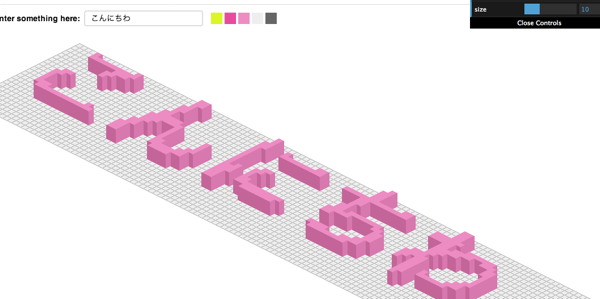
HTML5のキャンバスに立方体を配置する事で
ゲームのようなピクセル画を作る事が出来ます。
使い方
まずはライブラリを読み込みます。
<script src="//your-path/obelisk.min.js"></script>
次にキャンバスのサイズを指定し、ブロックサイズと色を指定するだけの簡単な操作になります。
var point = new obelisk.Point(200, 200); var pixelView = new obelisk.PixelView(canvas, point); var dimension = new obelisk.CubeDimension(80, 100, 120); var gray = obelisk.ColorPattern.GRAY; var color = new obelisk.CubeColor().getByHorizontalColor(gray); var cube = new obelisk.Cube(dimension, color, true); pixelView.renderObject(cube);
ゲーム系のサイトで使えそうですね。
興味のある方は下のリンクからどうぞ
https://github.com/nosir/obelisk.js
MITライセンス
最新情報をお届けします
