フラットデザインのボタンを押すと3Dのアニメーション効果をするCSS

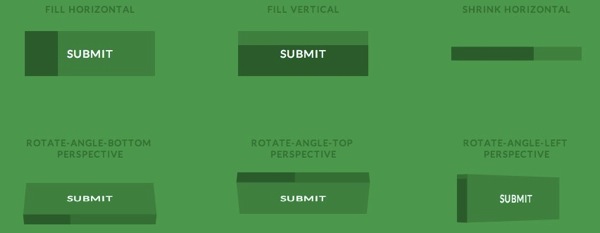
フラットデザインのボタンを押すと、3Dのアニメーション効果をするCSSをご紹介。フォームの送信ボタンとして使えそうです。

↑通常時のボタン

↑クリック時。ローディングバーが表示されます。

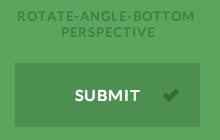
↑完了するとチェックが表示されます。
Safariでサポートされていない擬似要素使用しているため使用には注意が必要ですが、こういった読み込み中の表示をする事で2重送信の防止に使えそうですね。
以上、フラットデザインのボタンを押すと3Dのアニメーション効果をするCSSでした。
最新情報をお届けします
