画像の内側にボーダーを付ける方法!CSSだけ!

CSSでボーダーを画像の内側につける
マウスオーバーした際に、ボーダー処理をCSSでつける作業をしていた所、
画像の内側にもボーダーをつけたいと言われてやり方を調べました。
誰かの参考なれば幸いです。

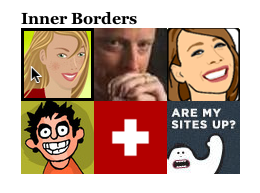
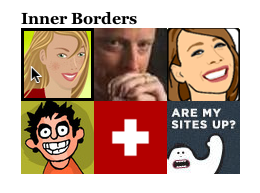
↑このような状態が理想です。
結論を言うと、画像にネガティブマージンを適用すればOKのようです。
以下のようなコードで実装できました。
a {
overflow: hidden;
float: left;
}
a:hover {
border: 5px solid #000000;
}
a:hover img {
margin: -5px;
}
以下のサイトを参考にさせて頂きました。感謝。
Image Rollover Borders That Do Not Change Layout
最新情報をお届けします
