CSSスプライトでMac OS X Lion 風のアイコンを使える「Lion Buttons in CSS」
CSSスプライトでMac OS X Lion 風のアイコンを使える「Lion Buttons in CSS」
![]()
Macの新OS Lionがリリースされてから暫く立ちますが、
Lion風UIをCSSスプライトで使えるようにした方がいましたのでご紹介。
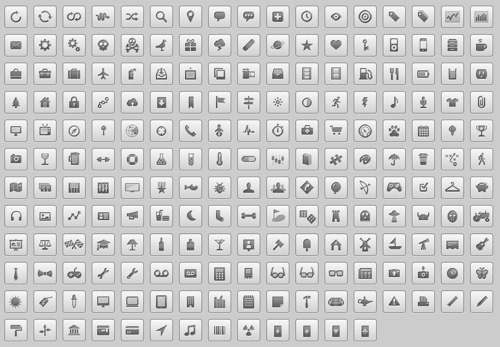
以下のようなボタンが簡単に使えるようになります。

HTMLもシンプルな構造でclassを指定するだけで使えます。
Label
Mac風のデザインにしたい際に良いですね。
詳細&ダウンロードは下のリンクからどうぞ。
最新情報をお届けします
