2011年8月
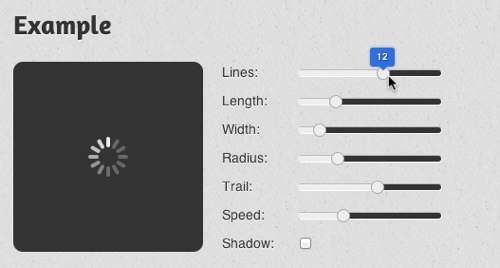
AJAXのローディングアイコンをカスタマイズして表示可能なJavaScript「Spin.js」

AJAXで外部通信する際にロード中の表示をするのは一般に多いですが、
Apple製品などで良く使われているクルクルするローディングを手軽にカスタマイズできるライブラリを見つけたのでご紹介します。
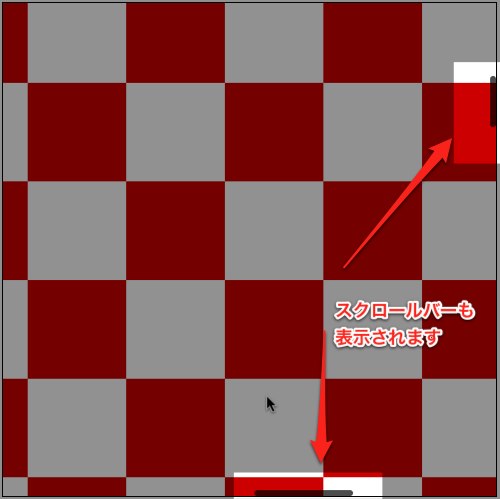
黄金比をサイトに取り入れるためのCSSグリッドシステム「Golden Grid System」

黄金比をサイトに取り入れるためのCSSグリッドシステム「Golden Grid System」をご紹介。
黄金比とは、「1:1.618033988..」からなる比率で、最もバランスが取れていると感じられる比率の事を指します。
続きを読むサイト内にクールにビデオやオーディオを設置できる「Yahoo! WebPlayer 」
米Yahoo! が埋め込み式のメディアプレイヤー Yahoo! WebPlayerを公開しました。かっこ良いのと使い勝手が良さそうだったのとで、いつか使うかもしれないメモ的エントリーです。
続きを読む