わずか8KBで直感的にCanvasが使えるjQueryプラグイン「jCanvas」


わずか8KBで直感的にCanvasを使えるjQueryプラグイン「jCanvas」が良さそうだったのでご紹介。
円を書く

↑drawArcメソッドで円を書く事ができます。
オプション引数で座標位置とサイズ、色などを指定します。
$("canvas.test").drawArc({
fillStyle: "black",
x: 100, y: 100
});
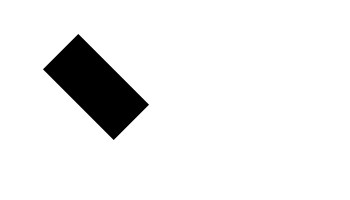
短形を書いて回転させる

↑rotateCanvasで回転軸の座業と角度を指定します。
$("canvas.test").rotateCanvas({
angle: 45,
x: 100, y: 100
})
.drawRect({
fillStyle: "#000",
x: 100, y: 100,
width: 100, height: 50
})
.restoreCanvas();
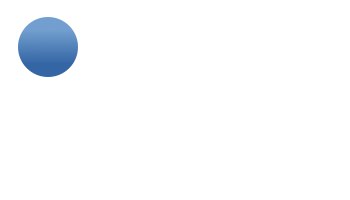
グラデーションを作成する

↑gradientメソッドでグラーデーションオブジェクトを作成し、
描画する際に指定するとグラデーションが適用されます。
var linear = $("canvas.test").gradient({
x1: 0, y1: 0,
x2: 0, y2: 100,
c1: "#729fcf", s1: 0.33,
c2: "#3465a4", s2: 0.67
});
$("canvas.test").drawArc({
fillStyle: linear,
x: 50, y: 50,
radius: 30
})
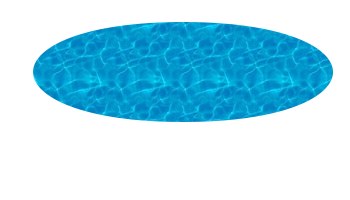
パターン画像で埋める

↑画像を指定して、背景にリピート表示させています。
var patt = $("canvas.test").pattern({
source: "images/pattern.jpg",
repeat: "repeat"
})
$("canvas.test").drawEllipse({
fillStyle: patt,
x: 200, y: 100,
width: 300, height: 100
})
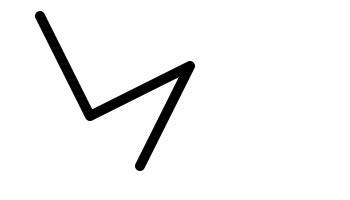
直線を書く

↑直線を書く際には座標、線幅、色などを指定できます。
$("canvas.test").drawLine({
strokeStyle: "#000",
strokeWidth: 10,
strokeCap: "round",
strokeJoin: "round",
x1: 50, y1: 50,
x2: 100, y2: 150,
x3: 200, y3: 100,
x4: 150, y4: 200
})
曲線を書く

↑曲線を書くには、開始点と着地点、通過する位置座標を指定します。
$("canvas.test").drawQuad({
strokeStyle: "#000",
x1: 50, y1: 50,
cx1: 220, cy1: 50,
x2: 200, y2: 200
})
他にもまだまだ出来る事があります。
使ってみたい方は下のリンクからどうぞ。
最新情報をお届けします
