ウインドウサイズによって読み込むCSSを自動で切り替えてくれる「Adapt.js」


ウインドウサイズによって横幅やカラム数を変更したい。
そんな時につかえるのが「Adapt.js」。
ブラウザの横幅をチェックして、読み込むCSSを切り替えてくれるJavaScriptライブラリだ。
使い方
ウインドウサイズと、読み込むCSSを指定するだけでOKです。
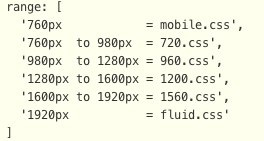
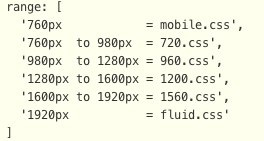
例えば、760px以下と、980px以下、1280以下でCSSを切り替える場合には、
以下のように指定します。
・・・
range: [
'760px = mobile.css',
'760px to 980px = 720.css',
'980px to 1280px = 960.css',
'1280px = fluid.css'
]
・・・
最近はウインドウサイズに合わせて幅や高さをフレキシブルに広げる手法がたくさん使われているので、こういったライブラリを覚えておくと良さそうだ。
最新情報をお届けします
- Website: http://adapt.960.gs/
