2011年4月
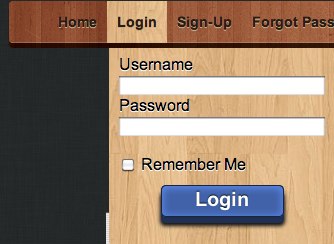
CSS3を使ったフォームチュートリアル10選
CSS3を使ってフォームを作成したい。
そんな時におすすめなのが「Top 10 CSS 3 forms tutorials」。
スライダや日付処理などのHTML5のフォーム要素を取り入れつつ
デザインされたフォームを作る方法が紹介されています。
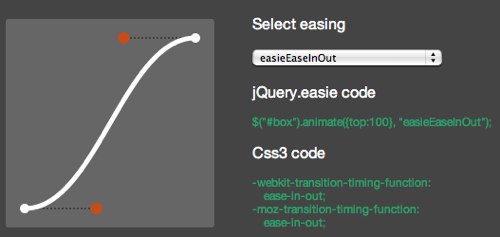
jQueryでイージング処理が簡単に出来るプラグイン「jQuery.Easie.js」

jQueryでアニメーションをする際にイージングを指定したい。
そんな時に便利なのが「jQuery.Easie.js」。
オブジェクトの動きを加速、減速させたい時になめらかに動くように調整してくれるプラグインです。
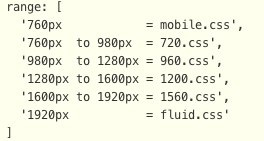
最近公開されたハイセンスなHTML/CSSテンプレート集
ハイセンスなHTML/CSSテンプレートを探している。
そんな方におすすめなのが「20 Fresh Free CSS Templates」。
以下のような素敵なテンプレートをまとめてくれています。
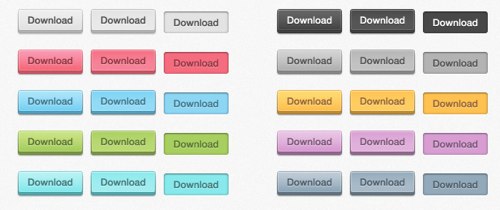
続きを読む[psd]アクセントの効いた3D風ボタン素材

アクセントの効いたボタン素材を探している。
そんな方におすすめなのが「Chunky 3D Web Buttons」。
フォームやリンクに使えそうなボタン素材のpsdデータが無料でダウンロードできるようになっています。